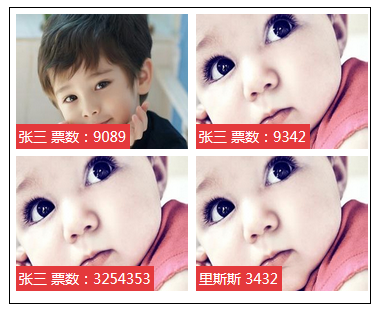
分享一款简单的投票代码,点击图片可选中你要投票的孩子,输入框#aaa的值就是投票结果id.
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
投票列表
<ul class="sys_spec_img">
<li data-aid="1">
<a href="javascript:;"><img id="1" onClick="test(this.id)" src="img/chlidone.jpg" width="180" height="135" /></a>
<span>张三 票数:9089</span>
<i></i>
</li>
<li data-aid="2">
<a href="javascript:;"><img id="1" onClick="test(this.id)" src="img/chlidtwo.jpg" width="180" height="135" /></a>
<span>张三 票数:9342</span>
<i></i>
</li>
<li data-aid="3">
<a href="javascript:;"><img id="1" onClick="test(this.id)" src="img/chlidtwo.jpg" width="180" height="135" /></a>
<span>张三 票数:3254353</span>
<i></i>
</li>
<li data-aid="4">
<a href="javascript:;"><img id="1" onClick="test(this.id)" src="img/chlidtwo.jpg" width="180" height="135" /></a>
<span>里斯斯 <div style="display:inline">3432</div></span>
<i></i>
</li>
</ul>$(".sys_item_spec .sys_item_specpara").each(function() {
var i = $(this);
var p = i.find("ul>li");
p.click(function() {
if (!!$(this).hasClass("selected")) {
$(this).removeClass("selected");
i.removeAttr("data-attrval");
$("#aaa").val("");
} else {
$(this).addClass("selected").siblings("li").removeClass("selected");
i.attr("data-attrval", $(this).attr("data-aid"))
}
})
})






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群