首先我们用最普通的方法绘制一个矩形。
JavaScript Code复制内容到剪贴板
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title></title>
- </head>
- <body>
- <!DOCTYPE html>
- <html lang="zh">
- <head>
- <meta charset="UTF-8">
- <title>绘制矩形</title>
- </head>
- <body>
- <p id="canvas-warp">
- <canvas id="canvas" style="border: 1px solid #aaaaaa; display: block; margin: 50px auto;">
- 你的浏览器居然不支持Canvas?!赶快换一个吧!!
- </canvas>
- </p>
- <script>
- window.onload = function(){
- var canvas = document.getElementById("canvas");
- canvas.width = 800;
- canvas.height = 600;
- var context = canvas.getContext("2d");
- context.beginPath();
- context.moveTo(150,50);
- context.lineTo(650,50);
- context.lineTo(650,550);
- context.lineTo(150,550);
- context.lineTo(150,50); //绘制最后一笔使图像闭合
- context.lineWidth = 5;
- context.strokeStyle = "black";
- context.stroke();
- }
- </script>
- </body>
- </html>
- </body>
- </html>
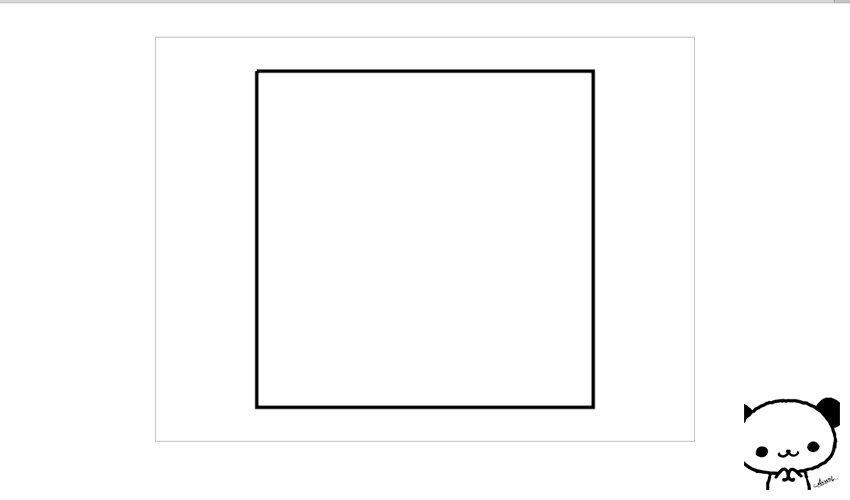
运行结果:
乍一看没啥问题,但是视力好的童鞋已经发现了,最后一笔闭合的时候有问题,导致左上角有一个缺口。这种情况是设置了lineWidth导致的。如果默认1笔触的话,是没有问题的。但是笔触越大,线条越宽,这种缺口就越明显。那么这种情况该怎么避免呢?
标题已经剧透了,使用clothPath()闭合图形。
JavaScript Code复制内容到剪贴板
- <!DOCTYPE html>
- <html lang="zh">
- <head>
- <meta charset="UTF-8">
- <title>绘制矩形</title>
- </head>
- <body>
- <p id="canvas-warp">
- <canvas id="canvas" style="border: 1px solid #aaaaaa; display: block; margin: 50px auto;">
- 你的浏览器居然不支持Canvas?!赶快换一个吧!!
