相信很多网友见过类似许愿墙的程序,用户可以在网页上贴个许愿的纸条,并且可以拖动到页面的任意位置上。今天我要给大家演示的是使用PHP+MySQL+jQuery实现一个工作当中用到的贴便签纸的功能。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
首先我们引入jQuery库、拖动插件jqueryui及弹出层插件fancybox:
<script type="text/javascript" src="jquery.js"></script>
<script type='text/javascript' src='js/jquery-ui.min.js'></script>
<script type="text/javascript" src="js/jquery.fancybox-1.3.1.pack.js"></script>然后我们在notes表里面读取便签条:
$query = mysql_query("select * from notes order by id desc limit 0, 50");
while ($row = mysql_fetch_array($query)) {
list($left, $top, $zindex) = explode('|', $row['xyz']);
$time = strtotime($row['addtime']);
$notes.= '
<div class="note ' . $row['color'] . '" data-id=' . $row['id'] . ' style="left:' . $left . 'px;top:' . $top . 'px;z-index:' . $zindex . '" id="note_' . $row['id'] . '">
<span class="data">' . $row['id'] . '.</span>' . htmlspecialchars($row['content']) . '
<p class="user">——' . htmlspecialchars($row['name']) . '<br/>(' . tranTime($time) . ')</p><a class="close"></a>
</div>';
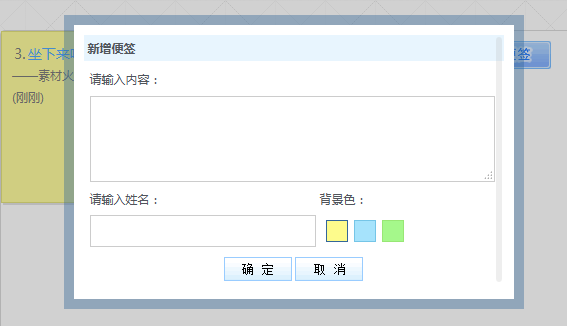
}添加便签条:
$("#addbtn").live('click', function(e) {
var txt = $("#note_txt").val();
var user = $("#user").val();
var color = $("#mycolor").val();
if (txt == "") {
$("#msg").html("内容不能为空");
$("#note_txt").focus();
return false;
}
if (user == "") {
$("#msg").html("请输入您的姓名!");
$("#user").focus();
return false;
}
var left = 0;
var top = 0;
var data = {
'zIndex': ++zIndex,
'content': txt,
'user': user,
'color': color,
'left':left,
'top':top
};
$.post('posts.php', data, function(msg) {
zIndex = zIndex++;
//alert(zIndex);
if (parseInt(msg)) {
var str = "<div class='note " + color + "' style='left:"+left+";top:"+top+";z-index:" + zIndex + "'><span class='data'>" + msg + ".</span>" + txt + "<p>——" + user + "(刚刚)</p></div>";
$(".container").append(str);
make_draggable($('.note'));
$.fancybox.close();
} else {
$("#msg").html(msg);
}
});
e.preventDefault();
});删除便签条:
$(".note").find(".close").click(function() {
var id = $(this).parents(".note").attr("data-id");
$.get("ajax.php", {id: id}, function(data) {
if (data == 1) {
$("#note_"+id).fadeOut();
}
}, "json")
})posts.php
后台PHP接收ajax请求后,验证数据合法性,将数据插入数据表中,成功后返回插入的id值,返回给前台。
$left = intval($_POST['left']);
$top = intval($_POST['top']);
$txt = stripslashes(trim($_POST['content']));
$txt = htmlspecialchars($txt, ENT_QUOTES);
$txt = mysql_real_escape_string(strip_tags($txt), $link); //过滤HTML标签,并转义特殊字符
if (strlen($txt) < 1 || strlen($txt) > 100) {
echo '内容长度为1~100字符之间';
exit;
}
$user = stripslashes(trim($_POST['user']));
$user = htmlspecialchars($user, ENT_QUOTES);
$user = mysql_real_escape_string(strip_tags($user), $link);
if (strlen($user) < 2 || strlen($user) > 30) {
echo '姓名长度为2~10字符之间';
exit;
}
$color = $_POST['color'];
$time = date('Y-m-d H:i:s');
$zIndex = $_POST['zIndex'];//堆叠顺序值
$xyz = '' . $left . '|' . $top . '|' . $zIndex;
$query = mysql_query("insert into notes(content,name,color,xyz,addtime)values('$txt','$user','$color','$xyz','$time')");
if ($query) {
echo mysql_insert_id($link);
} else {
echo '出错了!';
}






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群