一棵跳舞的树
纯HTML5+CSS3实现一棵自己跳舞的树
想请大家晒一下自己搜集到的各种华丽效果,谢谢啦。
(是只靠纯html5+css,没有js代码)
回复内容:
贴个自己做的:Cats

用纯CSS实现图片的即不变形拉伸,同时又占满容器宽度的布局。
几乎所有的网站在实现这样的布局时都是使用JS计算实现,我在最早看到这种布局时也是觉得CSS没办法实现这样的布局,直到我看了《CSS Secrets》这本书,开始思考能否用纯CSS实现这种布局,没有想到最终真的只用CSS做出来了。如果想了解具体如何实现可以阅读我博客的文章:使用纯 CSS 实现 Google Photos 照片列表布局 · Issue #4 · xieranmaya/blog · GitHub 如果你真的闲,做一个每个单元格1px*1px的表格铺满屏幕,配合 animation 你可以做一部电影出来。
就像是那些拿 Excel Word 来作画的人一样,说实话我并没有觉得那些人有多厉害。
上面很多回答虽然很炫,但是几乎没有任何使用价值。
把技术用来做它适合做的事才是智慧。
算是抖机灵的回答么? 只用css能玩出什么花样? - 逝者如斯的回答
>>>>>>>>>>>>>>>>>>>>>>2016.2.11一更<<<<<<<<<<<<<<<<<<<<<<<<<<<
可以看看这个回答,30种濒危动物那个就做的挺好的
先不说3d效果,就论一个平面上的话,
只用一行p,无js,就可以画一幅世界名画蒙娜丽莎,CSS博大精深→ _→
Mona Lisa with pure CSS


虽然作者不是手写的,但至少另一个角度说明css可以做到这样的效果,画画不只有canvas,svg等。。。
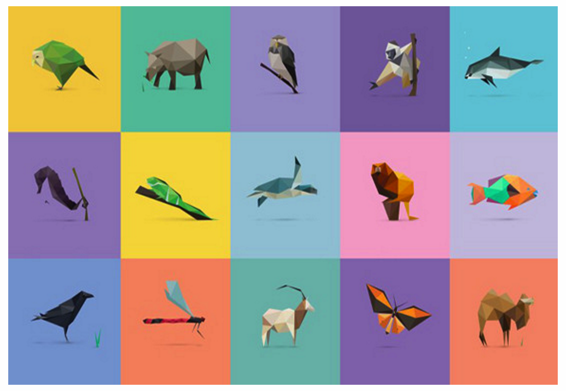
下面有小伙伴提到了刚出来时很火的“纯CSS技术画出30个濒危动物图片”,这里一并列出并给出网址,
“30个物种,30中碎片拼图。”点开这场展览的网站主页,空灵的背景音乐引入了颜色饱满的多边形图案,配合着30种濒危动物的文字介绍。而之所以叫“30片三角”,是因为James起初在摆弄编程的时候,第一幅成型的作品“夏威夷乌鸦”,刚刚好是30片三角形拼接而成。
但这次展览拼的不是技术或着艺术。伴随30只生命样貌的切换,一幅幅几何状组合的破碎,设计师试图展现过去10年来栖息地遭受破坏是如何把动物推向灭绝的边缘——曾是 2014 年巴西世界杯吉祥物的三带犰狳( Three-Banded Armadillo of Brazil)数量减少了 30%,新几内亚岛上的原针鼹鼠( Long-Beaked Echidna )因人类的狩猎而在过去 35-40 年间减少近 80%。
官方网址:
30个CSS碎片拼图,30种濒临灭绝动物(官网需要fanqiang查看)
无论是背景音的选用,还是动物样貌之间的切换,抑或是细节处的动效展现,再加上主题的升华,有技术有内涵,这是一部成功的作品。


可以闲来无事画画小动物:


打打灰机:
Airplane (Pure CSS)


CSS Faces


这些都是静止的,想想再加上各种动画,也可以做出很多效果出来的。
CSS3D苹果笔记本动画:
这又是一款超酷的CSS3 3D动画效果,它是一款带有3D视觉效果,并且可以360度旋转的macbook air。这款CSS3 3D动画的笔记本底部有一个逼真的投影,可以跟随图片一起转动,从而凸显其3D效果,是一款很不错的CSS3 3D动画特效
CSS3 3D 苹果笔记本动画DEMO演示
 还有
还有 还有
还有CSS3扇形动画菜单DEMO演示


