这是一个很简单的评论回复DEMO演示,非常适合新手、或作为毕业设计作品等。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
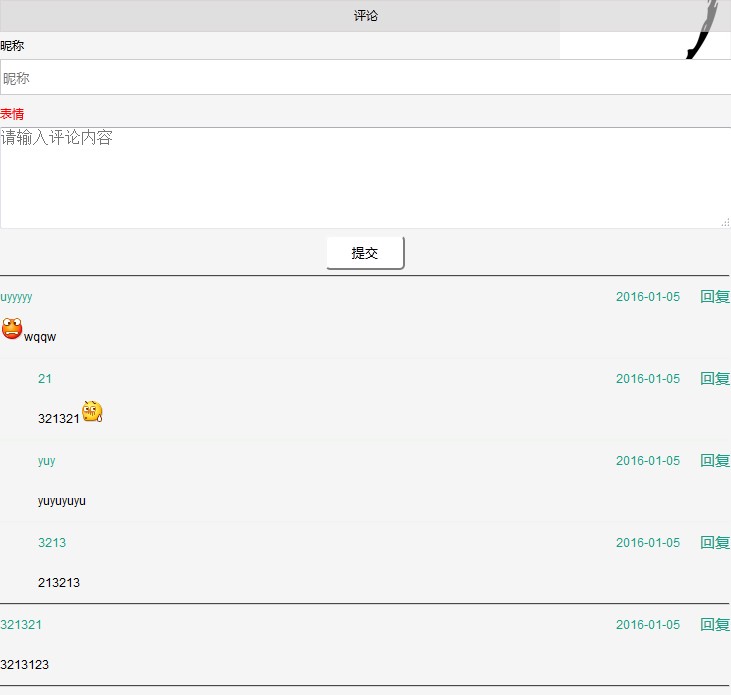
标签昵称提交评论表单
<form action="{:U('Index/addComment')}" method="post" role="form" >
<div class="input-group">
<span class="input-group">昵称</span>
<input type="text" class="name1 input-group" placeholder="昵称" name="username" value="{$username}">
<input type="hidden" class=" input-group" placeholder="" name="pid" value="0">
</div>
<div class="input-group">
<span class="emotion input-group">表情</span>
</div>
<div class="input-group">
<textarea class="comment" id="content-text" name="comment" rows="3" placeholder="请输入评论内容">引入表情插件qqFace
<script type="text/javascript" src="__PUBLIC__/Js/jquery.qqFace.js" ></script>调用qqFace插件,表情路径地址记得写对
$('.emotion').qqFace({
id: 'facebox', //表情ID
assign: 'content-text', //赋予到具体位置
path: '__PUBLIC__/Face/' //表情路径
});提交评论
$(".submit-btn").click(function() {
var $this = $(this);
var name = $this.parent().siblings().children('.name1').val();
var content = $this.parent().siblings().children('.comment').val();
if (name == "" || content == "") {
alert("昵称或者评论不能为空哦");
return false;
}
});提交回复
$(".hf").click(//点击回复按钮事件
function(e) {
var $this = $(this);
if ($this.parent().parent().next().hasClass('hftext')) {
$this.parent().parent().next().remove();
} else {
$this.parent().parent().after('<div class="hftext"><form action="__APP__/Index/addComment" method="post" role="form" > <input name="article_id" type="hidden" value="{$Article.id}" /><input id="pid" type="hidden" name="pid" value="{$vo.id}"/> <div class="input-group home-from-box"><span class="input-group">昵称</span><input type="text" class="input-group name1" placeholder="昵称" name="username" value="{$username}"></div><div class="input-group"> <span class="input-group emotion2">表情</span> </div><div class="input-group"> <textarea style="display: inline" class="input-group comment" id="content-text2" name="comment" rows="3" placeholder="请输入评论内容">PHP添加评论
$rules = array(//定义动态验证规则
array('comment', 'require', '评论不能为空'),
array('username', 'require', '昵称不能为空'),
// array('username', '3,15', '用户名长度必须在3-15位之间!', 0, 'length', 3),
);
$data = array(
'content' => I("post.comment"),
'ip' => get_client_ip(),
'add_time' => time(),
'pid' => I('post.pid'),
'author' => I('post.username'),
);
$comment = M("comment"); // 实例化User对象
if (!$comment->validate($rules)->create()) {//验证昵称和评论
exit($comment->getError());
} else {
$add = $comment->add($data);
if ($add) {
$this->success('评论成功');
} else {
$this->error('评论失败');
}
}评论递归函数
function CommentList($pid = 0, &$commentList = array(), $spac = 0) {
static $i = 0;
$spac = $spac + 1; //初始为1级评论
$List = M('comment')->
field('id,add_time,author,content,pid')->
where(array('pid' => $pid))->order("id DESC")->select();
foreach ($List as $k => $v) {
$commentList[$i]['level'] = $spac; //评论层级
$commentList[$i]['author'] = $v['author'];
$commentList[$i]['id'] = $v['id'];
$commentList[$i]['pid'] = $v['pid']; //此条评论的父id
$commentList[$i]['content'] = $v['content'];
$commentList[$i]['time'] = $v['add_time'];
// $commentList[$i]['pauthor']=$pautor;
$i++;
$this->CommentList($v['id'], $commentList, $spac);
}
return $commentList;
}






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群