回复内容:
- HTML是由多种骨头(标签)组成的骨架。
- HTML5是更多的新骨头(标签),同时去掉了以前觉得不好用的骨头.
- CSS是皮肤。CSS3是更美的皮肤
- JS控制单个动作。(抬手,张嘴,放下手,抬腿,转头,握拳等)
- jQuery是把一组常用动作编排成了一个招式。
-------------------------------------------------------------------------------------------------------------------------------
以下的东西等他学完JS后,
如果问 jQuery 和 JS 有什么区别?,jQuery能不能取代JS?你再告诉他这个。
用招式(jQuery)跟电脑沟通更方便,不过招式(jQuery)是用单个动作(JS)组合而成的,
所以永远不可能取代单个动作(JS)
招式(jQuery)编排了很多常用的动作(比如跑步,吃饭,跳跃,下蹲)。
但是如果需要某些高难度动作(比如 空中转体720°用脸着地),而招式(jQuery) 里还没有编排。
那就需要自己用单个动作(JS)来组合一个。 把整个过程比喻成组装一个机器人的过程
HTML是这个机器人的支架 骨骼 关节 什么的
CSS是这个机器人外部的涂装 用什么颜色 什么主题(荧光白 钻石红)什么的
JS是控制这个机器人行为的 让他抬胳膊 开火 行走 跑步 等等
HTML5是一种新型材料 组成的支架 更耐用 更简洁 更清晰 同时提供一些可以调用的新的牛逼的行为(JS API) 比如 获得该机器人坐标 自动缓存数据 绘图功能 等等
CSS3是一种改进版涂装 更轻 渲染更快 颜色更加绚丽
Jquery是基于JS封装好的控制行为的库 用这种指令 就可以更快的写出控制机器人行为的内容 用这种东西 写出的指令 开发人员可以节省时间 提高效率 但是没有原生的动作(JS) 他什么都做不了
你完成的网站或者web APP就是组装好的机器人 如果你用的是先进的HTML5和CSS3完成的机器人 有一个悲剧就是 只有在高级作战环境下才能全部发挥作用(http://caniuse.com/) 如果是低级环境(牛逼哄哄的ie6等) 你的机器人就是一坨废铁 我们看到的网页是由3个部分组成的,html,js和css。木偶戏大家都看过吧,我们可以拿木偶戏类比。 html就是网页的结构,类似于木偶的骨骼,或者说一个光秃秃的木偶。css是网页的样式,可以把它想象成木偶穿的衣服。同样的木偶,穿上不同的衣服就有不同的样子,类似的,同样的html,有不同的css就可以显示不同的样式。js是控制交互的,可以通过js操作网页的交互(比如点击之后出弹窗之类的),可以把它想象成控制木偶的线,让木偶做出各种动作。
下面看题主问的:jQuery,css3,html5。 jQuery你可以当成js的一种,css3就是新一代的css,html5就是新一代的html。
这样跟初学者说应该能懂吧……
当然了,上面的比喻有不恰当的地方。不过对于初学者来说,应该够了吧。初学者最重要的是不要困在某个细节里,而是能对自己要学的东西有个整体的印象,建立起大致的框架。所以js,html,css大概知道它们之间的关系就好了,至于具体的功能,学着学着就明白咯~ 什么是HTML与CSS
超文本标记语言(英文:HyperText Markup Language,HTML) 是为“网页创建和其它可在网页浏览器中看到的信息”设计的一种标记语言。HTML被用来结构化信息——例如标题、段落和列表等等,也可用来在一定程度上描述文档的外观和语义。1982年由蒂姆·伯纳斯-李创建,由IETF用简化的SGML(标准通用标记语言)语法进行进一步发展的HTML,后来成为国际标准,由万维网联盟(W3C)维护。
层叠样式表(英语:Cascading Style Sheets,简写CSS) ,又称串样式列表,由W3C定义和维护的标准,一种用来为结构化文档(如HTML文档或XML应用)添加样式(字体、间距和颜色等)的计算机语言。目前最新版本是CSS2.1,为W3C的候选推荐标准。CSS3现在已被大部分现代浏览器支持,而下一版的CSS4仍在开发过程中。上面这段引用自维基百科对 HTML 和 CSS 解释,简单地向我们阐述了什么是HTML和CSS,但是如果你从来没有接触过它们,那请继续往下看。
来观察一下你在哪里见过HTML和CSS
其实任何一个使用过电脑的人几乎都经历过 HTML 与 CSS,只是可能我们并不知道而已,看下面这些场景:
胡总QQ收到新闻消息,说是XX艺人有OO绯闻,这正对胡总胃口,于是就点了一下那个消息窗口,这个时候就自动的弹出了IE浏览器(是的,胡总的电脑还是XP的默认配置),然后看到了一个网页 A 。
刘哥喜欢财付通,还我钱的时候习惯性的点一下QQ上面的那个我的钱包,然后打开一个对话框 B 。
刘哥又没钱了,我也没钱,然后他打开它的QQ邮箱 C 给胡总发了一封邮件 D ,里面用很红的大号字写着:借我十块钱吃早饭。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML+RDFa 1.0//EN" "http://www.w3.org/MarkUp/DTD/xhtml-rdfa-1.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh-hans" version="XHTML+RDFa 1.0" dir="ltr">
<head profile="http://www.w3.org/1999/xhtml/vocab">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
...