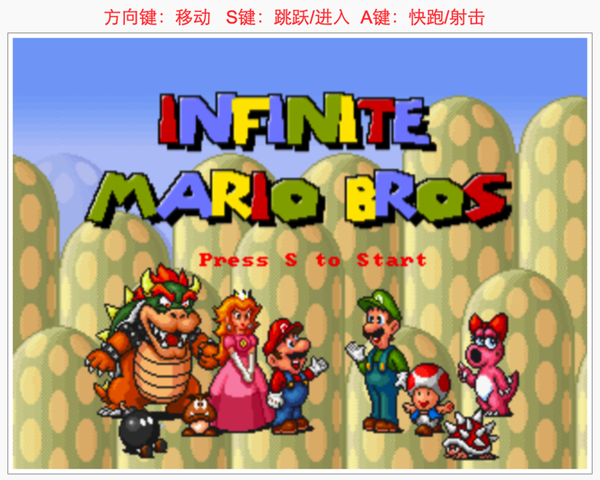
HTML5超级玛丽体验:
HTML5³¬¼¶ÂêÀö


>>>>>>>>>>>>>>>>>>>>>>2016.3.5三更<<<<<<<<<<<<<<<<<<<<<<<<<<<
我们知道js在web方面能做很多事
有一句话说:限制你的可选项,会让你重新评估手头上已有的工具。
如果只让你用css,能完成某项任务吗?而这个任务中,只用一个p,全靠css属性来实现效果,可以吗?
可以看看翻译的一篇
基于单个 Div 的 CSS 绘图 - 前端外刊评论 - 知乎专栏:
“为了得到更大的挑战,探索 CSS 的潜力,我给自己定了这个限制,只是用一个 Div。不能直接买一只绿色的笔(添加更多的 Div),我要做的就是尽其所能地结合 CSS 属性来实现我的目的。”
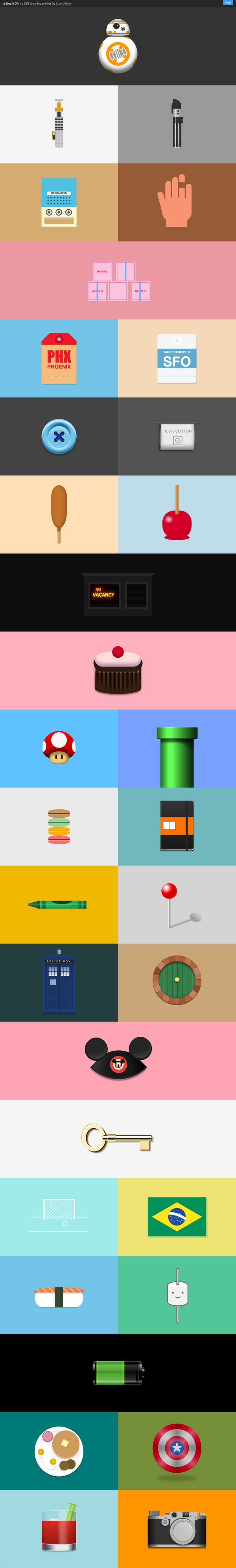
以下这些都是基于一个p所做的:
A Single Div


css可以用来做图像,做完图像还可以用css添加动画,能做成什么样还要看你的想象力了。再加上合适的主题,就能做出一件成功的作品。 刚在简书上看到一篇文章【用 HTML 和 CSS 来打造一个自己的「大白(●—●)」】,然后去实验楼看了原来的课程内容,很赞啊:
Web - 打造网页版「大白」


