回复内容:
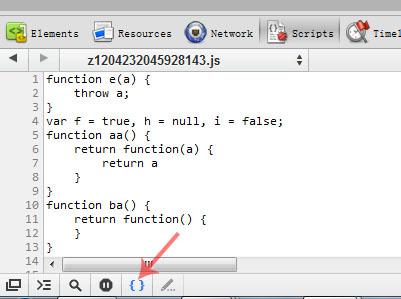
打开chrome,打开一个页面,比如目前这个页面吧 http://www.zhihu.com/question/20195561按Ctrl+shift+I 打开开发者工具,点Scripts选项卡。
下面有一个图标为两个花括号的按钮{},鼠标放上去提示是pretty print,点一下,js代码就有换行了。


其他浏览器都有类似的开发者工具。试试吧。~ http://jsbeautifier.org/ 至于阅读,淘宝之前可以看到源代码的,现在也只有生产环境能看到了。
你可以找作者索取。或者看一些开源的代码 uglifyjs -b 赞同@天祁,可以用http://jsbeautifier.org/在线格式化代码。不过作用不是很大,因为很多线上产品即使格式化了也没法看,比如你说的这个链接,是经过goog closure compiler压缩过的, advance模式。
只是偶尔用来格式化下压缩的代码方便调试,或者看一些很短的代码片段才会用这个方法。 这是压缩后的产品代码。
开发环境的代码绝不会是这个样子的。
不然也太搞笑了。 这个显然是发布代码,会去掉注释,变量名都是用abcd之类的代替而非有意义的词,提高效率,减少网络传输。最好能找到开发代码,这个就算有缩进和换行,所有的变量都是不知道干嘛的魔法变量,只能猜,读起来很空难哎 Sublime Text里有个插件JsFormat,可以格式化Js代码。
比如开始时这样:
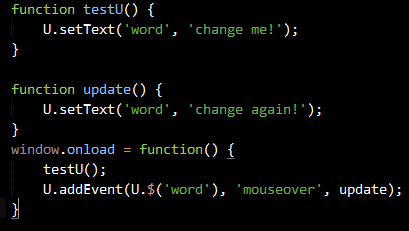
 JsFormat后
JsFormat后 JsFormat后
JsFormat后
 先排版和缩进再阅读.
先排版和缩进再阅读.编辑器比如 Sublime Text 2 可以用包管理直接安装插件调用进行排版
https://github.com/jdc0589/JsFormat
当然在线版本更好
不济的话找个模块找 REPL 里面加载模块把文件办了 Online JavaScript beautifier DW或VS都有格式化功能





友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群