微信开发如何做本地调试?
假装有人邀,刚好最近团队也碰到类似的问题,一点点经验拿来分享一下。
只说说本地调试。
通常微信 web 端的页面都需要发布到外网,碰上极其难用复杂的发布系统,我们前端狗们也是吐槽无力,就算 FTP 一来一回的方便,但本身这样做就是不科学(优雅)的搞法。因为对于线上已有的版本,在没开发测试完之前谁也不敢甩到外网。
在传统的桌面 web 端开发流程里,本地开发完成后的环节是测试联调,所以先讲讲怎么给设备配 HOST。
1. 给设备配 HOST
改设备的 HOST 文件本身就是高级(变态)玩法,所以默认情况下是没有权限来更改的。但是,iOS 设备在越狱后,Android 设备在 root 后你就能随便乱来了,专门用来改host 文件的应用也是一搜一大把,当然前提是你得把设备越狱和 root 。
这儿只讲讲在没有越狱和 root 的情况下怎么给设备配 HOST。
主要的思路就是,通过一台主机作为代理服务器,手机通过 HTTP 代理连接过来,手机上所有的 HTTP 请求都经过主机代理,这样只要更改主机的 HOST 就可以达到目的了。
Team 就只有我和 @xzheng 两个人,我们都是 MacbookPro 办公的果狗,平台比较统一所以比较好办。
我们用到的工具:
一台接入到 WiFi 的 iMac
任意多台接入到同 WiFi 网段的移动设备,iOS 或 Android 不限
