支持移动端响应式,颜色选择,按照月、日、周排序,并且可指定到具体时间。可实时编辑、添加、拖动的fullCalendar日历插件。代码很简单,而且数据表已建好。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
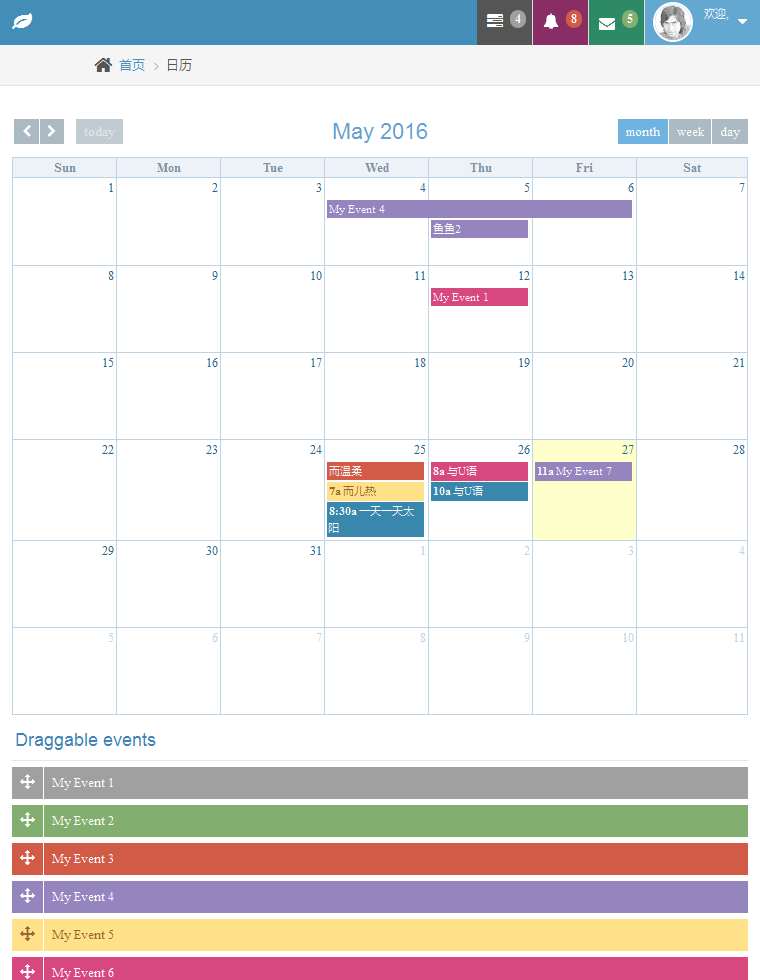
基于ace模板的#calendar
<div id="calendar" class="fc fc-ltr"></div>//编辑修改
function editEvent(id, title, start, end, code) {
start = DateUtil.Format("yyyy/MM/dd hh:mm:ss", start);
if (end == null) {
end = start;
} else {
end = DateUtil.Format("yyyy/MM/dd hh:mm:ss", end);
}
$.post(getUrl("Canlendar/postEvent"), {id: id, title: title, start: start, end: end, code: code}, function(data) {
}, "json")
}
// code类型: 拖动resize (延长或缩短天数) ,drop 整体延长或缩短天数
function daysEvent(id, days, code) {
$.post(getUrl("Canlendar/daysEvent"), {id: id, days: days, code: code}, function(data) {
})
}
//删除
function delEvent(id) {
$.post(getUrl("Canlendar/delEvent"), {id: id}, function(data) {
})
}
//添加
function addEvent(title, start, end, code) {
if (title == null || title == '') {
return false;
}
start = DateUtil.Format("yyyy/MM/dd hh:mm:ss", start);
if (end == null) {
end = start;
} else {
end = DateUtil.Format("yyyy/MM/dd hh:mm:ss", end);
}
var allDay = getAllDay(start, end);
$.post(getUrl("Canlendar/postEvent"), {id: 0, title: title, start: start, end: end, code: code}, function(data) {
$('#calendar').fullCalendar('renderEvent', {title: title, start: start, end: end, allDay: allDay, id: data.id, className: code}, true);
}, "json");
}






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群