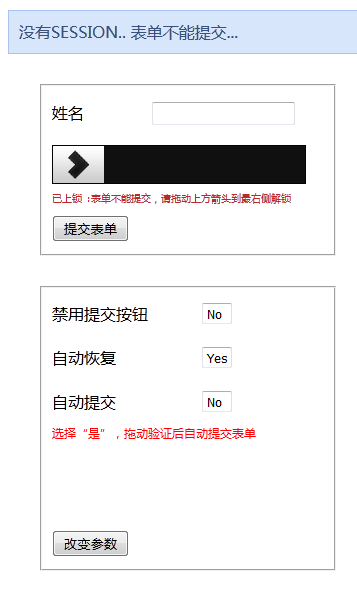
本文以实例演示了如何拖动验证码解锁表单,支持手机触屏滑动。表单样式不是很漂亮,后期将推出新的漂亮的滑动验证码插件,敬请期待。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
滑动验证码表单,action提交到当前页面
<form method="post" action="">
<label>姓名</label> <input type="text" name="username" />
<input type="submit" name="submit" value="提交表单" />
</form>引入验证码插件
<script type="text/javascript" src="jquery/jquery.js"></script>
<script type="text/javascript" src="jquery/jquery-ui.js"></script>
<script type="text/javascript" src="jquery/jquery.ui.touch.js"></script>
<script type="text/javascript" src="jquery/QapTcha.jquery.js"></script>调用QapTcha验证码插件
$(document).ready(function() {
$('.QapTcha').QapTcha();
});PHP提交表单验证
<?php
if (isset($_POST['submit'])) {
$response = '<div class="notice">';
/** SESSION CONTROL * */
if (isset($_SESSION['qaptcha_key']) && !empty($_SESSION['qaptcha_key'])) {
$QaptChaInput = $_SESSION['qaptcha_key'];
if (isset($_POST['' . $QaptChaInput . '']) && empty($_POST['' . $QaptChaInput . '']))
$response .= '表单已提交<br />姓名 : ' . $_POST['username'];
else
$response .= '$_POST not empty or unexists';
} else
$response .= '没有SESSION.. 表单不能提交...';
$response .= '</div>';
echo $response;
unset($_SESSION['qaptcha_key']);
}






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群