- </canvas>
- </p>
- <script>
- window.onload = function(){
- var canvas = document.getElementById("canvas");
- canvas.width = 800;
- canvas.height = 600;
- var context = canvas.getContext("2d");
- context.beginPath();
- context.moveTo(150,50);
- context.lineTo(650,50);
- context.lineTo(650,550);
- context.lineTo(150,550);
- context.lineTo(150,50); //最后一笔可以不画
- context.closePath(); //使用closePath()闭合图形
- context.lineWidth = 5;
- context.strokeStyle = "black";
- context.stroke();
- }
- </script>
- </body>
- </html>
- </body>
- </html>
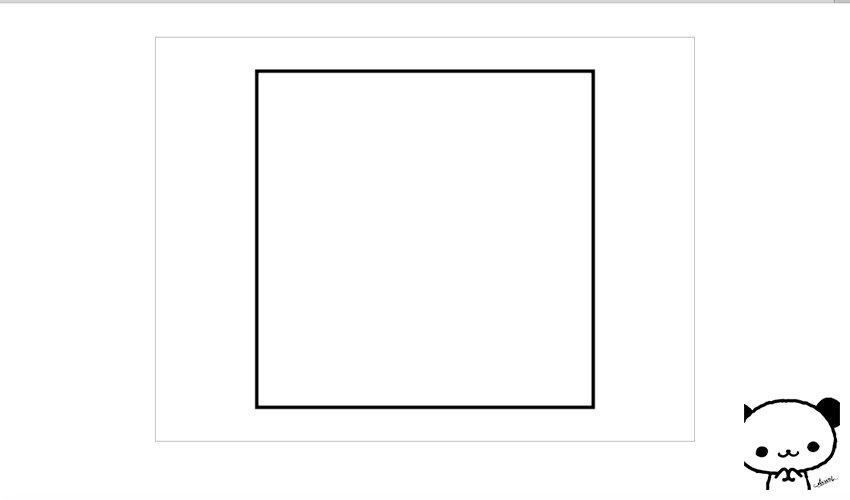
运行结果:
这个例子结合上节课的讲解,我们知道了绘制路径的时候需要将规划的路径使用beginPath()与closePath()包裹起来。当然,最后一笔可以不画出来,直接使用closePath(),它会自动帮你闭合的。(所以如果你不想绘制闭合图形就不可以使用closePath())
给矩形上色
这里我们要介绍一个和stroke()同等重要的方法fill()。和当初描边一样,我们在填色之前,也要先用fillStyle属性选择要填充的颜色。
比如我们要给上面的矩形涂上黄色,可以这样写。
JavaScript Code复制内容到剪贴板
- <!DOCTYPE html>
- <html lang="zh">
- <head>
- <meta charset="UTF-8">
- <title>绘制矩形</title>
- </head>
- <body>
- <p id="canvas-warp">
- <canvas id="canvas" style="border: 1px solid #aaaaaa; display: block; margin: 50px auto;">
- 你的浏览器居然不支持Canvas?!赶快换一个吧!!
- </canvas>
- </p>
- <script>
- window.onload = function(){
- var canvas = document.getElementById("canvas");
- canvas.width = 800;
- canvas.height = 600;
- var context = canvas.getContext("2d");
- context.beginPath();
- context.moveTo(150,50);
- context.lineTo(650,50);
- context.lineTo(650,550);
- context.lineTo(150,550);
- context.lineTo(150,50); //最后一笔可以不画
- context.closePath(); //使用closePath()闭合图形
- context.fillStyle = "yellow"; //选择油漆桶的颜色
- context.lineWidth = 5;
- context.strokeStyle = "black";
- context.fill(); //确定填充
- context.stroke();
- }
- </script>
- </body>
- </html>
- </body>
- </html>
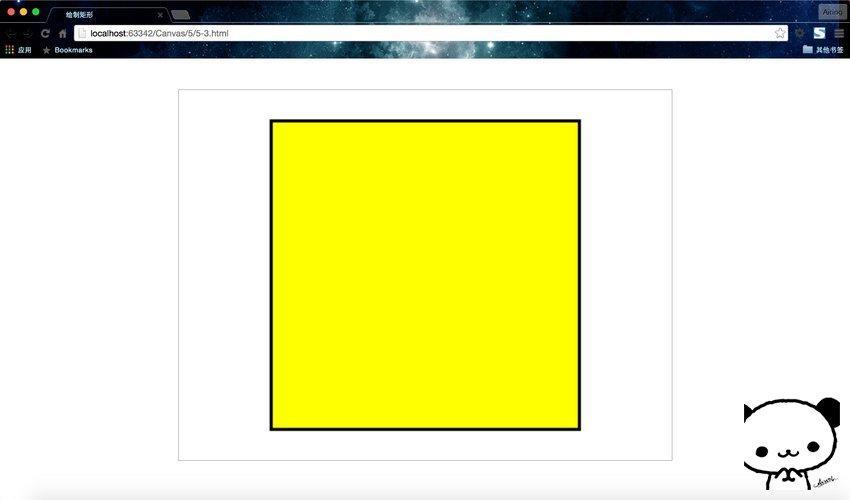
运行结果:
这里需要注意的是一个良好的编码规范。因为之前说过了Canvas是基于状态的绘制,只有调用了stroke()和fill()才确定绘制。所以我们要把这两行代码放在最后,其余的状态设置的代码放在它们之前,将状态设置与确定绘制的代码分隔开。增强代码的可读性。