</html>
html就是你的骨头
css就是你训练出那么完美的肌肉
js 就是你打别人的基本招式 踢啊 什么的
演电影是需要节省时间以及特效的 因此导演将常用的漂亮动作 弄成一套----- <密宗拳>
这就是jquery---仅仅是为了 少写一点,效率高一点
那么css3 html5 就是甄子丹版的陈真 画面效果更逼真 更好看 html5就是原本的你,而加上了css就像去了一趟韩国的你,连你的EX都认不出你了。而JQUERY则是你想让自己变得更好,于是就去学了女仆舞、肚皮舞、钢管舞、瑜伽、普拉提、插花、茶道、厨艺等等。 HTML5是HTML的第五次重大修改,感兴趣的同学可以看看我之前的回答:HTML5为什么这么火? - 程序员
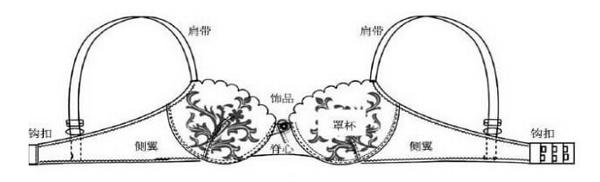
都说无图无真相,我们不妨结合一张非常形象的解构图来进行说明:


你没有看错。
此处引用的例子,正是人类历史上最伟大的发明之一——女士内衣,aka. Bra。
对照此图,相信能帮助大家更快理解我的意思。
假设我们现在用HTML、CSS3、jQuery设计一款Bra,那么在制作初期,我需要用HTML来设定我要做什么样的衣服,大衣,T恤,牛仔裤,或者Bra。
如果我决定用HTML来设计一款Bra,那么,在我需要定义的内容有这款Bra包括:肩带、罩杯、钩扣等部件,这种基础信息。
接下来,我还需要加入更为细节的内容,我利用CSS进行定义Bra的颜色和款式等信息,如:挂脖式、全杯、半杯等等款式,或者蕾丝,无痕肉色等细节。
我们知道在制作静态网页时,使用HTML和CSS已经能够为用户呈现出绚丽的效果,但如果网页需要和用户有互动就会需要用到脚本语言,例如js,如果我们追求更好的用户体验,我们希望网页在不刷新页面的情况下就与服务器端进行交互,那么我们需要一个支持Ajax的js库,目前使用比较多的是jQuery。
再回到Bra的话题上,如果我们需要一款Super Bra,希望女性朋友在使用它的时候,无需更换数个Bra,仅仅靠触动Bra上某个按钮后立刻具有聚拢效果或者提升效果,那就是我们这款使用HTML、CSS3、jQuery设计的Bra需要用到jQuery完成的部分。
总结一下,HTML、CSS、jQuery三者中,最基础的是HTML,CSS和jQuery,三者都是作用于HTML上的技术,CSS擅长处理web应用种的页面布局,或者说让页面更加好看,jQuery擅长处理交互,或者说让web应用更加易用、人性化。
希望我这样讲你能够明白。 打开一个网页,把css禁了就一目了然了。 庸俗的比喻:
HTML是身体
CSS是衣服
身体没有衣服就是裸奔 把网页比作房子,html就是房子的水泥架构,css就是装潢,jquery就是电器等动态的东西





友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群