准备开发工具
建立我们的第一个游戏-Ping Pong
学习使用Jquery JavaScript库做基本定位
获取键盘输入
Creating the Ping Pong game with scoring
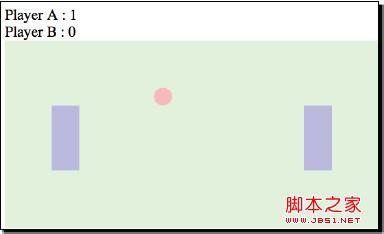
下面的游戏截图就是我们本章学习后的成果。它是一款乒乓游戏,有2个玩家使用一个键盘比赛。

那么,现在就让我们开始创建我们的游戏。
准备开发环境
HTML5游戏开发和网站开发是相似。我们需要一个web浏览器和一个优秀的文本编辑工具。
文本编辑工具很多都很优秀,使用你喜欢的就好。如果你没有,我推荐你使用Notepad++这款体积小,速度快的编辑工具。关于浏览器,我们需要一款支持HTML5,CSS3特性和能过提供给我们调试工具的浏览器。
这有几个可供选择的浏览器:Apple Safari (http://apple.com/safari/), Google Chrome (http://www.google.com/chrome/),Mozilla Firefox (http://mozilla.com/firefox/), and Opera (http://opera.com),这几款浏览器都支持我们需要的特性。
准备HTML文档
每一个网站、页面和Html5游戏都是从默认的HTML文档开始。而这个HTML文档是从基本的HTML代码开始的。我们也将从index.html开始我们的HTML5游戏开发。
行动时间
我们将从头开始创建我们的HTML5乒乓游戏。这听起来是要我们自己准备所有的事情,幸运的是至少我们能够使用JavaScript库帮助我们。Jquery 就是这样的JavaScript库我们将在所有的例子中使用它。这将有助于简化我们的JavaScript逻辑:
1、 创建一个叫pingpong的新文件夹
2、 在文件夹里再创建一个叫js的文件夹
3、 下载jQuery,http://www.jb51.net/jiaoben/58.html。
4、 选择Production并点击DownloadJquery.
5、 将jquery-1.7.1.min.js保存在我们新创建的2的文件夹里
6、 创建一个名叫index.html的新文件并保存到1创建的文件夹里。
7、 用文本编辑器打开index.html文件并插入空的HTML模版:
复制代码
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Ping Pong</title>
</head>
<body>
<header>
<h1>Ping Pong</h1>
</header>
<footer>
This is an example of creating a Ping Pong Game.
</footer>
</body>
</html>
8、在body结束标签前引用jQuery文件
复制代码
代码如下:
<script src=”js/jquery-1.7.1.min.js></script>
9、 最后,我们要确保Jquery载入成功.我们通常在body结束标签前JQuery文件之后放置以下代码检查:
复制代码
代码如下:
<script>
$(function(){
alert(“Welcome to the Ping Pong battle.”);
});
</script>
10、保存index.html并用浏览器打开它。我们应该看到以下的提示窗口。这意味着我们的jQuery是正确设置的:

发生了什么?
我们只是用JQuery创建了一个基本的HTML5页面,并确保正确加载了jQuery。
新的HTML5 doctype
在HTML5中DOCTYPE和meta tags都得到了简化.
在Html4.01,我们声明doctype需要以下代码:
复制代码
代码如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
它很长,对吧?然而在HTML5,doctyp声明就简单了许多:
复制代码
代码如下:
<!DOCTYPE html>
我们甚至没有声明HTML的版本,这意味这HTML5将兼容以前的HTML版本而未来的HTML版本也同样会支持HTML5的版本。
Meta标签也同样的到了简化,我们现在使用以下的代码定义HTML的字符集:
复制代码
代码如下:
<meta charset=utf-8>





友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群