封装绘制方法
大家一定发现了,绘制矩形其实都是这样的四笔,我们每次用这种笨方法画矩形都要画这四笔有多麻烦,如果我们要花10个矩形?100个?1000个?都这样写,代码会臃肿,复用性很低。这里,我们可以使用JavaScript封装这些方法。我们知道,一个矩形可以由它的左上角坐标和其长宽唯一确定。
JavaScript函数
这里我们介绍一下JavaScript函数。如果有基础的同学可以跳过这一大段,直接看后面的。
JavaScript 和 ActionScript 语言的函数声明调用一样,都是编程语言中最简单的。
函数的作用
函数的作用,可以写一次代码,然后反复地重用这个代码。如:我们要完成多组数和的功能。
JavaScript Code复制内容到剪贴板
- var sum;
- sum = 3+2;
- alert(sum);
- sum=7+8 ;
- alert(sum);
- .... //不停重复两行代码
如果要实现8组数的和,就需要16行代码,实现的越多,代码行也就越多。所以我们可以把完成特定功能的代码块放到一个函数里,直接调用这个函数,就省去重复输入大量代码的麻烦。
使用函数完成:
JavaScript Code复制内容到剪贴板
- function add2(a,b){
- sum = a + b;
- alert(sum);
- } // 只需写一次就可以
- add2(3,2);
- add2(7,8);
- .... //只需调用函数就可以
定义函数
如何定义一个函数呢?看看下面的格式:
JavaScript Code复制内容到剪贴板
- function 函数名( )
- {
- 函数体;
- }
function定义函数的关键字,“函数名”你为函数取的名字,“函数体”替换为完成特定功能的代码。
函数调用
函数定义好后,是不能自动执行的,需要调用它,直接在需要的位置写函数名。一般有两种方式:
第一种情况:在<script>标签内调用。
JavaScript Code复制内容到剪贴板
- <script>
- function tcon()
- {
- alert("恭喜你学会函数调用了!");
- }
- tcon(); //调用函数,直接写函数名。
- </script>
第二种情况:在HTML文件中调用,如通过点击按钮后调用定义好的函数。
这种情况以后用到了再说。
有参数的函数
格式如下:
JavaScript Code复制内容到剪贴板
- function 函数名(参数1,参数2)
- {
- 函数代码
- }
注意:参数可以多个,根据需要增减参数个数。参数之间用(逗号,)隔开。
按照这个格式,函数实现任意两个数的和应该写成:
JavaScript Code复制内容到剪贴板
- function add2(x,y)
- {
- sum = x + y;
- document.write(sum);
- }
x和y则是函数的两个参数,调用函数的时候,我们可通过这两个参数把两个实际的加数传递给函数了。
例如,add2(3,4)会求3+4的和,add2(60,20)则会求出60和20的和。
返回值函数
JavaScript Code复制内容到剪贴板
- function add2(x,y)
- {
- sum = x + y;
- return sum; //返回函数值,return后面的值叫做返回值。
- }
这里的return和其他语言中的一样,但是在JS或者AS等弱类型语言中,返回值类型是不需要写到函数声明里的。
至此,我们把JavaScript函数也顺便系统的说了一下。下面回到正题~
我们也可以封装一下我们的矩形,代码如下:
JavaScript Code复制内容到剪贴板
- <!DOCTYPE html>
- <html lang="zh">
- <head>
- <meta charset="UTF-8">
- <title>封装绘制矩形方法</title>
- </head>
- <body>
- <p id="canvas-warp">
- <canvas id="canvas" style="border: 1px solid #aaaaaa; display: block; margin: 50px auto;">
- 你的浏览器居然不支持Canvas?!赶快换一个吧!!
