在开发项目中,我们会经常碰到需要及时开启某项功能的情况,通过Ajax实现实时开启和关闭功能,无疑增强了用户体验。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
PHP
<table width="100%" cellspacing="0" cellpadding="0" border="0" class="table_parameters">
<tbody>
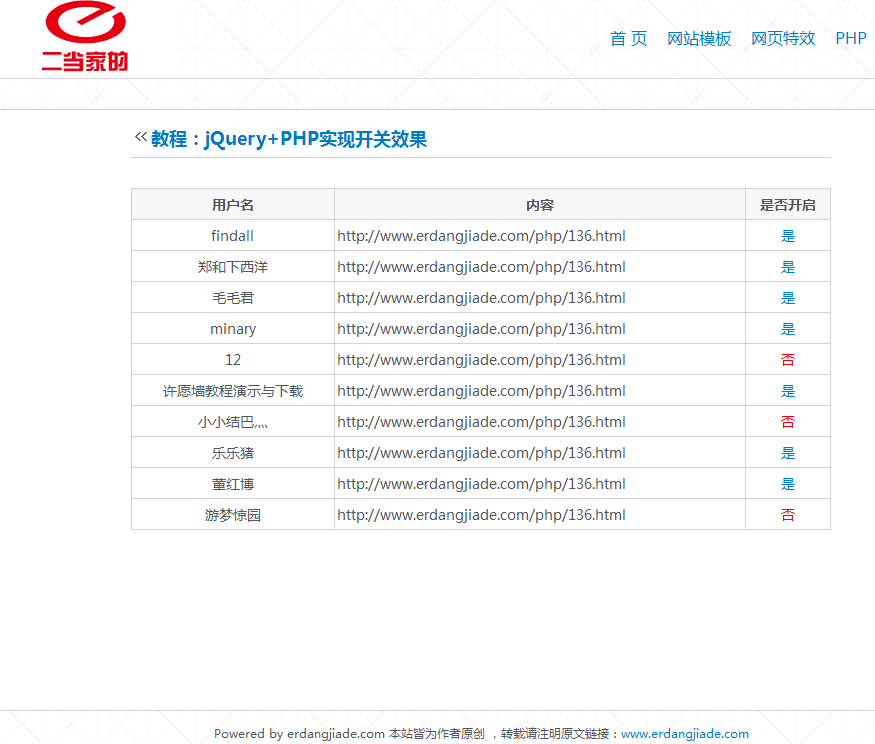
<tr class="tr_head">
<td>用户名</td>
<td>内容</td>
<td>是否开启</td>
</tr>
<?php
$sql = "SELECT name,content,id,is_check FROM wishing_wall limit 0,10";
$query = mysql_query($sql);
while ($row = mysql_fetch_array($query)) {
?>
<tr>
<td align="center"><?php echo $row['name']; ?></td>
<td><?php echo $row['content']; ?></td>
<td align="center"><a onclick="yes($(this), '<?php echo $row['id']; ?>')"><?php
if ($row['is_check'] == 1) {
echo "是";
} else {
echo "<span style='color:red'>否</span>";
}
?></a></td>
</tr>
<?php } ?>
</tbody>
</table>JS
function yes(obj, id) {
$.post("ajax.php", {
id: id
},
function(data) {
if (data == "1") {
obj.parent("td").html("<a onclick=yes($(this)," + id + ")>是</a>");
} else {
obj.parent("td").html("<a onclick=yes($(this)," + id + ")><span style='color:red'>否</span></a>");
}
})
}Ajax.php
include_once("connect.php");
$id = isset($_POST['id']) ? intval($_POST['id']) : 0;
if ($id > 0) {
$sql = "SELECT is_check FROM wishing_wall WHERE id = '" . $id . "'";
$query = mysql_query($sql);
$row = mysql_fetch_array($query);
if ($row['is_check'] == 0) {
echo "1";
$sql = "UPDATE `wishing_wall` SET `is_check` = '1' WHERE `id` = '" . $id . "';";
} else {
echo "-1";
$sql = "UPDATE `wishing_wall` SET `is_check` = '0' WHERE `id` = '" . $id . "';";
}
mysql_query($sql);
}






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群