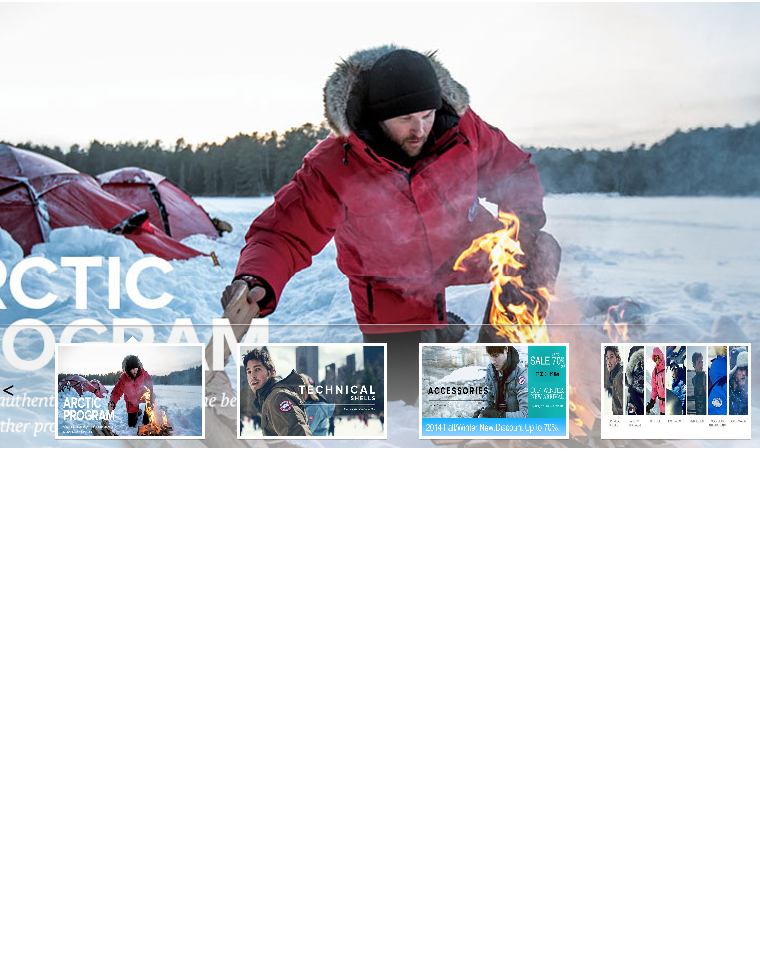
带缩略图的banner图片轮播图。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
载入css+js
<link href="css/style.css" type="text/css" rel="stylesheet" />
<script type="text/javascript" src="js/jquery.1.4.4.js"></script>
<script type="text/javascript" src="js/script.js"></script>html代码
<div id="home_banner">
<a id="big_a"><div id="big_img"></div></a>
<div class="relative">
<div id="small_img">
<div class="maxwidth">
<a id="small_pre"><</a>
<div id="small_imgs">
<a href="javascript:;" class="item"><div class="img" b="images/01.jpg" l="" theid="69"> <img src="images/01.jpg"/></div></a>
<a href="javascript:;" class="item"><div class="img" b="images/02.jpg" l="" theid="69"> <img src="images/02.jpg"/></div></a>
<a href="javascript:;" class="item"><div class="img" b="images/03.jpg" l="" theid="69"> <img src="images/03.jpg"/></div></a>
<a href="javascript:;" class="item"><div class="img" b="images/04.jpg" l="" theid="69"> <img src="images/04.jpg"/></div></a>
<a href="javascript:;" class="item"><div class="img" b="images/05.jpg" l="" theid="69"> <img src="images/05.jpg"/></div></a>
</div>
<a id="small_next">></a>
</div>
</div>
</div>
</div>原理很简单,更换#big_img 的background的值







友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群