- </canvas>
- </p>
- <script>
- window.onload = function(){
- var canvas = document.getElementById("canvas");
- canvas.width = 800;
- canvas.height = 600;
- var context = canvas.getContext("2d");
- drawRect(context, 150, 50, 50, 50, "red", 5, "blue");
- drawRect(context, 250, 50, 50, 50, "green", 5, "red");
- drawRect(context, 350, 50, 50, 50, "yellow", 5, "black");
- }
- function drawRect(cxt, x, y, width, height, fillColor, borderWidth, borderColor){
- cxt.beginPath();
- cxt.moveTo(x, y);
- cxt.lineTo(x + width, y);
- cxt.lineTo(x + width, y + height);
- cxt.lineTo(x, y + height);
- cxt.lineTo(x, y);
- cxt.closePath();
- cxt.lineWidth = borderWidth;
- cxt.strokeStyle = borderColor;
- cxt.fillStyle = fillColor;
- cxt.fill();
- cxt.stroke();
- }
- </script>
- </body>
- </html>
- </body>
- </html>
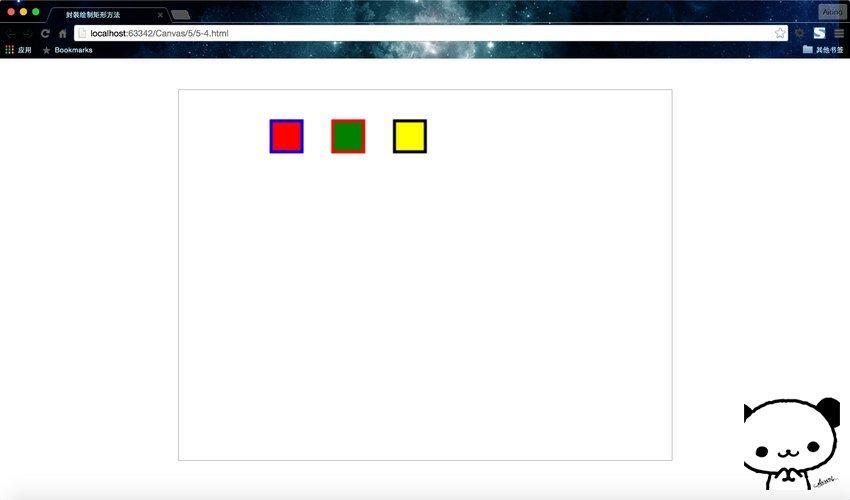
运行结果:
使用rect()方法绘制矩形
犹豫绘制矩形是常用的方法,所以在Canvas API中已经帮我们封装好了一个绘制矩形的方法——rect()。这个方法接收4个参数x, y, width, height,实际调用时也就是
JavaScript Code复制内容到剪贴板
- context.rect(x,y,width,height);
基于此,我们帮刚才封装的方法优化一下。
JavaScript Code复制内容到剪贴板
- function drawRect(cxt, x, y, width, height, fillColor, borderWidth, borderColor){
- cxt.beginPath();
- cxt.rect(x, y, width, height);
- //cxt.closePath(); 可以不用closePath()
- cxt.lineWidth = borderWidth;
- cxt.strokeStyle = borderColor;
- cxt.fillStyle = fillColor;
- cxt.fill();
- cxt.stroke();
- }
调用封装方法,绘制魔性图像
来个有魔性的图像~
好,我们就拿它开刀,练练手,给咱刚封装好的方法活动活动筋骨。
JavaScript Code复制内容到剪贴板
- <!DOCTYPE html>
- <html lang="zh">
- <head>
- <meta charset="UTF-8">
- <title>绘制魔性图形</title>
- </head>
- <body>
- <p id="canvas-warp">
- <canvas id="canvas" style="border: 1px solid #aaaaaa; display: block; margin: 50px auto;">
- 你的浏览器居然不支持Canvas?!赶快换一个吧!!
