而Safari在Mac(7)/IOS(7.1.2)/Window(5.1.7)上基本都不支持录音,现在不是 在Safari for Window和Safari IOS上甚至不支持<audio>标签,Window的直接不支持Web Audio API。
Safari不是号称最早支持音频的浏览器,从4点几都开始了吗?关于录音,safari的navigator.getUserMedia直接没实现?请问是我搞错地方了,那那么多HTML5应用都是怎么实现的?还是这个根本就不能走通?有做过这个的大大们,请给指条路。
回复内容:
前两天正好在做相关的Application, 所以做了部分研究。先放结论:Safari支不支持HTML5录音? ——据我调查,不支持。
现在浏览器中最好的解决方案是WebRTC下的 navigator.getUserMedia API。
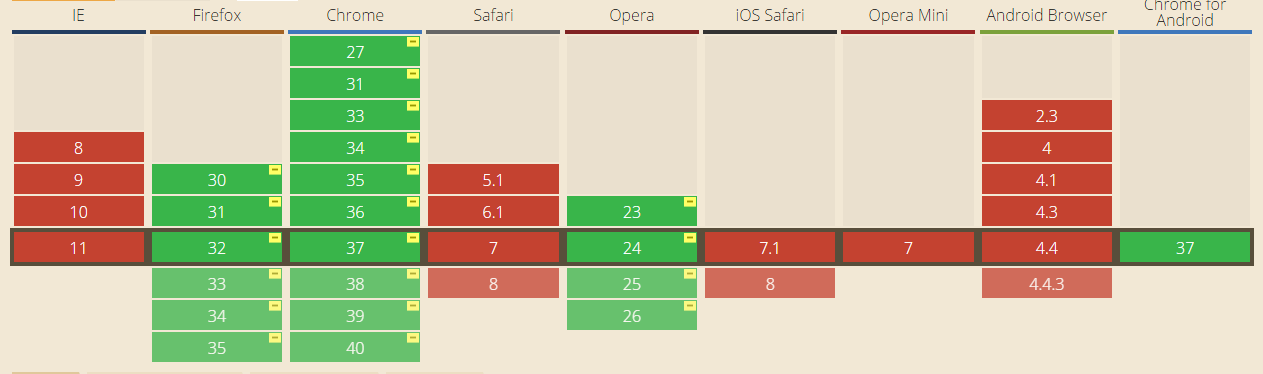
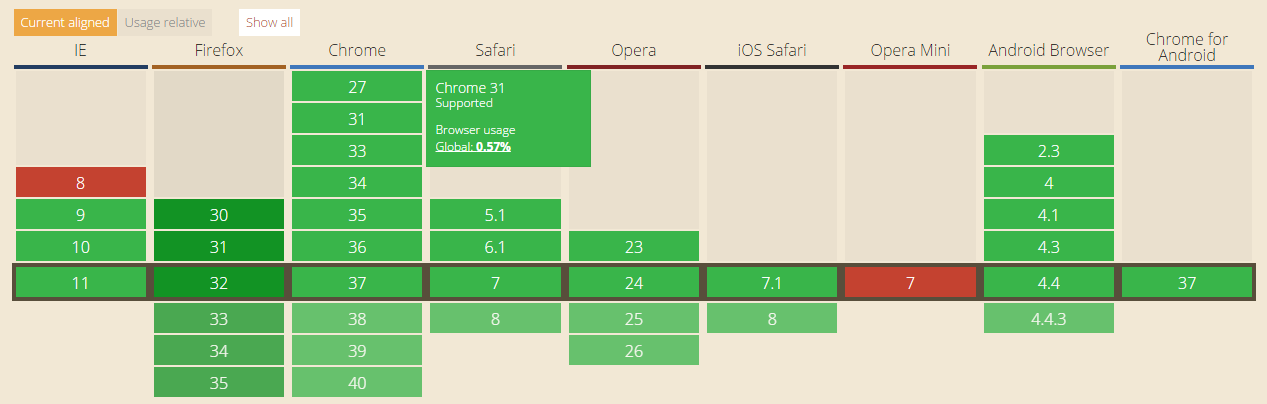
可是当使用Can I use查看兼容性的时候,我发现


不过这个是有历史原因的,我记得RTC是在去年,2013,才刚刚由思科提出并且确定下来的(没记错的话)。但Audio标签在制定初就是HTML5规范的一部分,兼容性如下,因此你的陈述有误。


所以,我在做相关Application时候,就不得不得考虑退化,然而多媒体方面的能做的退化的最好的方案就是Flash。
因此我就顺着思路又用AS3实现了一遍,在前端做分状态异步加载,当我检测到浏览器支持相关API(getUserMedia),我直接切换到HTML5模式,Div中装载Canvas、WebWorker等等;反之,就加载Flash控件。
至于你说的Safari支持音频,但音频!=录音,事实上Audio和Video标签是Safari 3.1以后开始支持的,至于之前的Safari基本上就靠Quicktime了。
另外支不支持HTML5 API,取决的是浏览器实现,和系统关系不大。一会儿Safari,一会儿Windows的.....你要么就写IE,谁说windows上不能跑chrome的?
相关引用:
Safari HTML5 Audio and Video Guide: About HTML5 Audio and Video
Can I use... Support tables for HTML5, CSS3, etc 谁说windows上不能跑chrome的?





友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群