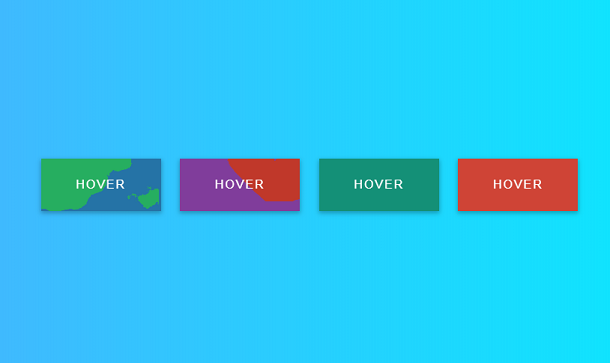
今天给大家分享一个非常有特色的CSS3动画按钮,之前分享的很多按钮都是通过CSS3特性实现的3D视觉效果,比如这款超酷的CSS3复古风格和字体的3D按钮。这款按钮不同,它主要是鼠标滑过按钮后渲染出水墨风格的背景动画,尽管是平面样式,但是比较简单实用,也有一种扁平化的效果。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>CSS3 水墨风格背景动画按钮DEMO演示</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<svg width="0" height="0">
<filter id="filter">
<feTurbulence type="fractalNoise" baseFrequency=".01" numOctaves="6" />
<feDisplacementMap in="SourceGraphic" scale="100" />
</filter>
</svg>
<div class="wrapper">
<div class="button _1"> <span>二当家的</span>
<div class="back"></div>
</div>
<div class="button _2"> <span>二当家的</span>
<div class="back"></div>
</div>
<div class="button _3"> <span>二当家的</span>
<div class="back"></div>
</div>
<div class="button _4"> <span>二当家的</span>
<div class="back"></div>
</div>
</div>
<div style="text-align:center;clear:both;">
<script src="/gg_bd_ad_720x90.js" type="text/javascript"></script>
<script src="/follow.js" type="text/javascript"></script>
</div>
</body>
</html>






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群