- </canvas>
- </p>
- <script>
- window.onload = function(){
- var canvas = document.getElementById("canvas");
- canvas.width = 800;
- canvas.height = 600;
- var context = canvas.getContext("2d");
- context.beginPath();
- context.rect(0, 0, 800, 600);
- context.fillStyle = "#AA9033";
- context.fill();
- context.beginPath();
- for(var i=0; i<=20; i++){
- drawWhiteRect(context, 200 + 10 * i, 100 + 10 * i, 400 - 20 * i, 400 - 20 * i);
- drawBlackRect(context, 205 + 10 * i, 105 + 10 * i, 390 - 20 * i, 390 - 20 * i);
- }
- context.beginPath();
- context.rect(395, 295, 5, 5);
- context.fillStyle = "black";
- context.lineWidth = 5;
- context.fill();
- context.stroke();
- }
- function drawBlackRect(cxt, x, y, width, height){
- cxt.beginPath();
- cxt.rect(x, y, width, height);
- cxt.lineWidth = 5;
- cxt.strokeStyle = "black";
- cxt.stroke();
- }
- function drawWhiteRect(cxt, x, y, width, height){
- cxt.beginPath();
- cxt.rect(x, y, width, height);
- cxt.lineWidth = 5;
- cxt.strokeStyle = "white";
- cxt.stroke();
- }
- </script>
- </body>
- </html>
- </body>
- </html>
运行结果:
是不是很有魔性?是不是非常的酷?这段代码就不花篇幅解释了,大家自己课下琢磨琢磨,也可以尝试着用已经学过的知识去绘制一个酷酷的图像。这节课内容有点多,其实也只是介绍了四个属性和方法——closePath()、fillStyle、fill()、rect(),还有一个扩展的JavaScript函数讲解。
Canvas实现图片圆角效果
本规则适用于各种Canvas绘制的规则或不规则图形。
Canvas实现图片圆角的关键是使用“纹理填充”。
Canvas中有个名为createPattern的方法,可以让已知尺寸的图片元素转换成纹理对象,作填充用。
举个板栗,如果实现名为test.jpg的图片圆形效果,大小100px * 100px, 则主要JS代码如下:
JavaScript Code复制内容到剪贴板
- // canvas元素, 图片元素
- var canvas = document.querySelector("#canvas"), image = new Image();
- var context = canvas.getContext("2d");
- image.onload = function() {
- // 创建图片纹理
- var pattern = context.createPattern(image, "no-repeat");
- // 绘制一个圆
- context.arc(50, 50, 50, 0, 2 * Math.PI);
- // 填充绘制的圆
- context.fillStyle = pattern;
- context.fill();
- };
- image.src = "test.jpg";
让Canvas上下文的fillStyle属性值等于这个纹理对象就可以了。
Canvas自带的矩形绘制API是不带圆角属性的,因此,demo中的圆角矩形使用了自定义方法。我简单瞅了瞅,要实现垂直、水平方向不同圆角大小略折腾,本着示意的目的,就没大动干戈,所以demo的圆角是对称的。





友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群