本文的垂直选项卡实现方法很简单,主要用了jQuery的fadeOut方法,新手一看就懂,快来制作属于自己的第一款手风琴效果吧。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
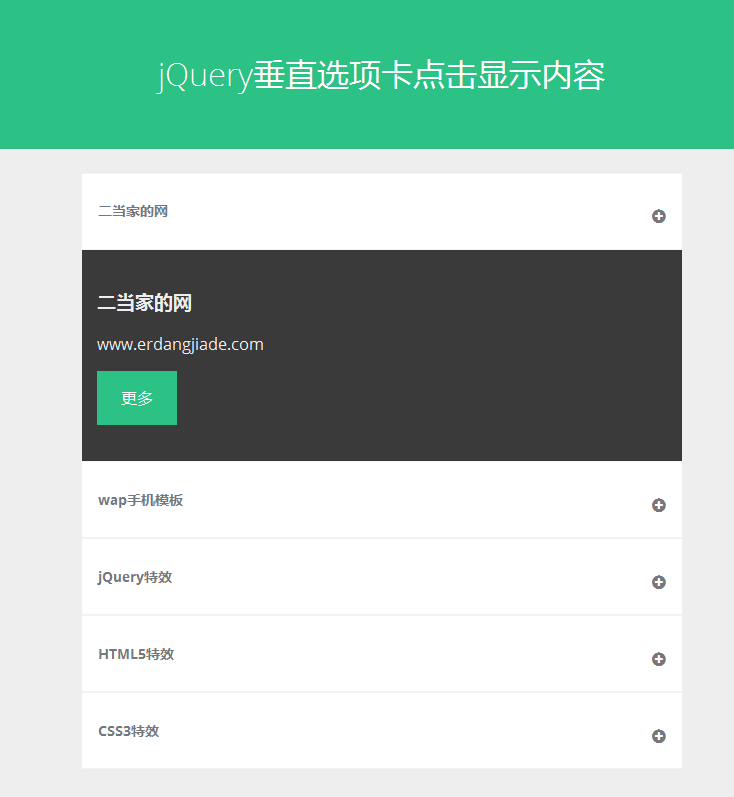
jQuery垂直选项卡点击显示内容
<div class="accordion-container">
<div class="container">
<div class="accordion">
<a href="#"><h4>素材火网</h4><i class="fa fa-plus-circle"></i></a>
</div>
<div class="accordion-desc">
<h3>素材火网</h3>
<p>www.erdangjiade.com</p>
<p> <button>更多</button> </p>
</div>
<div class="accordion">
<a href="#"><h4>wap手机模板</h4><i class="fa fa-plus-circle"></i></a>
</div>
<div class="accordion-desc">
<h3>素材火网</h3>
<p>www.erdangjiade.com</p>
<p> <button>更多</button> </p>
</div>
</div>
</div>$(".accordion-desc").fadeOut(0);
$(".accordion").click(function() {
$(".accordion-desc").not($(this).next()).slideUp('fast');
$(this).next().slideToggle(400);
});






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群