本人前端菜鸟,想100%模仿制作一个百度随身听的PC页面,但不知道该网站的团队运用了什么前端开发技术?
另外,也请前端前辈指导下如何下手?
非常感谢
回复内容:
既然楼上的高手不愿意写,那我就来献丑说一点开工!
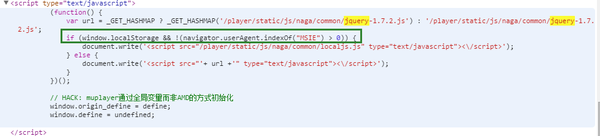
技术点1:浏览器的降级处理。
通过userAgent进行了判断,对支持localStorage本地存储与非IE内核浏览器加载localjs.js;否则直接加载jquery-1.7.2.js,如下图↓


作用:支持本地存储就通过localjs把jquery写入本地,下次再通过localjs读取jquery,就不需要用户再次请求jquery了。
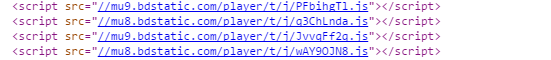
技术点2:前端自动化工具,如下图↓


这些js创建时肯定不是这种命名方式的,读起来完全莫名其妙有木有,
(补充:这里应该是 摘要算法_百度百科 相关资料 前端工程与性能优化 · Issue #3 · fouber/blog · GitHub)
数据摘要算法是密码学算法中非常重要的一个分支,它通过对所有数据提取指纹信息以实现数据签名、数据完整性校验等功能,由于其不可逆性,有时候会被用做敏感信息的加密。摘要结果(也就是文件名)会根据文件内容进行计算, 用于文件版本迭代,清理缓存。
技术点3:AMD 模块化加载 如下图↓ 我


用绿色框标注的data-requiremodule就是JS模块的依赖,
想要了解相关知识的话→ RequireJS 中文网。
但并不是整个网页都使用这种技术,页面注释也写到:
// HACK: muplayer通过全局变量而非AMD的方式初始化
muplayer用来初始化这个网站的播放器
------------------------------------完结--------------------------------------------
CSS就不多谈了,icon用css sprites整合了起来。
不知道题主所谓的技术菜是指CSS还是JS 还是都菜 = =
个人认为 技术点2、3就够折腾一阵子了,配置环境的痛苦..
btw:如果有用能否让我骗几个赞 QAQ 其实我也不太懂。我插个大蒜装逼一下。
模仿分为两种:
第一种是假模仿,就是把他的面子模仿的一模一样。也就是能以假乱真(哪怕是纯静态的)
第二种是实质的模仿,要做到这一点,可能有点难。







友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群