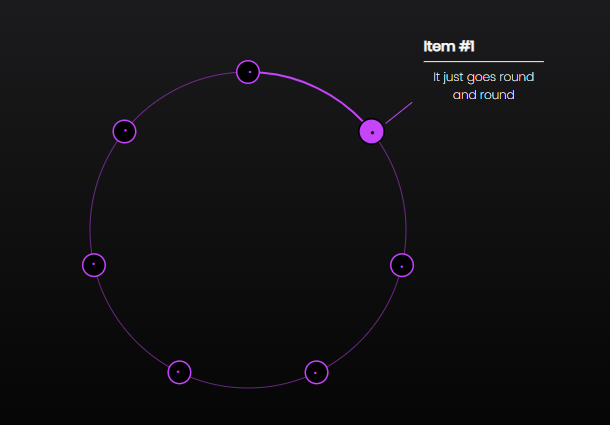
网页菜单的样式真实多种多样,特别是HTML5和CSS3的流行,让网页菜单的外观更加丰富多彩了。今天我们要给大家分享一个基于CSS3和SVG的圆环形状的菜单,在圆环上一共有7个节点,表示菜单项,当鼠标滑过或者点击其中一个节点时,就会弹出文字菜单项,圆环形状和节点都是采用SVG绘制而成,动画效果也非常不错。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值







友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群