用来开启代理服务和抓包的应用 Charles (Charles Web Debugging Proxy • HTTP Monitor / HTTP Proxy / HTTPS & SSL Proxy / Reverse Proxy)
HOST 管理应用 Gas Mask (2ndalpha/gasmask · GitHub)
主要的步骤是:
将 iMac 和设备都连接到同一 WiFi 下 ,并保证他们在同一网段,比如:
iMac 192.168.1.88
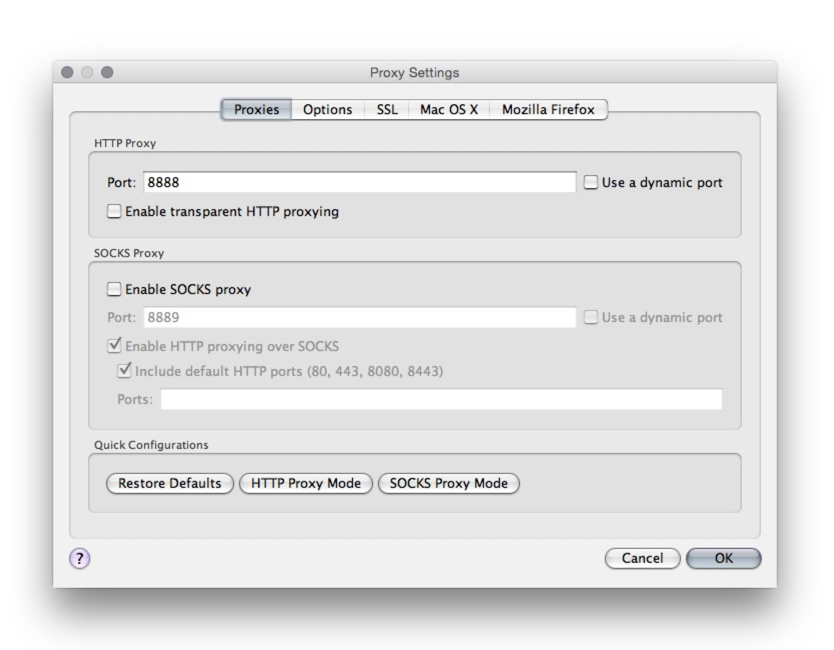
iPhone 192.168.1.101通过 Charles 打开 iMac 的代理服务,并抓包

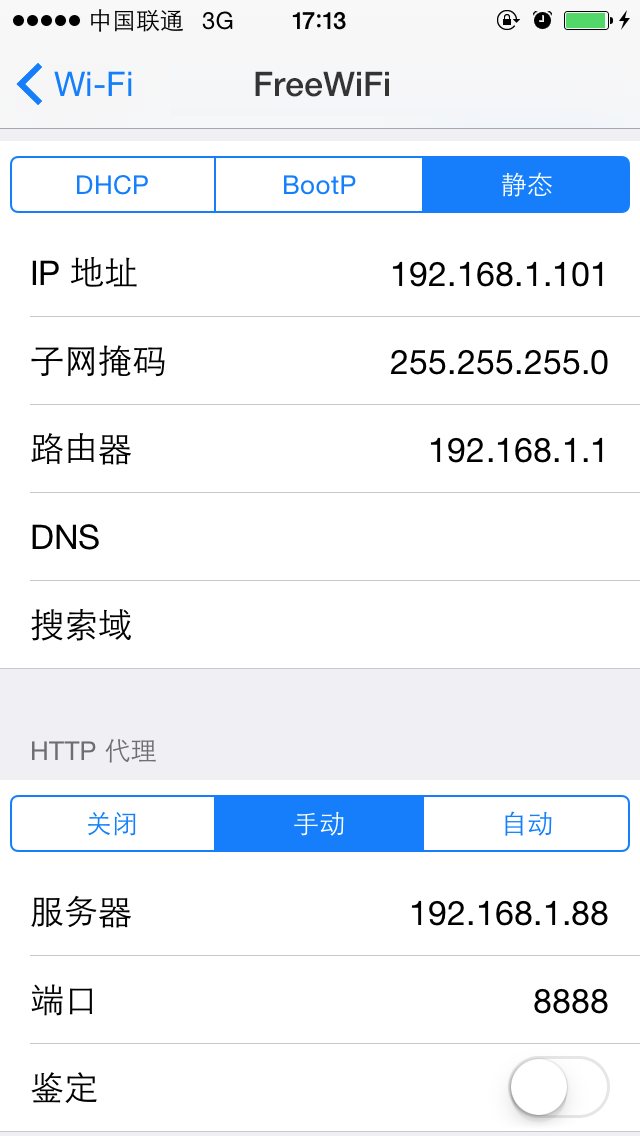
把设备 HTTP 代理设置成手动,服务器地址为 iMac 的 IP,端口号默认为 8888

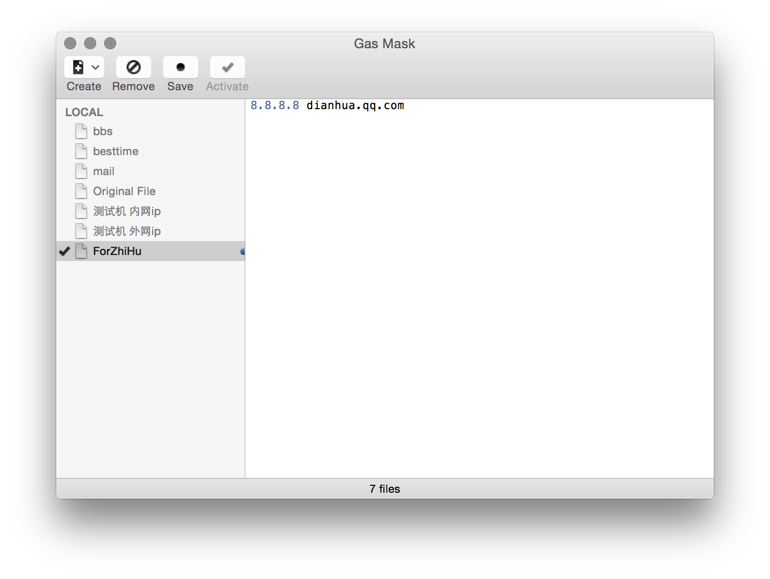
通过 Gas Mask 来修改 iMac 的 HOST 文件

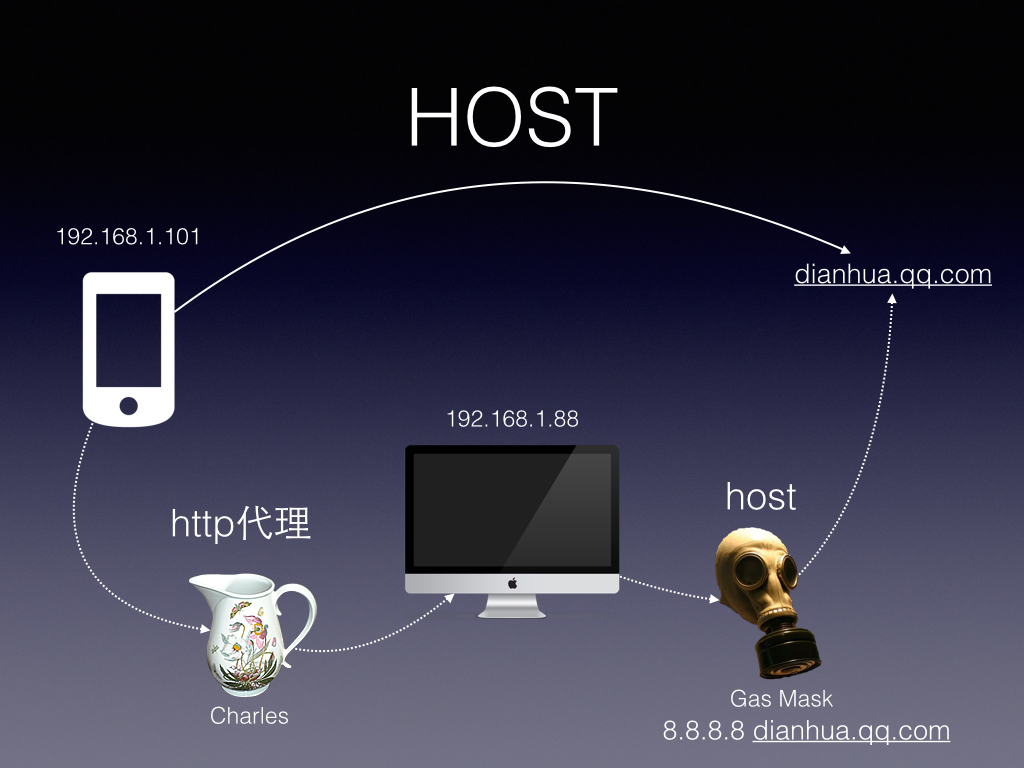
所以,整个的流程看上去是这个样子的: 顺带一提这样做的一个好处,微信内置的 Webview 里很多的 JS API 是要申请权限的,(理论上)微信会对当前 URL 所在域名进行权限校验。所以,如果不用与外网真实环境一致的域名就不能调用到这些 API 的方法,HOST 就很好的避免了这个问题。
