thinkphp整合系列之phpexcel导入excel数据,最新原创php导入excel表格.
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。 在线 充值
thinkphp整合系列之phpexcel导入excel数据PHP代码
/**
* 导入xls格式的数据
* 也可以用来导入csv格式的数据
* 但是csv建议使用 下面的import_csv 效率更高
*/
public function import_xls(){
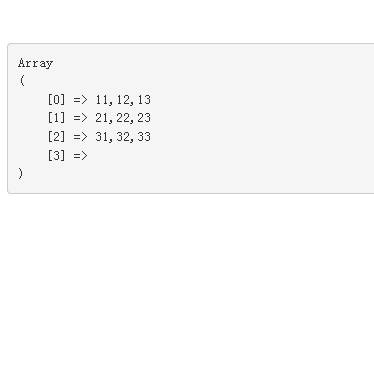
$data=import_excel('./Upload/excel/simple.xls');
p($data);
}thinkphp整合系列之phpexcel导入excel前端代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>简易登录界面 - erdangjiade</title>
</head>
<body>
<bootstrapcss />
<webuploadercss />
<style type="text/css">
.box{
margin-top: 50px;
padding: 5px;
width: 600px;
border: 1px solid red;
margin-left: auto;
margin-right: auto;
}
h4{
padding: 5px 0;
}
</style>
<p> 当前状态:{$data}</p>
<div class="box">
<h4> <a target="_blank" href="http://erdangjiade.com/article/67">thinkphp整合系列之rbac的升级版auth权限管理系统demo</a></h4> 超级管理员登录:
<form method="post">
用户名:
<input type="text" name="username" value="admin" /> 密码:
<input type="text" name="password" value="123456" />
<input type="submit" value="登录" />
</form>
<br /> 文章管理员登录:
<form method="post">
用户名:
<input type="text" name="username" value="admin2" /> 密码:
<input type="text" name="password" value="123456" />
<input type="submit" value="登录" />
</form>
<br />
<a href="{:U('Home/Index/logout')}">退出登录</a>
</div>
<div class="box">
<h4> <a target="_blank" href="http://erdangjiade.com/article/71">thinkphp整合系列之phpqrcode生成二维码</a></h4>
<form action="{:U('Home/Index/qrcode')}" method="post">
输入连接:http://
<input type="text" name="url" value="erdangjiade.com" />
<input type="submit" value="生成二维码" />
</form>
</div>
<div class="box">
<h4> <a target="_blank" href="http://erdangjiade.com/article/69">thinkphp整合系列之phpmailer批量发送邮件</a></h4>
<form action="{:U('Home/Index/send_email')}" method="post">
输入邮箱:
<input type="text" name="email" value="baijunyao@erdangjiade.com" />
<input type="submit" value="发送邮件" />
</form>
</div>
<div class="box">
<h4> <a target="_blank" href="http://erdangjiade.com/article/73">thinkphp整合系列之tcpdf生成pdf文件</a></h4>
<form action="{:U('Home/Index/pdf')}" method="post">
输入内容:
<textarea name="content" cols="30" rows="10"><h1 style="color:red">hello word</h></textarea>
<input type="submit" value="生成pdf" />
</form>
</div>
<div class="box">
<h4> <a target="_blank" href="http://erdangjiade.com/article/72">thinkphp整合系列之融云即时通讯在线聊天</a></h4> 请使用2个不同的浏览器分别打开着两个链接即可聊天:
<a href="{:U('Home/Index/user1')}" target="_blank">用户1演示聊天</a>
<a href="{:U('Home/Index/user2')}">用户2演示聊天</a>
</div>
<div class="box">
<h4> <a target="_blank" href="http://erdangjiade.com/article/74">thinkphp整合系列之phpexcel生成生成excel文件</a></h4>
<form action="{:U('Home/Index/xls')}" method="post">
<table border="1">
<tbody>
<tr>
<td> <input style="width: 25px;" type="text" name="data[1][1]" value="11" /></td>
<td> <input style="width: 25px;" type="text" name="data[1][2]" value="12" /></td>
<td> <input style="width: 25px;" type="text" name="data[1][3]" value="13" /></td>
</tr>
<tr>
<td> <input style="width: 25px;" type="text" name="data[2][1]" value="21" /></td>
<td> <input style="width: 25px;" type="text" name="data[2][2]" value="22" /></td>
<td> <input style="width: 25px;" type="text" name="data[2][3]" value="23" /></td>
</tr>
<tr>
<td> <input style="width: 25px;" type="text" name="data[3][1]" value="31" /></td>
<td> <input style="width: 25px;" type="text" name="data[3][2]" value="32" /></td>
