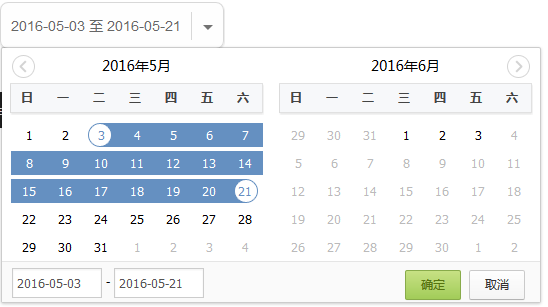
pickerDateRange是一个日期范围插件,可自定义是否自动提交,开始时间,结束时间,是否可点击今天,单选日期,多主题等。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
pickerDateRange日期参数API
var defaults = {
aToday: 'aToday', //今天
aYesterday: 'aYesterday', //昨天
aRecent7Days: 'aRecent7Days', //最近7天
aRecent14Days: 'aRecent14Days', //最近14天
aRecent30Days: 'aRecent30Days', //最近30天
aRecent90Days: 'aRecent90Days', //最近90天
startDate: '', // 开始日期
endDate: '', // 结束日期
startCompareDate: '', // 对比开始日期
endCompareDate: '', // 对比结束日期
minValidDate: '315507600', //最小可用时间,控制日期选择器的可选力度
maxValidDate: '', // 最大可用时间,与stopToday 配置互斥
success: function(obj) {
return true;
}, //回调函数,选择日期之后执行何种操作
startDateId: 'startDate', // 开始日期输入框ID
startCompareDateId: 'startCompareDate', // 对比开始日期输入框ID
endDateId: 'endDate', // 结束日期输入框ID
endCompareDateId: 'endCompareDate', // 对比结束日期输入框ID
target: '', // 日期选择框的目标,一般为 <form> 的ID值
needCompare: false, // 是否需要进行日期对比
suffix: '', //相应控件的后缀
inputTrigger: 'input_trigger',
compareTrigger: 'compare_trigger',
compareCheckboxId: 'needCompare', // 比较选择框
calendars: 2, // 展示的月份数,最大是2
dayRangeMax: 0, // 日期最大范围(以天计算)
monthRangeMax: 12, // 日期最大范围(以月计算)
dateTable: 'dateRangeDateTable', // 日期表格的CSS类
selectCss: 'dateRangeSelected', // 时间选择的样式
compareCss: 'dateRangeCompare', // 比较时间选择的样式
coincideCss: 'dateRangeCoincide', // 重合部分的样式
firstCss: 'first', //起始样式
lastCss: 'last', //结束样式
clickCss: 'today', //点击样式
disableGray: 'dateRangeGray', // 非当前月的日期样式
isToday: 'dateRangeToday', // 今天日期的样式
joinLineId: 'joinLine',
isSingleDay: false,
defaultText: ' 至 ',
singleCompare: false,
stopToday: true,
isTodayValid: false,
weekendDis: false, //灰掉周末不可选。
disCertainDay: [], //不可用的周日期设置数组,如:[1,3]是要周一, 周三 两天不可选,每个周的周一,周三都不可选择。
disCertainDate: [], //不可用的日期设置数组,如:[1,3]是要1号,3号 两天不可选,特别的,[true,1,3]则反之,只有1,3可选,其余不可选。
shortOpr: false, //结合单天日期选择的短操作,不需要确定和取消的操作按钮。
noCalendar: false, //日期输入框是否展示
theme: 'gri', //日期选择器的主题,目前支持 'gri' / 'ta'
magicSelect: false, //用户自定义选择年、月,与{theme:ta}配合使用。
autoCommit: false, //加载后立马自动提交
autoSubmit: false, //没有确定,取消按钮,直接提交
replaceBtn: 'btn_compare'
};






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群