先来看看到底什么是Div+css?
DIV+CSS是网站标准(或称“WEB标准”)中常用的术语之一,通常为了说明与HTML网页设计语言中的表格(table)定位方式的区别,因为XHTML网站设计标准中,不再使用表格定位技术,而是采用DIV+CSS的方式实现各种样式制作定位。
Div是html(超文本语言)中的一个元素,Div 是标签 css是层叠样式表(css样式) ,Div+css 是一种网页的布局方法,这一种网页布局方法有别于传统的table布局,真正地达到了w3c内容与表现相分离。

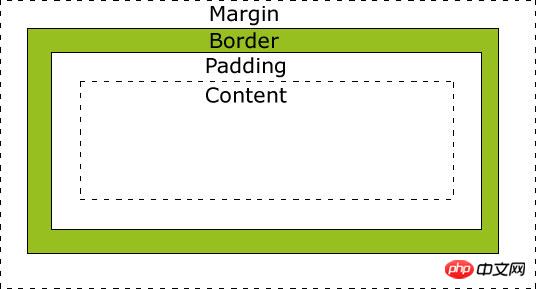
(DIV+CSS盒子模型)
Div+CSS的标准化设计模式到底有什么好处?
1、大大缩减页面代码,提高页面浏览速度,缩减带宽成本;
2、结构清晰,容易被搜索引擎搜索到,天生优化了seo
3、缩短改版时间。只要简单的修改几个CSS文件就可以重新设计一个有成百上千页面的站点。
4、强大的字体控制和排版能力。CSS控制字体的能力比糟糕的FONT标签好多了,有了CSS,我们不再需要用FONT标签或者透明的1 px GIF图片来控制标题,改变字体颜色,字体样式等等。
5、CSS非常容易编写。你可以象写html代码一样轻松地编写CSS。
6、提高易用性。使用CSS可以结构化HTML,例如:<p>标签只用来控制段落,heading标签只用来控制标题,table标签只用来表现格式化的数据等等。你可以增加更多的用户而不需要建立独立的版本。
7、可以一次设计,随处发布。你的设计不仅仅用于web浏览器,也可以发布在其他设备上,比如PowerPoint。
8、更好的控制页面布局。
9、表现和内容相分离。将设计部分剥离出来放在一个独立样式文件中,你可以减少未来网页无效的可能。
10、更方便搜索引擎的搜索。用只包含结构化内容的HTML代替嵌套的标签,搜索引擎将更有效地搜索到你的内容,并可能给你一个较高的评价(ranking)。
11、Table 布局灵活性不大,你只能遵循 table tr td 的格式。而Div 你可以 Div ul li 也可以 ol li 还可以 ul li ……但标准语法最好有序的写。
12、另外如果你不是javascript的高手,你可以不必去写ID,只用class就可以。当客户端程序员写完程序,需要调整时候,你可以在利用他的ID进行控制。
13、Table 中布局中,垃圾代码会很多,一些修饰的样式及布局的代码混合一起,很不利于直观。而Div 更能体现样式和结构相分离,结构的重构性强。
14、在几乎所有的浏览器上都可以使用。
15、以前一些非得通过图片转换实现的功能,现在只要用CSS就可以轻松实现,从而更快地下载页面。
16、使页面的字体变得更漂亮,更容易编排,使页面真正赏心悦目。
17、你可以轻松地控制页面的布局 。
总结:Div+css既然这么多优势,那还干嘛要学习table?所以请忘掉table吧!目前市场上都是采用DIV+CSS进行布局网页,跟随市场上最新的技术趋势走肯定是对的!那就感觉学习吧!(web前端学习路线:如何从零开始学习DIV+CSS)
相关文章推荐:
web前端学习路线: WEB前端开发快速入门





友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群