<td> <input style="width: 25px;" type="text" name="data[3][3]" value="33" /></td>
</tr>
</tbody>
</table>
<input type="submit" value="生成xls格式表格" />
</form>
</div>
<div class="box">
<h4> <a target="_blank" href="http://erdangjiade.com/article/79">生成csv格式表格</a></h4>
<form action="{:U('Home/Index/csv')}" method="post">
<table border="1">
<tbody>
<tr>
<td> <input style="width: 25px;" type="text" name="data[1][1]" value="11" /></td>
<td> <input style="width: 25px;" type="text" name="data[1][2]" value="12" /></td>
<td> <input style="width: 25px;" type="text" name="data[1][3]" value="13" /></td>
</tr>
<tr>
<td> <input style="width: 25px;" type="text" name="data[2][1]" value="21" /></td>
<td> <input style="width: 25px;" type="text" name="data[2][2]" value="22" /></td>
<td> <input style="width: 25px;" type="text" name="data[2][3]" value="23" /></td>
</tr>
<tr>
<td> <input style="width: 25px;" type="text" name="data[3][1]" value="31" /></td>
<td> <input style="width: 25px;" type="text" name="data[3][2]" value="32" /></td>
<td> <input style="width: 25px;" type="text" name="data[3][3]" value="33" /></td>
</tr>
</tbody>
</table>
<input type="submit" value="生成csv格式表格" />
</form>
</div>
<div class="box">
<h4> <a target="_blank" href="http://erdangjiade.com/article/82">thinkphp整合系列之phpexcel导入excel数据</a></h4>
<a href="{:U('Home/Index/import_xls')}" target="_blank">导入xls格式文件</a>
<a href="{:U('Home/Index/import_csv')}" target="_blank">导入csv格式文件</a>
</div>
<div class="box">
<h4> <a target="_blank" href="http://erdangjiade.com/article/79">thinkphp整合系列之极验滑动验证码</a></h4>
<form id="geetest" action="{:U('Home/Index/geetest_submit_check')}" method="post">
账号:
<input type="text" name="username" value="admin" /> 密码:
<input type="text" name="password" value="123456" />
<input type="button" value="异步验证登录" onclick="check_verify()" />
<input type="submit" value="post提交登录" />
<div id="captcha"></div>
</form>
</div>
<div class="box">
<h4> <a target="_blank" href="http://erdangjiade.com/article/80">thinkphp整合系列之webuploader异步预览上传</a></h4>
<form id="geetest" action="{:U('Home/Index/webuploader')}" method="post">
<webuploader name="image" /> 自定义附加字段:
<input type="text" name="extend" value="上传的文件描述" />
<input type="submit" value="提交" />
</form>
<a href="{:U('Home/Index/webuploader')}" target="_blank">点击在新页面中打开一个上传demo</a>
</div>
<bootstrapjs />
<script src="http://static.geetest.com/static/tools/gt.js"></script>
<webuploaderjs />
<script>
var handler = function (captchaObj) {
// 将验证码加到id为captcha的元素里
captchaObj.appendTo("#captcha");
};
// 获取验证码
$.get("{:U('Home/Index/geetest_show_verify')}", function(data) {
// 使用initGeetest接口
// 参数1:配置参数,与创建Geetest实例时接受的参数一致
// 参数2:回调,回调的第一个参数验证码对象,之后可以使用它做appendTo之类的事件
initGeetest({
gt: data.gt,
challenge: data.challenge,
product: "float", // 产品形式
offline: !data.success
}, handler);
},'json');
// 检测验证码
function check_verify(){
// 组合验证需要用的数据
var test=$('.geetest_challenge').val();
var postData={
geetest_challenge: $('.geetest_challenge').val(),
geetest_validate: $('.geetest_validate').val(),
geetest_seccode: $('.geetest_seccode').val()
}
// 验证是否通过
$.post("{:U('Home/Index/geetest_ajax_check')}", postData, function(data) {
if (data==1) {
alert('验证成功');
}else{
alert('验证失败');
}
});
}
</script>
</body>
</html>






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群