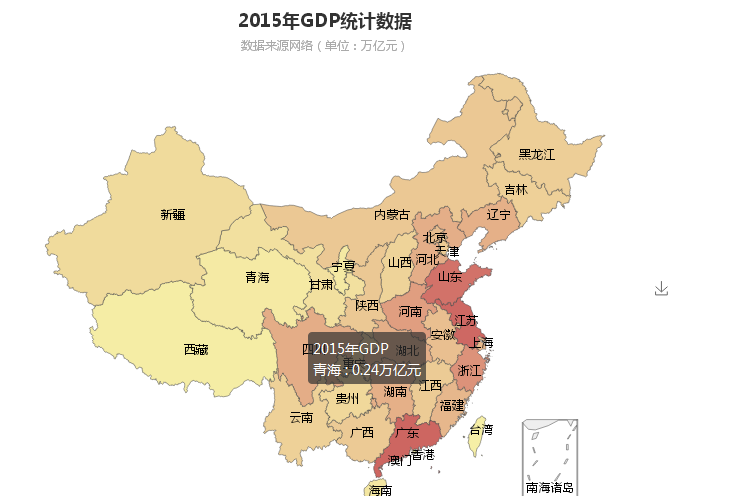
今天我们HP+Ajax远程加载ECharts中国省份,展示去年(2015年)我国各省份GDP数据,并且把ajax返回来的json数据展示在地图上。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
echarts生成图表区域#myChart
<div id="myChart" style="width:700px;height:560px"></div>引入echarts百度图表插件和全国各地数据china.js
<script type="text/javascript" src="js/echarts.min.js"></script>
<script type="text/javascript" src="http://libs.useso.com/js/jquery/1.9.0/jquery.min.js"></script>
<script type="text/javascript" src="js/china.js"></script>接下来设置echarts相关属性和api接口
option = {
title: {
text: '2015年GDP统计数据',
subtext: '数据来源网络(单位:万亿元)',
left: 'center'
},
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b} : {c}万亿元"
},
visualMap: {
min: 0,
max: 10,
left: 'left',
top: 'bottom',
orient: 'horizontal',
text: ['高', '低'], // 文本,默认为数值文本
calculable: true //是否启用值域漫游,即是否有拖拽用的手柄,以及用手柄调整选中范围。
},
toolbox: {//工具栏
show: true,
orient: 'vertical', //垂直
left: 'right',
top: 'center',
feature: {
mark: {show: true},
saveAsImage: {show: true} //保存为图片
}
},
series: [
{
name: '2015年GDP',
type: 'map',
mapType: 'china',
roam: false, //是否开启鼠标缩放和平移
itemStyle: {
normal: {label: {show: true}},
emphasis: {label: {show: true}}
},
data: []
}
]
};
var myChart = echarts.init(document.getElementById('myChart'));
myChart.showLoading();
myChart.setOption(option);最后远程加载中国地图数据
$.ajax({
type: "post",
async: false, //同步执行
url: "mapdata.php",
dataType: "json", //返回数据形式为json
success: function(result) {
myChart.hideLoading(); //隐藏加载动画
myChart.setOption({//渲染数据
series: [{
// 根据名字对应到相应的系列
name: '2015年GDP',
data: result
}]
});
},
error: function() {
alert("请求数据失败!");
}
});PHP读取中国省份表
$sql = "select * from echarts_map";
$query = mysql_query($sql);
while($row=mysql_fetch_array($query)){
$arr[] = array(
'name' => $row['province'],
'value' => $row['gdp']
);
}最后附上中国省份地图表
CREATE TABLE IF NOT EXISTS `echarts_map` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`province` varchar(45) NOT NULL,
`gdp` decimal(10,2) NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8;






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群