网上很多快递查询接口很多不能用了,自己原创写了一个API查询,该API接口会一直不断更新。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
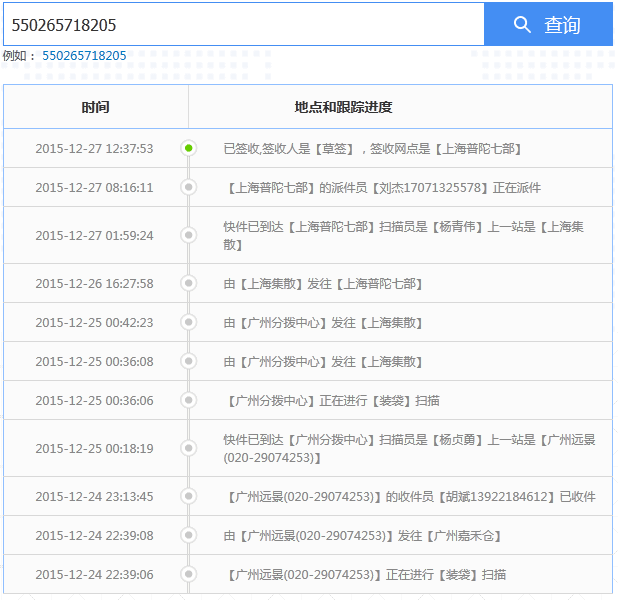
表单查询输入框
<input type="text" class="inp-metro" id="express_num" placeholder="请输入快递运单号" maxlength="26" autocomplete="off"/><a id="query" class="btn-query">查询</a>Ajax点击查询运单号
$("#query").click(function() {
var express_num = $("#express_num").val();
var tr = "";
$("#queryContext").hide();
$("#queryResult2").children("tbody").html("<td><img src='images/loading.gif'></td>");
$.post("ajax.php", {express_num: express_num}, function(res) {
if (res.success == 1) {
var data = res.data;
var len = data.length;
var first = '';
for (var i = 0; i < len; i++) {
if (i == 0) {
first = 'status-first';
} else {
first = '';
}
tr += "<tr><td class='row1'>" + data[i]['time'] + "</td><td class='status " + first + "'> </td>\n\
<td>" + data[i]['context'] + "</td></tr>";
}
$("#queryResult2").children("tbody").html(tr);
} else {
$("#queryResult2").children("tbody").html("<td>" + res.reason + "</td>");
}
$("#queryContext").show();
}, "json")
})






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群