媒体编辑页面的原始状态

很明显,在WordPress后台的媒体编辑页面,默认情况下是没有分类和标签给你选的。
给媒体文件添加分类
在当前主题的functions.php中添加以下php代码:
function ludou_add_categories_to_attachments() {
register_taxonomy_for_object_type( 'category', 'attachment' );
}
add_action( 'init' , 'ludou_add_categories_to_attachments' );
保存并上传functions.php,刷新一下媒体编辑页面,你会看到右边栏多了个分类目录:

给媒体文件添加标签
在当前主题的functions.php中添加以下代码:
function ludou_add_tags_to_attachments() {
register_taxonomy_for_object_type( 'post_tag', 'attachment' );
}
add_action( 'init' , 'ludou_add_tags_to_attachments' );
保存并上传functions.php,刷新一下媒体编辑页面,你会看到右边栏多了个标签栏:

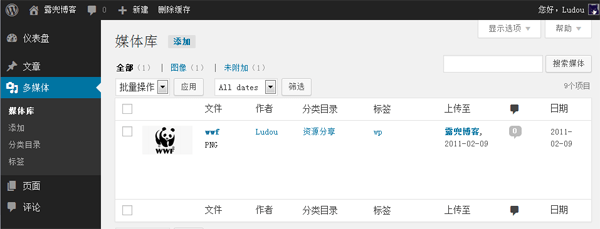
同时,在多媒体列表页,也添加显示媒体的分类和标签,同样左边栏的多媒体菜单下也多了分类目录和标签两个子菜单:

好了,给媒体文件添加分类和标签就这么简单,我们可以将上面添加的代码合成下面的代码,更简洁更高效:
function ludou_add_categories_tags_to_attachments() {
register_taxonomy_for_object_type( 'category', 'attachment' );
register_taxonomy_for_object_type( 'post_tag', 'attachment' );
}
add_action( 'init' , 'ludou_add_categories_tags_to_attachments' );
另一种方法
其实还有一种方法实现,并且可以实现给多媒体添加独立的分类,而不必混用文章的分类,而且在WordPress后台的多媒体列表页可以直观显示媒体的分类。
使用方法,同样是在当前主题的functions.php中添加php代码:
function ludou_create_media_category() {
$args = array(
'label' => '媒体分类',
'hierarchical' => true,
'show_admin_column' => true,
'show_ui' => true,
'query_var' => true,
'rewrite' => true,
);
register_taxonomy( 'attachment_category', 'attachment', $args );
}
add_action( 'init', 'ludou_create_media_category' );
如果你不排斥使用插件,推荐这个插件:Media Library Categories,可以实现批量修改媒体文件的分类。





友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群