JavaScript Code复制内容到剪贴板
- arc(x, y, radius, startRad, endRad, anticlockwise)
在canvas画布上绘制以坐标点(x,y)为圆心、半径为radius的圆上的一段弧线。这段弧线的起始弧度是startRad,结束弧度是endRad。这里的弧度是以x轴正方向(时钟三点钟)为基准、进行顺时针旋转的角度来计算的。anticlockwise表示是以逆时针方向还是顺时针方向开始绘制,如果为true则表示逆时针,如果为false则表示顺时针。anticlockwise参数是可选的,默认为false,即顺时针。
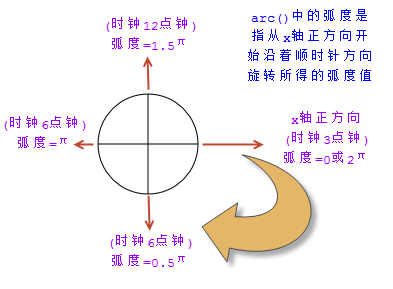
arc()方法中的弧度计算方式
JavaScript Code复制内容到剪贴板
- arcTo(x1, y1, x2, y2, radius)
这个方法将利用当前端点、端点1(x1,y1)和端点2(x2,y2)这三个点所形成的夹角,然后绘制一段与夹角的两边相切并且半径为radius的圆上的弧线。一般情况下,绘制弧线的开始位置是当前端点,结束位置是端点2,并且弧线绘制的方向就是连接这两个端点的最短圆弧的方向。此外,如果当前端点不在所指定的圆上,本方法还将绘制一条从当前端点到弧线起点的直线。
由于详细介绍arcTo()方法的篇幅较多,请移步至这里查看arcTo()的详细用法。
在了解了canvas绘制弧线的上述API之后,我们就一起来看看如何使用arc()绘制弧线。我们已经知道,arc()接收的第4个和第5个参数表示绘制弧线的开始弧度和结束弧度。相信各位读者在学校的数学或几何课程上都学过弧度,弧度是一种角度单位。弧长等于半径的弧,其所对的圆心角就是1弧度。我们还知道,半径为r的圆,其周长为2πr。在具备这些几何知识的前提下,我们就可以使用arc()方法绘制弧线了。
使用canvas绘制弧线
现在,我们就来绘制一条半径为50px的圆的1/4弧线。
JavaScript Code复制内容到剪贴板
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>HTML5 Canvas绘制弧线入门示例</title>
- </head>
- <body>
- <!-- 添加canvas标签,并加上红色边框以便于在页面上查看 -->
- <canvas id="myCanvas" width="400px" height="300px" style="border: 1px solid red;">
- 您的浏览器不支持canvas标签。
- </canvas>
- <script type="text/javascript">
- //获取Canvas对象(画布)
- var canvas = document.getElementById("myCanvas");
- //简单地检测当前浏览器是否支持Canvas对象,以免在一些不支持html5的浏览器中提示语法错误
- if(canvas.getContext){
- //获取对应的CanvasRenderingContext2D对象(画笔)
- var ctx = canvas.getContext("2d");
- //开始一个新的绘制路径
- ctx.beginPath();
- //设置弧线的颜色为蓝色
- ctx.strokeStyle = "blue";
- var circle = {
- x : 100, //圆心的x轴坐标值
- y : 100, //圆心的y轴坐标值
- r : 50 //圆的半径
- };
- //沿着坐标点(100,100)为圆心、半径为50px的圆的顺时针方向绘制弧线
- ctx.arc(circle.x, circle.y, circle.r, 0, Math.PI / 2, false);
- //按照指定的路径绘制弧线
- ctx.stroke();
- }
- </script>
- </body>
- </html>
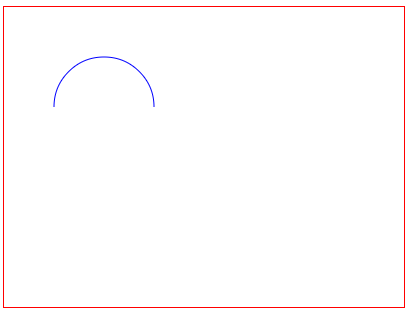
对应的显示效果如下图:
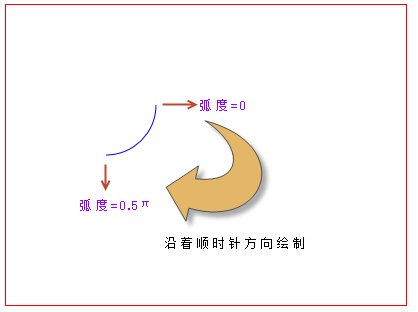
使用canvas沿着顺时针方向绘制弧线
如上所示,我们设置了绘制的弧线的所在圆的圆心坐标为(100,100),半径为50px。由于一个半径为r的圆的周长为2πr,也就是说,一个完整的圆,其所对应的弧度为2π(换算成常规角度就是360°),所以我们想要画一个圆的1/4弧线,只要弧度为π/2(即90°)就可以了。在上面的代码中,我们使用了JavaScript中表示π的常量Math.PI。
此外,在上面的代码中,我们还设置了绘制弧线的方向为顺时针方向(false)。由于起始弧度为0,结束弧度为π/2,因此弧线将从x轴的正方向开始沿着顺时针方向绘制,从而得到上面的图形。如果我们将上述代码中的弧线绘制方向改为逆时针,会有什么样的效果呢?
