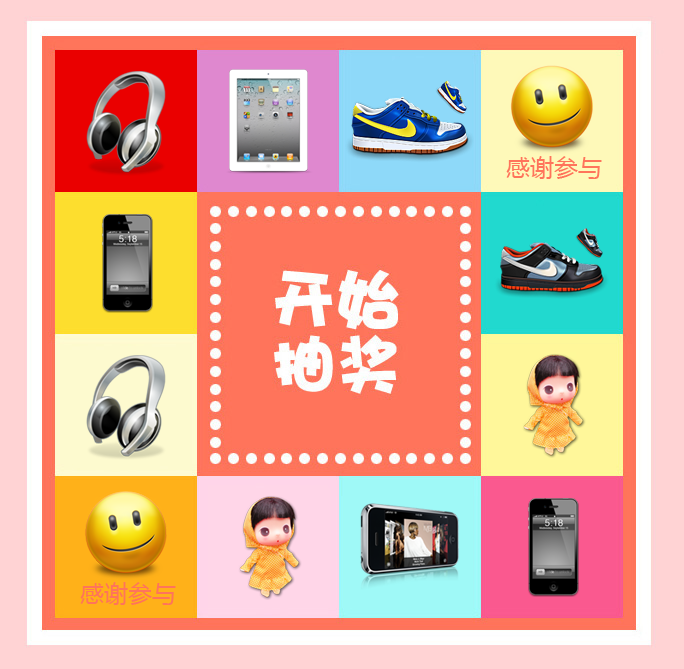
分享一款jQuery九宫格大转盘抽奖代码网页特效,点击抽奖按钮开始随机抽奖选择奖品,可设置起点位置、奖品数量、转动次数、中奖位置参数,并且后台ajax.php可设置奖品和中奖概率。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
HTML
首先我们在#lottery放置12个奖品,代码如下:
<div id="lottery">
<table border="0" cellpadding="0" cellspacing="0">
<tr>
<td class="lottery-unit lottery-unit-0"><img src="images/1.png"></td>
<td class="lottery-unit lottery-unit-1"><img src="images/2.png"></td>
<td class="lottery-unit lottery-unit-2"><img src="images/4.png"></td>
<td class="lottery-unit lottery-unit-3"><img src="images/3.png"></td>
</tr>
<tr>
<td class="lottery-unit lottery-unit-11"><img src="images/7.png"></td>
<td colspan="2" rowspan="2"><a href="#"></a></td>
<td class="lottery-unit lottery-unit-4"><img src="images/5.png"></td>
</tr>
<tr>
<td class="lottery-unit lottery-unit-10"><img src="images/1.png"></td>
<td class="lottery-unit lottery-unit-5"><img src="images/6.png"></td>
</tr>
<tr>
<td class="lottery-unit lottery-unit-9"><img src="images/3.png"></td>
<td class="lottery-unit lottery-unit-8"><img src="images/6.png"></td>
<td class="lottery-unit lottery-unit-7"><img src="images/8.png"></td>
<td class="lottery-unit lottery-unit-6"><img src="images/7.png"></td>
</tr>
</table>
</div>奖品基本设置:
var lottery = {
index: 0, //当前转动到哪个位置,起点位置
count: 0, //总共有多少个位置
timer: 0, //setTimeout的ID,用clearTimeout清除
speed: 20, //初始转动速度
times: 0, //转动次数
cycle: 50, //转动基本次数:即至少需要转动多少次再进入抽奖环节
prize: 0, //中奖位置
init: function(id) {
if ($("#" + id).find(".lottery-unit").length > 0) {
$lottery = $("#" + id);
$units = $lottery.find(".lottery-unit");
this.obj = $lottery;
this.count = $units.length;
$lottery.find(".lottery-unit-" + this.index).addClass("active");
}
},
roll: function() {
var index = this.index;
var count = this.count;
var lottery = this.obj;
$(lottery).find(".lottery-unit-" + index).removeClass("active");
index += 1;
if (index > count - 1) {
index = 0;
}
$(lottery).find(".lottery-unit-" + index).addClass("active");
this.index = index;
return false;
},
stop: function(index) {
this.prize = index;
return false;
}
};jQuery
点击“开始抽奖”按钮,并且远程ajax.php获取奖项:
$(function() {
lottery.init('lottery');
$("#lottery a").click(function() {
if (click) {
return false;
} else {
lottery.speed = 100;
$.post("ajax.php", {
uid: 1
},
function(data) { //获取奖品,也可以在这里判断是否登陆状态
$("#lottery").attr("prize_site", data.prize_site);
$("#lottery").attr("prize_id", data.prize_id);
$("#lottery").attr("prize_name", data.prize_name);
roll();
click = true;
return false;
},
"json")
}
});
})Ajax.php
12个奖品数组如下,其中prize表示奖项内容,v表示中奖几率(若数组中七个奖项的v的总和为100,如果v的值为1,则代表中奖几率为1%,依此类推)
$prize_arr = array(
'0' => array('id' => 1, 'prize' => '一等奖', 'v' => 5),
'1' => array('id' => 2, 'prize' => '二等奖', 'v' => 5),
'2' => array('id' => 3, 'prize' => '三等奖', 'v' => 5),
'3' => array('id' => 4, 'prize' => '四等奖', 'v' => 5),
'4' => array('id' => 5, 'prize' => '五等奖', 'v' => 5),
'5' => array('id' => 6, 'prize' => '六等奖', 'v' => 5),
'6' => array('id' => 7, 'prize' => '七等奖', 'v' => 5),
'7' => array('id' => 8, 'prize' => '八等奖', 'v' => 5),
'8' => array('id' => 9, 'prize' => '九等奖', 'v' => 5),
'9' => array('id' => 10, 'prize' => '十等奖', 'v' => 5),
'10' => array('id' => 11, 'prize' => '十一等奖', 'v' => 25),
'11' => array('id' => 12, 'prize' => '十二等奖', 'v' => 25),
);获取随机奖品:
foreach ($prize_arr as $k=>$v) {
$arr[$v['id']] = $v['v'];
}
$prize_id = getRand($arr); //根据概率获取奖项id
foreach($prize_arr as $k=>$v){ //获取前端奖项位置
if($v['id'] == $prize_id){
$prize_site = $k;
break;
}
}
$res = $prize_arr[$prize_id - 1]; //中奖项
$data['prize_name'] = $res['prize'];
$data['prize_site'] = $prize_site;//前端奖项从-1开始
echo json_encode($data);






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群