阿里云的对象存储oss,类似七牛存储。 前几天有客户需要把图片放在阿里云的oss里面,百度过一些资料,好像都是oss比较旧的版本1.几的,现在上传一个比较新的oss版本v2.0.5,并集成到thinkPHP里面。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
可以在阿里云网站下载oss的demo源代码PHP版:v2.0.5
https://help.aliyun.com/document_detail/32174.html?spm=5176.doc44688.6.375.MwiLwn
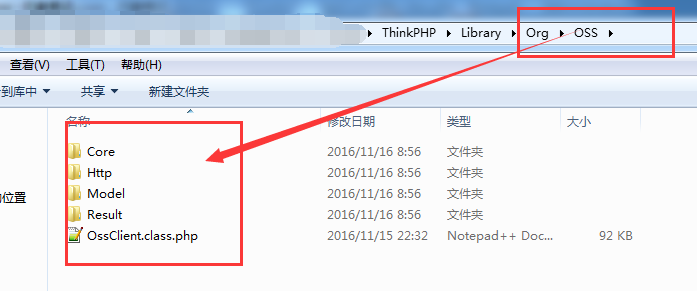
不过,阿里云的这个demo,用的是命名空间(命名空间具体功能我也没搞懂,各位自行百度,高手请路过),如要集成到thinkPHP里面需要修改下相关文件和命名空间,我已经整理好了。第一步:将oss引入到tp框架里面,路径为:
Thinkphp-->Library-->Org,将OSS文件夹放在org里面。第二步:公共配置文件里面
//oss配置
"OSS_ACCESS_ID" => '',
"OSS_ACCESS_KEY"=> '',
"OSS_ENDPOINT" => '',
"OSS_TEST_BUCKET" => '',
"OSS_WEB_SITE" =>'', //上面4个就不用介绍了,这个OSS_WEB_SITE是oss的bucket创建后的外网访问地址,如需二级域名,可以指向二级域名,具体可以参考阿里云控制台里面的oss
//oss文件上传配置
'oss_maxSize'=>1048576, //1M
'oss_exts' =>array(// 设置附件上传类型
'image/jpg',
'image/gif',
'image/png',
'image/jpeg',
'application/octet-stream',//阿里云好像都是通过二进制上传,似乎上面4个后缀设置起到什么用?
),第三步:公共function里面
// 返回json
function backJson($code,$info){
$arr['status']=$code;
$arr['info']=$info;
print_r(json_encode($arr));
exit;
}
//oss上传
/*
*$fFiles:文件域
*$n:上传的路径目录
*$ossClient
*$bucketName
*$web:oss访问地址
*$isThumb:是否缩略图
*/
function ossUpPic($fFiles,$n,$ossClient,$bucketName,$web,$isThumb=0){
$fType=$fFiles['type'];
$back=array(
'code'=>0,
'msg'=>'',
);
if(!in_array($fType, C('oss_exts'))){
$back['msg']='文件格式不正确';
return $back;
exit;
}
$fSize=$fFiles['size'];
if($fSize>C('oss_maxSize')){
$back['msg']='文件超过了1M';
return $back;
exit;
}
$fname=$fFiles['name'];
$ext=substr($fname,stripos($fname,'.'));
$fup_n=$fFiles['tmp_name'];
$file_n=time().'_'.rand(100,999);
$object = $n."/".$file_n.$ext;//目标文件名
if (is_null($ossClient)) exit(1);
$ossClient->uploadFile($bucketName, $object, $fup_n);
if($isThumb==1){
// 图片缩放,参考https://help.aliyun.com/document_detail/44688.html?spm=5176.doc32174.6.481.RScf0S
$back['thumb']= $web.$object."?x-oss-process=image/resize,h_300,w_300";
}
$back['code']=1;
$back['msg']=$web.$object;
return $back;
exit;
}第四步:控制器里的操作方法里面,例如控制器是Index,
public function upPic(){
//oss上传
$bucketName = C('OSS_TEST_BUCKET');
$ossClient = new \Org\OSS\OssClient(C('OSS_ACCESS_ID'), C('OSS_ACCESS_KEY'), C('OSS_ENDPOINT'), false);
$web=C('OSS_WEB_SITE');
//图片
$fFiles=$_FILES['pic_1'];
$rs=ossUpPic($fFiles,'s',$ossClient,$bucketName,$web,0);
if($rs['code']==1){
//图片
$img = $rs['msg'];
//如返回里面有缩略图:
$thumb=$rs['thumb'];
}else{
$this->error('图片有误:'.$rs['msg']);
return;
}
}第五步:调用,文件域名pic_1,要与第四步里面的$_FILES['pic_1']一致。action地址为控制器的操作地址,例如:/index.php/Home/Index/upPic
<meta charset="UTF-8"/>
<form action="/index.php/Home/Index/upPic" enctype="multipart/form-data" method="post">
<input type="file" name="pic_1" value="" />
<input type="submit" value="上传"/>
</form>






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群