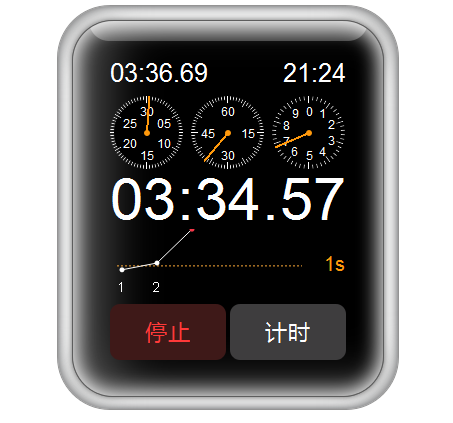
js仿ios计时器,支持自定义开始和重置时间。计时时间效果非常酷,你可以很简单的应用到你的网页或app端。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
计时器功能按钮
<div class="ctrls">
<a class="" href="#start" id="start">开始</a>
<a href="#stop" id="stop" class="hide">停止</a>
<a href="#reset" id="reset" class="">重置</a>
<a class="hide" href="#lap" id="lap">计时</a>
</div>var graph = {
'state': {
'pause': false,
'inUse': false,
'lapNum': 1
},
'markerStyle': {
'green': '#67d276',
'red': '#f73748'
},
'coords': {
'x': 5,
'y': 50,
'prev': {
'x': 0,
'y': 60
}
},
'msc': {
'fastestLap': 0,
'slowestLap': 99999999,
'startTime': 0
}
};//表盘元素
var lap_mil = document.getElementById('lap_mil'),
lap_sec = document.getElementById('lap_sec'),
lap_min = document.getElementById('lap_min'),
timer_mil = document.getElementById('timer_mil'),
timer_sec = document.getElementById('timer_sec'),
timer_min = document.getElementById('timer_min'),
watch = document.getElementById('watch'),
avg_time = document.getElementById('avg_time');
//图形元素
var canvas = document.getElementById('graph'),
ctx = canvas.getContext('2d'),
lap = document.getElementById('lap'),
lap_numbers = document.getElementById('lap_numbers');






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群