
最开始实现的思路是一个小方框就是一个type为password的input,每输入一位自动跳到下一位,删除一位就自动跳到前一位,android上是OK的,很平滑也没有bug,但是ios上会出现键盘频繁调起和关闭,非常影响用户体验。原因估计是每个input会不断的focus和blur,每次focus会调起键盘,blur又会关闭键盘,so....此方案肯定不行了。
PM非要实现这种效果,木有办法~拗不过,一句用户体验不好会让你没话说,谁要咱是前端呢~拗不过就找解决方案吧。
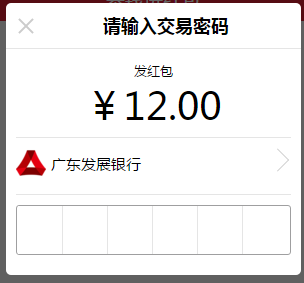
既然多个是频繁focus和blur导致的问题,又必须是密码框,那何不就用一个input框来输入呢,小方框就用别的方式模拟,开干。这是最后的效果:http://jsbin.com/neqesiqogu/edit?html,css,js,output
下面是实现的样式:
JavaScript Code复制内容到剪贴板
- .pwd-box{
- width:310px;
- padding-left: 1px;
- position: relative;
- border: 1px solid #9f9fa0;
- border-radius: 3px;
- }
- .pwd-box input[type="tel"]{
- width: 99%;
- height: 45px;
- color: transparent;
- position: absolute;
- top: 0;
- left: 0;
- border: none;
- font-size: 18px;
- opacity: 0;
- z-index: 1;
- letter-spacing: 35px;
- }
- .fake-box input{
- width: 44px;
- height: 48px;
- border: none;
- border-right: 1px solid #e5e5e5;
- text-align: center;
- font-size: 30px;
- }
- .fake-box input:nth-last-child(1){
- border:none;
- }
- .pwd-box .pwd-input:focus{//密码框聚焦的时候需要改变其位置,否则IOS上会有闪动的光标~
- left:-1000px;
- top: -100px;
- }
JavaScript Code复制内容到剪贴板
- var $input = $(".fake-box input");
- $("#pwd-input").on("input", function() {
- var pwd = $(this).val().trim();
- for (var i = 0, len = pwd.length; i < len; i++) {
- $input.eq("" + i + "").val(pwd[i]);
- }
- $input.each(function() {
- var index = $(this).index();
- if (index >= len) {
- $(this).val("");
- }
- });
- if (len == 6) {
- self.sendPackage(pwd);//发送密码
- }
- });
大致的思路就是动态监听真实密码框的输入修改小方框内密码框的内容。
其实效果实现不难,关键是思路还有解决该死的兼容,完成该效果的时候IOS会有闪动的光标,android没有,然后找一系列方法去隐藏光标,比如focus时候设置text-indent,color设置transparent等等,但都无济于事,后来发现淘宝有个办法是focus时候把密码框丢到一边去,因为外层有overflow hidden,完美解决了问题~
以上这篇移动web模拟客户端实现多方框输入密码效果【附代码】就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
原文地址:http://www.cnblogs.com/hutuzhu/p/5000024.html





友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群