回复内容:
谢邀。有趣的效果。
实际上是 css3 的变换(transform) ,和 canvas 帧动画。
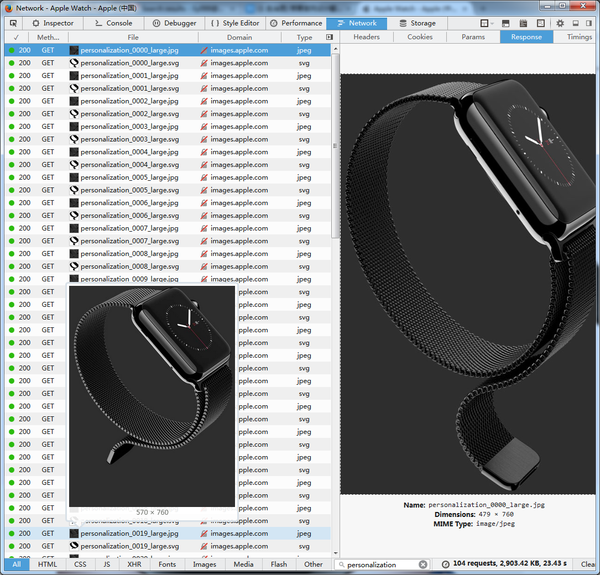
注意看下图,这是其中一个手表的图片。


单单为了做这一个手表的动画,发了104 个请求(汗。。)
然后第一个图片的表带是张开的,后面的图片越来越闭合,这就是帧动画。
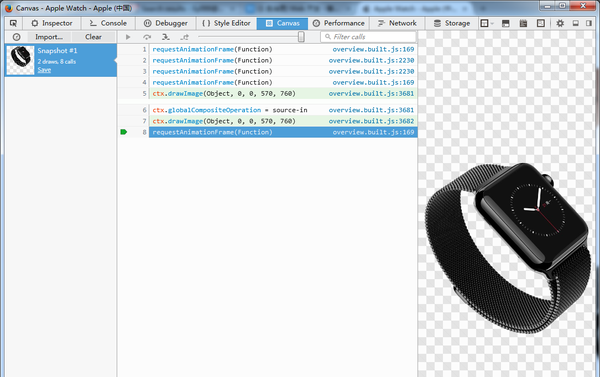
然后同一帧图片有两个请求,一个 png, 一个 svg , svg 是用来做蒙板抠图用的( Photoshop 用过么?)。这一这里的 .globalCompositeOperation 。


实际上还有优化空间,可以用 sprite sheet 把这些散图拼起来,节约 http 请求。





友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群