JavaScript Code复制内容到剪贴板
- <script type="text/javascript">
- //获取Canvas对象(画布)
- var canvas = document.getElementById("myCanvas");
- //简单地检测当前浏览器是否支持Canvas对象,以免在一些不支持html5的浏览器中提示语法错误
- if(canvas.getContext){
- //获取对应的CanvasRenderingContext2D对象(画笔)
- var ctx = canvas.getContext("2d");
- //开始一个新的绘制路径
- ctx.beginPath();
- //设置弧线的颜色为蓝色
- ctx.strokeStyle = "blue";
- var circle = {
- x : 100, //圆心的x轴坐标值
- y : 100, //圆心的y轴坐标值
- r : 50 //圆的半径
- };
- //沿着坐标点(100,100)为圆心、半径为50px的圆的逆时针方向绘制弧线
- ctx.arc(circle.x, circle.y, circle.r, 0, Math.PI / 2, true);
- //按照指定的路径绘制弧线
- ctx.stroke();
- }
- </script>
对应的显示效果如下:
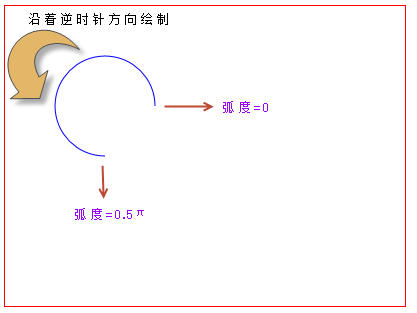
使用canvas沿着逆时针方向绘制弧线
使用canvas绘制圆形
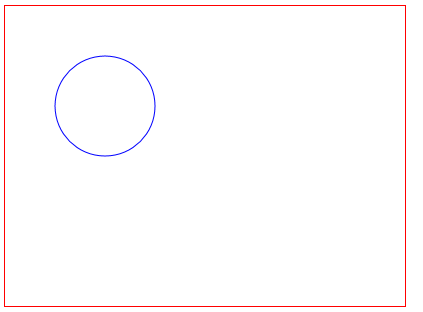
当我们学会了绘制弧线之后,举一反三,我们想要绘制圆形自然也不在话下,只需要将上述代码的结束弧度改为2π即可。
JavaScript Code复制内容到剪贴板
- <script type="text/javascript">
- //获取Canvas对象(画布)
- var canvas = document.getElementById("myCanvas");
- //简单地检测当前浏览器是否支持Canvas对象,以免在一些不支持html5的浏览器中提示语法错误
- if(canvas.getContext){
- //获取对应的CanvasRenderingContext2D对象(画笔)
- var ctx = canvas.getContext("2d");
- //开始一个新的绘制路径
- ctx.beginPath();
- //设置弧线的颜色为蓝色
- ctx.strokeStyle = "blue";
- var circle = {
- x : 100, //圆心的x轴坐标值
- y : 100, //圆心的y轴坐标值
- r : 50 //圆的半径
- };
- //以canvas中的坐标点(100,100)为圆心,绘制一个半径为50px的圆形
- ctx.arc(circle.x, circle.y, circle.r, 0, Math.PI * 2, true);
- //按照指定的路径绘制弧线
- ctx.stroke();
- }
- </script>
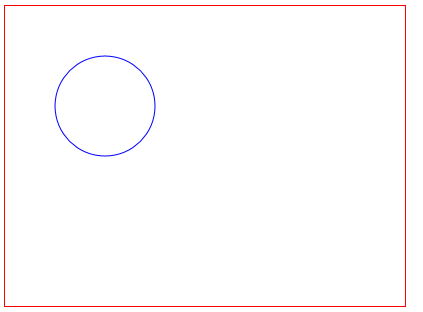
对应的显示效果如下:
JavaScript Code复制内容到剪贴板
- <script type="text/javascript">
- //获取Canvas对象(画布)
- var canvas = document.getElementById("myCanvas");
- //简单地检测当前浏览器是否支持Canvas对象,以免在一些不支持html5的浏览器中提示语法错误
- if(canvas.getContext){
- //获取对应的CanvasRenderingContext2D对象(画笔)
- var ctx = canvas.getContext("2d");
- //开始一个新的绘制路径
- ctx.beginPath();
- //设置弧线的颜色为蓝色
- ctx.strokeStyle = "blue";
- var circle = {
- x : 100, //圆心的x轴坐标值
- y : 100, //圆心的y轴坐标值
- r : 50 //圆的半径
- };
- //以canvas中的坐标点(100,100)为圆心,绘制一个半径为50px的圆形
- ctx.arc(circle.x, circle.y, circle.r, 0, Math.PI * 2, true);
- //按照指定的路径绘制弧线
- ctx.stroke();
- }
- </script>
备注:arc()方法中的起始弧度参数startRad和结束弧度参数endRad都是以弧度为单位,即使你填入一个数字,例如360,仍然会被看作是360弧度。将上述代码的结束弧度设为360会产生什么用的后果呢?这就要看绘制的方向了(即anticlockwise参数的值),如果是顺时针绘制(false),则将绘制出一个完整的圆形;如果是逆时针绘制,大于2π的弧度将被转换为一个弧度相等、但不大于2π的弧度。例如,将上述代码中的结束弧度设为3π(Math.PI * 3),如果anticlockwise为false,将会显示为一个完整的圆形,如果为true,则其显示效果与设为π时的显示效果一致。
结束弧度设为3π时,顺时针(false)旋转的绘制效果
结束弧度设为3π时,逆时针(true)旋转的绘制效果





友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群