回复内容:
HTML5 很多新的元素容易产生误解,其中有一部分原因是因为有些元素本身有歧义,所表达的语义在规范中也是在不断修正的。<nav>并不是指视觉上的导航栏,而是表示带有导航性质的内容,准确的说:
<nav>元素表示一个包含多个链接的区域,这些链接指向其他页面或本页面的其他部分。
需要注意以下几点:
- 并不是所有的链接都要放到 nav 元素里面,该元素内应包含用于构成主要导航区块的部分。举个反例,通常页脚有链接列表链接到网站的其他页面,比如:服务、首页、版权页。这种情况下,仅仅用 footer 元素就够了,没必要使用 nav 元素。
- 如果nav 元素里面的内容描述的是一个项目列表,那就应该用列表标记(ol,ul等)帮助理解(增强语义)和导航。
- 用户代理(如屏幕阅读器)可以通过该元素来确定页面上哪些内容可以直接跳过或者按要求提供选择。
<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="#about">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
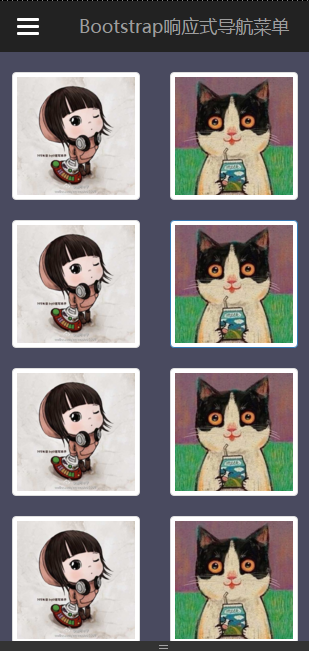
【HTML5触屏滑动侧边栏导航菜单特效】


特效说明:
一款HTML5触屏滑动侧边栏导航菜单特效下载,该Bootstrap导航菜单特效是一款基于jquery+html5实现的兼容手机和PC端动画导航菜单插件,响应式网站建设必备代码素材。请用支持HTML5+CSS3主流浏览器预览效果。(兼容测试:IE9、Firefox、Chrome、Opera、Safari、360等支持HTML5+CSS3主流浏览器)
使用方法:
1、调用CSS样式:
<link rel="stylesheet" href="css/bootstrap.min.css?4.1.8">
<link rel="stylesheet" type="text/css" href="css/default.css?4.1.8">
<link href="css/offcanvas.min.css?4.1.8" rel="stylesheet" type="text/css">
2、调用JS插件代码:
<script type="text/javascript" src="js/jquery-2.1.1.min.js?4.1.8"></script>
<script type="text/javascript" src="js/offcanvas.js?4.1.8"></script>
3、添加HTML代码:
将<!--效果html开始-->......<!--效果html结束-->之间的html和js代码;放在<body></body>之间。
原码下载:HTML5触屏滑动侧边栏导航菜单特效
更多好文章:

 因为默认样式。
因为默认样式。做水平导航栏的话,各<li>之间默认是没有空隙的,而这样排列的<a>元素之间会有1em的空隙:
<a>导航1</a>
<a>导航2</a>
<a>导航3</a>
简单的<a>罗列出的导航菜单只是一盘散沙,互相之间没有任何联系,于SEO于屏幕阅读器都不友好。
而<ul><li>的形式可以明确的表达出各个<li>之间是相关的,他们是一类内容。
赞同 @一丝对nav标签的使用说明。





友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群