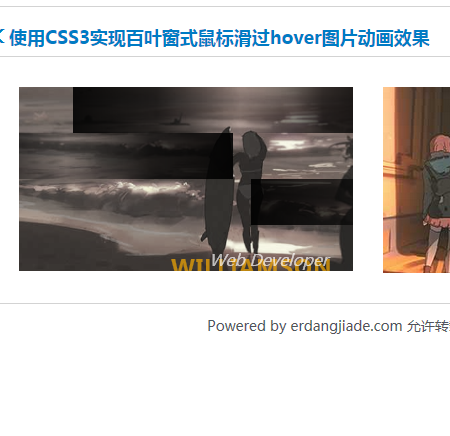
简答实用的CSS3实现百叶窗式鼠标滑过hover图片动画代码这是一款使用CSS3实现的百叶窗式鼠标滑过hover图片动画效果。该CSS3百叶窗式鼠标hover图片动画效果当鼠标移动到图片上时,通过伪元素来制作方块移动效果,形成百叶窗组合运动效果。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
准备
示例基于bootstrap3,所以在页面中引入bootstrap和font-awesome字体图标文件。
<link rel="stylesheet" href="path/to/bootstrap.min.css">
<link rel="stylesheet" href="path/to/font-awesome.min.css">
HTML结构
该CSS3百叶窗式鼠标hover图片动画效果的HTML结构如下:
<div class="container>
<div class="row>
<div class="col-md-4 col-sm-6>
<div class="box>
<img src="images/img-1.jpg>
<div class="box-content>
<div class="inner-content>
<h3 class="title>Williamson</h3>
<span class="post>Web Developer</span>
</div>
<ul class="icon>
<li><a href="#><i class="fa fa-search></i></a></li>
<li><a href="#><i class="fa fa-link></i></a></li>
</ul>
</div>
</div>
</div>
<div class="col-md-4 col-sm-6>
<div class="box>
<img src="images/img-2.jpg>
<div class="box-content>
<div class="inner-content>
<h3 class="title>Kristiana</h3>
<span class="post>Web Designer</span>
</div>
<ul class="icon>
<li><a href="#><i class="fa fa-search></i></a></li>
<li><a href="#><i class="fa fa-link></i></a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
CSS样式
然后通过下面的CSS代码来实现百叶窗式鼠标hover图片动画效果,直接上代码。
.box{
text-align: center;
overflow: hidden;
position: relative;
}
.box img{
width: 100%;
height: auto;
transform: scale(1.6);
transition: all 0.3s ease 0s;
}
.box:hover img{
filter: grayscale(100%);
transform: scale(1.2);
}
.box .box-content{
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
z-index: 2;
transition: all 0.2s ease 0s;
}
.box:before,
.box:after,
.box .box-content:before,
.box .box-content:after{
content: "";
width: 100%;
height: 25%;
background: linear-gradient(to right,rgba(0,0,0,0.9),rgba(0,0,0,0.7),transparent,rgba(0,0,0,0.7),rgba(0,0,0,0.9));
z-index: 1;
position: absolute;
top: 0;
left: 0;
transition: all 0.3s ease 0s;
}
.box:before{ transform: translateX(100%); }
.box:after{
height: 25.1%;
top: 25%;
transform: translateX(-100%);
transition-delay: 0.05s;
}
.box .box-content:before{
top: 50%;
transform: translateX(100%);
transition-delay: 0.1s;
}
.box .box-content:after{
top: 75%;
transform: translateX(-100%);
transition-delay: 0.15s;
}
.box:hover:before,
.box:hover:after,
.box:hover .box-content:before,
.box:hover .box-content:after{ transform: translateX(0); }
.box .inner-content{
padding: 7px 0;
text-align: right;
position: absolute;
bottom: 10px;
right: 20px;
z-index: 2;
transition: all 0.3s ease 0s;
}
.box .title{
font-size: 22px;
font-weight: 700;
color: #faac01;
letter-spacing: 1px;
text-transform: uppercase;
margin: 0 0 3px 0;
opacity: 0;
transform: translateY(150px);
transition: all 0.4s ease 0s;
}
.box .post{
display: inline-block;
padding: 0 5px;
font-size: 16px;
font-style: italic;
color: #fff;
opacity: 0;
transform: translateY(50px);
transition: all 0.4s ease 0s;
}
.box:hover .title,
.box:hover .post{
opacity: 1;
transform: translate(0, 0);
}
.box .icon{
padding: 0;
margin: 0;
list-style: none;
position: absolute;
top: -200px;
left: 10px;
z-index: 2;
transition: all 0.4s ease 0.2s;
}
.box:hover .icon{ top: 15px; }
.box .icon li a{
display: block;
width: 40px;
height: 40px;
line-height: 40px;
background: #faac01;
font-size: 20px;
color: #fff;
margin-bottom: 10px;
position: relative;
transition: all 0.3s ease 0s;
}
.box .icon li a:hover{
text-decoration: none;
border-radius: 30%;
background: #fff;
color: #faac01;
}
@media only screen and (max-width:990px){
.box{ margin-bottom: 30px; }
}
@media only screen and (max-width:479px){
.box .title{ font-size: 18px }
}






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群