
XML/HTML Code复制内容到剪贴板
- <!doctype html>
- <html lang="zh">
- <head>
- <meta charset="UTF-">
- <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=">
- <meta name="viewport" content="width=device-width, initial-scale=.">
- <title>jQuery比bootstrap效果还帅的响应式模态窗口插件 - 何问起</title><base target="_blank" />
- <link rel="stylesheet" href="http://hovertree.com/texiao/html//reset.css"> <!-- CSS reset -->
- <link rel="stylesheet" href="http://hovertree.com/texiao/html//style.css"> <!-- Resource style -->
- <!--[if IE]>
- <script src="http://hovertree.com/texiao/html//htmlshiv.min.js"></script>
- <![endif]-->
- </head>
- <body>
- <p class="sucaihuo-container">
- <section class="cd-section">
- <a class="cd-bouncy-nav-trigger" href="javascript:;" target="_self">显示菜单</a>
- </section>
- <p><a href="http://hovertree.com/h/bjaf/menulayer.htm">原文</a> <a href="http://hovertree.com/">首页</a> <a href="http://hovertree.com/texiao/">特效</a> <a href="http://hovertree.com/texiao/keleyi/">向上弹出菜单</a>
- </p>
- <p class="cd-bouncy-nav-modal">
- <nav>
- <ul class="cd-bouncy-nav">
- <li><a href="http://hovertree.com/">首页</a></li>
- <li><a href="http://hovertree.com/menu/jquery/">jQuery</a></li>
- <li><a href="http://hovertree.com/menu/php/">PHP</a></li>
- <li><a href="http://hovertree.com/h/bjaf/hovertreebatch.htm">批量</a></li>
- <li><a href="http://hovertree.com/texiao/easysector/">饼图</a></li>
- <li><a href="http://tool.hovertree.com/">工具</a></li>
- </ul>
- </nav>
- <a href="#" class="cd-close" target="_self">关闭菜单</a>
- </p>
- </p>
- <script src="http://hovertree.com/ziyuan/jquery/jquery-...min.js"></script>
- <script src="http://hovertree.com/texiao/html//main.js"></script> <!-- Resource jQuery -->
- </body>
- </html>
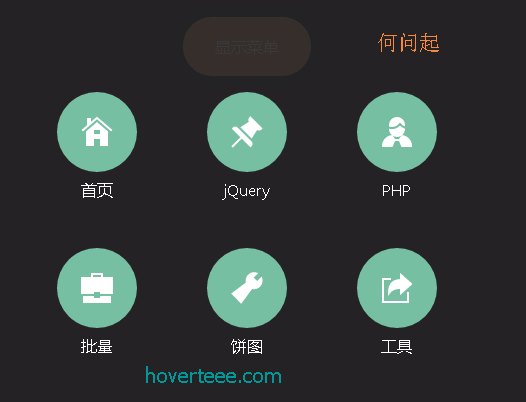
以上代码是小编给大家分享的HTML5手机端弹出遮罩菜单特效代码,希望对大家有所帮助。





友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群