顺带一提这样做的一个好处,微信内置的 Webview 里很多的 JS API 是要申请权限的,(理论上)微信会对当前 URL 所在域名进行权限校验。所以,如果不用与外网真实环境一致的域名就不能调用到这些 API 的方法,HOST 就很好的避免了这个问题。
以上,手机上所有
http://dianhua.qq.com
的请求都经由 Charles 的代理来到了主机上,主机因为被修改了 HOST,http://dianhua.qq.com
的请求间接的被转到了 HOST 文件里设置的 IP。
2. 本地调试
看到题主一遍一遍的提到 Zend Studio 我就乐了,PHP狗来嘛,HOST 都解决了,本地调试还不简单:
按上面提到的方法,将手机 HTTP 代理连接到主机
在主机上开启一个本地环境,要问 PHP 环境哪家强,我默默地打住选了 XAMPP
将主机 HOST 改到本机 127.0.0.1 http://dianhua.qq.com
整个的过程是这样的:
以上,手机上
http://dianhua.qq.com
的请求经由主机,在 HOST 文件的影响下都跑去主机的 htdoc 目录。
这边保存,那边刷新,巴适惨得哭。
以上的例子是 Mac 环境,Windows 下 Fiddler + Willow 的无敌组合是一样的,如有需要可以试试。
这是我们做法,希望对题主有用,就这样。
以上就是微信怎样进行本地调试的详细内容,更多请关注二当家的素材网其它相关文章!





友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群