而且实验楼上也有很多比较好玩的前端项目:
Web - JavaScript实现玫瑰花
Web - SCSS(SASS)画小黄人
Web - 一起来抽奖吧
Web - 网页版扫雷
Web - Ajax歌词同步播放器
……
……
我把内容也转载过来了,给作者说过,可以看看:
文/小柑(简书作者)
原文链接:用 HTML 和 CSS 来打造一个自己的「大白(●
著作权归作者所有,转载请联系作者获得授权,并标注“简书作者”。
注:本文转载自实验楼课程【打造网页版「大白」】,转载请注明出处~
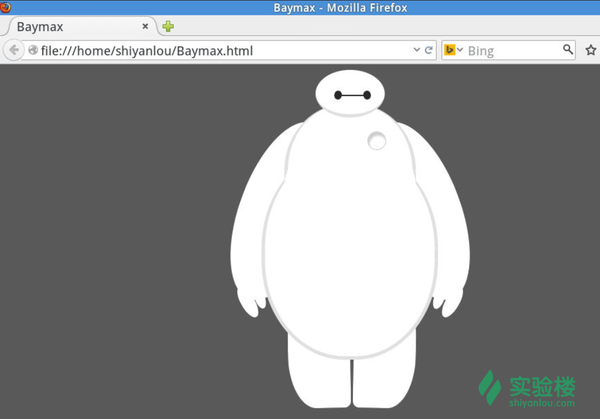
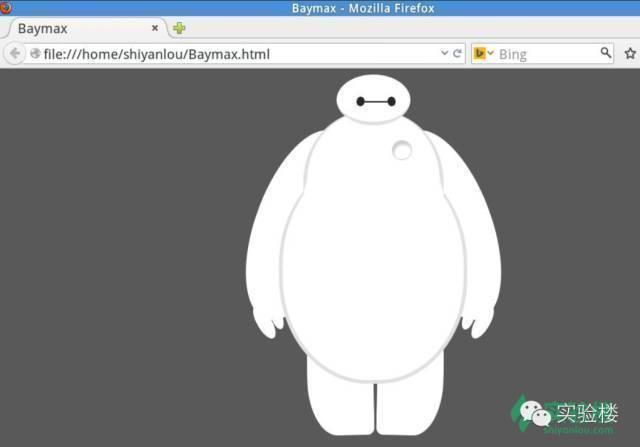
还记得《超能陆战队》里的 “暖男” -「大白」 么?是不是很想拥有一个?我们就利用 HTML 和 CSS 来打造一个自己的「大白」吧!
最终的成果是这样滴,是不是萌萌哒……


PS:您最好对 HTML 和 CSS 有一定的了解,但如果你是小白也没关系,小白见「大白」也是可以的!
再PS:这个「大白」的教程步骤是基于实验楼环境制作的,你也可以上实验楼在线查看该课程~
一、准备工作
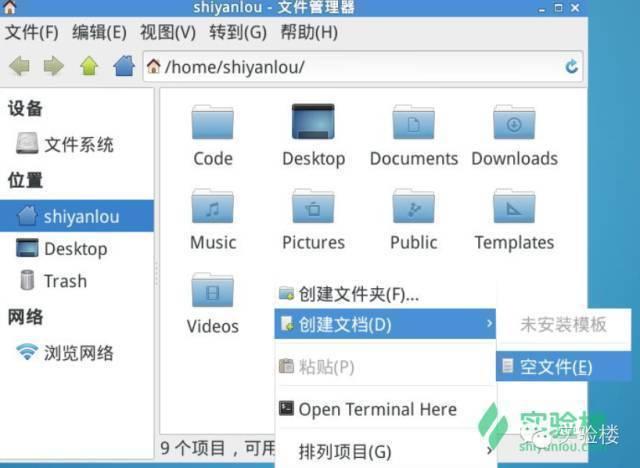
进入到 /home/shiyanlou/ 目录下,新建空白文档:


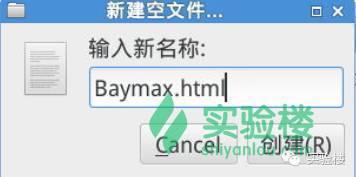
命名为 Baymax.html (其它名字也可以,但后缀名必须是 .html):


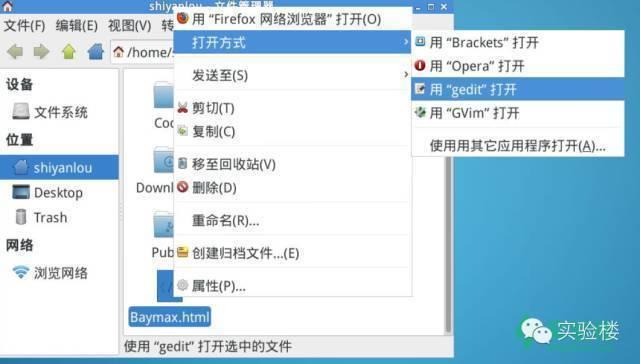
使用 gedit 打开,准备编辑代码:


