- 手机淘宝的flexible设计与实现
- A tale of two viewports
- REMs And Viewport Measurements
- Configuring the Viewport
- CSS Media Queries for iPads & iPhones
回复内容:
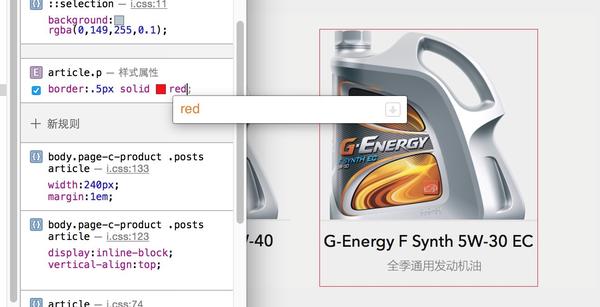
可以用1px尺寸的带背景色元素然后scaleX(0.5)或scaleY(0.5)实现0.5px效果。比如要实现一个元素的下边框1px效果:
.item {
position: relative;
}
.item:after {
content: '';
display: block;
position: absolute;
width: 100%;
left: 0;
bottom: 0;
height: 1px;
background-color: #c8c7cc;
-webkit-transform: scaleY(0.5);
transform: scaleY(0.5);
}


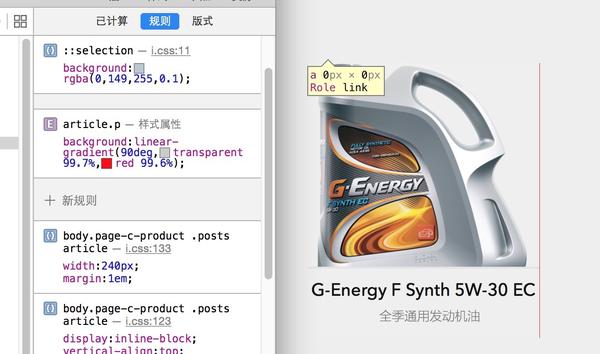
二, linear-gradient

 手机答题,待会再补详细的。
手机答题,待会再补详细的。有几种方案,一种是用图片:2像素,一个透明的,一个目标颜色,可结合border-image与base64玩。
另外一种不同于@张云龙的scale原理,采用目标元素的整体缩小一半,再加上原大小的写法。
还有是通过控制viewport缩小为0.5来实现全局的原大小
还有一些忘了。。 实现的方式有很多种:
- background-image (border-image)
- scale(0.5)
- box-shadow





友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群