二、编写 HTML
填写以下代码:
<!doctype html>
<html>
<head><meta charset="utf-8"><title>Baymax</title></head>
<body>
<p id="baymax">
<!-- 定义头部,包括两个眼睛、嘴 -->
<p id="head">
<p id="eye"></p>
<p id="eye2"></p>
<p id="mouth"></p>
</p>
<!-- 定义躯干,包括心脏 -->
<p id="torso">
<p id="heart"></p>
</p>
<!-- 定义肚子腹部,包括 cover(和躯干的连接处) -->
<p id="belly">
<p id="cover"></p>
</p>
<!-- 定义左臂,包括一大一小两个手指 -->
<p id="left-arm">
<p id="l-bigfinger"></p>
<p id="l-smallfinger"></p>
</p>
<!-- 定义右臂,同样包括一大一小两个手指 -->
<p id="right-arm">
<p id="r-bigfinger"></p>
<p id="r-smallfinger"></p>
</p>
<!-- 定义左腿 -->
<p id="left-leg"></p>
<!-- 定义右腿 -->
<p id="right-leg"></p>
</p>
</body>
<html>
> 用css画出各种图形: https://css-tricks.com/examples/ShapesOfCSS/


> 使用CSS3画出一个叮当猫


> 来自腾讯前端团队AlloyTeam,用css3画一个腾讯QQ的logo:CSS3 腾讯 Tencent QQ Logo


> 自行车:A bike
 > 队长的盾:
> 队长的盾:  > 队长的盾: (CSS) Captain America's Shield
> 队长的盾: (CSS) Captain America's Shield > 一个按钮
> 一个按钮  > 一个按钮 metal knob
> 一个按钮 metal knob

> 行走的人: Andrew Hoyer


> 时钟: CSS时钟
 > 各种鼠标:
> 各种鼠标:  > 各种鼠标: Apple Mice
> 各种鼠标: Apple Mice

^ 虽然题目要求之使用html5+css3,但还是要贴出下面这些链接
> 每个标签中均有作者制作的一个HTML5特效页面。堪称HTML5的宣传网站。 Form Follows Function (js)
> 3d的地球 LAB! - CSS 3D Earth (js) 以上效果我总会用ie打开看看,不是想说代码兼容不行,只是不想放过任何一个骂ie的机会~ 不知道国内的能不能打开这个链接,反正我第一次看就被惊艳了
CodePen - Chill the lion
Tree.js 写的,如果打不开请留言告诉我,我挪个地方再展示
--------------------
我才注意到题目里要求只用html5 css
同一个作者其他作品:
Sneeze the dragon
Paranoid vs shy birds
Mighty fish
Saturn 画蒙娜丽莎之类的太无聊,没有技术含量,就如前面所说,只要有耐心,画一部电影都可以.
这个纯css的小图标,很实用,而且展示了高超的css技巧.
Demo: Pure CSS GUI icons (experimental)
icono | Pure CSS icons 会眨眼的辛普森一家:(代码:The Simpsons in CSS)
 会招手眨眼的小黄人,会歪嘴的小恶魔:(代码:
会招手眨眼的小黄人,会歪嘴的小恶魔:(代码: 会招手眨眼的小黄人,会歪嘴的小恶魔:(代码:Minions in pure CSS)
会招手眨眼的小黄人,会歪嘴的小恶魔:(代码:Minions in pure CSS)
 纯p+css3代码绘制hellokitty猫
纯p+css3代码绘制hellokitty猫之前有人用p+css代码写了蓝胖子(机器猫),本人更喜欢hello kitty于是动手也写了一个。现在主流浏览器对css3支持良好,您可以通过Chrome,Firfox,Safari,IE9+等浏览器完美预览。


在线demo地址:纯p+css3代码绘制HelloKitty kt猫
作者:lovebslq
其他主题推荐:
p+css纯代码绘制小女孩:纯p+css3代码绘制可爱小女孩 lovelygirl_全分享网_WEB前沿技术交流分享





友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群