jQuery仿微信底部菜单制作手机微信底部自定义菜单代码jQuery仿微信底部菜单制作手机微信底部自定义菜单代码.jQuery仿微信自定义菜单全屏自适应手机底部弹出菜单... 插件描述:jQuery仿微信自定义菜单全屏自适应手机底部弹出...一个实验性的全屏导航、动画使用CSS
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>jQuery仿微信公众号自定义菜单界面操作代码</title>
<link rel="stylesheet" href="assets/css/bootstrap.min.css">
<link rel="stylesheet" href="assets/css/font-awesome.min.css">
<!-- 自定义样式 -->
<link rel="stylesheet" href="assets/css/wx-custom.css">
<!--[if lt IE 9]>
<script src="https://cdn.bootcss.com/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body><script src="/demos/googlegg.js"></script>
<div class="container">
<!-- 自定义菜单 -->
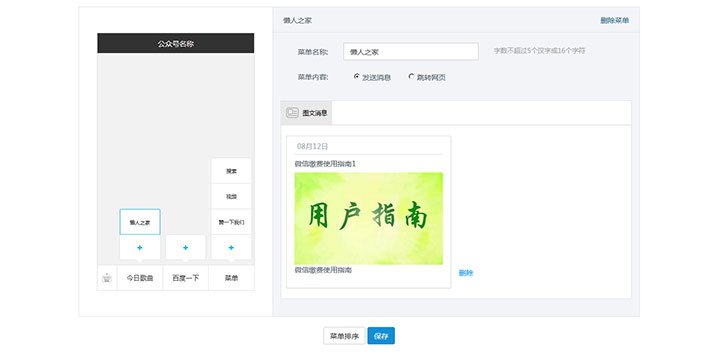
<h3>自定义菜单</h3>
<div class="custom-menu-edit-con">
<div class="hbox">
<div class="inner-left">
<div class="custom-menu-view-con">
<div class="custom-menu-view">
<div class="custom-menu-view__title">公众号名称</div>
<div class="custom-menu-view__body">
<div class="weixin-msg-list"><ul class="msg-con"></ul></div>
</div>
<div id="menuMain" class="custom-menu-view__footer">
<div class="custom-menu-view__footer__left"></div>
<div class="custom-menu-view__footer__right" ></div>
</div>
</div>
</div>
</div>
<div class="inner-right">
<div class="cm-edit-after">
<div class="cm-edit-right-header b-b"><span id="cm-tit"></span> <a id="delMenu" class="pull-right" href="javascript:;">删除菜单</a></div>
<form class="form-horizontal wrapper-md" name="custom_form">
<div class="form-group">
<label class="col-sm-2 control-label">菜单名称:</label><div class="col-sm-5">
<input name="custom_input_title" type="text" class="form-control" ng-model="menuname" value="" placeholder="" ng-maxlength="5"></div><div class="col-sm-5 help-block">
<div ng-show="custom_form.custom_input_title.$dirty&&custom_form.custom_input_title.$invalid-maxlength">字数不超过5个汉字或16个字符</div>
<div class="font_sml" style="display: none;">若无二级菜单,可输入20个汉字或60个字符</div>
</div>
</div>
<div class="form-group" id="radioGroup">
<label class="col-sm-2 control-label">菜单内容:</label>
<div class="col-sm-10 LebelRadio">
<label class="checkbox-inline"><input type="radio" name="radioBtn" value="sendmsg" checked> 发送消息</label>
<label class="checkbox-inline"><input type="radio" name="radioBtn" value="link"> 跳转网页</label>
</div>
</div>
</form>
<div class="cm-edit-content-con" id="editMsg">
<div class="editTab">
<div class="editTab-heading">
<ul class="msg-panel__tab">
<li class="msg-tab_item on">
<span class="msg-icon msg-icon-tuwen"></span>
图文消息
</li>
</ul>
</div>
<div class="editTab-body">
<div class="msg-panel__context">
<div class="msg-context__item">
<div class="msg-panel__center msg-panel_select" data-toggle="modal" data-target="#selectModal"><span class="message-plus">+</span><br>从素材库中选择</div>
</div>
<div class="msg-template"></div>
</div>
</div>
</div>
</div>
<div class="cm-edit-content-con" id="editPage">
<div class="cm-edit-page">
<div class="row">
<label class="col-sm-6 control-label" style="text-align: left;">粉丝点击该菜单会跳转到以下链接:
</label>
</div>
<div class="row">
<label class="col-sm-2 control-label" style="text-align: left;">页面地址:
</label>
<div class="col-sm-5">
<input type="text" name="url" class="form-control" placeholder="认证号才可手动输入地址">
<span class="help-block">必填,必须是正确的URL格式</span>
</div>
</div>
</div>
</div>
</div>
<div class="cm-edit-before"><h5>点击左侧菜单进行操作</h5></div>
</div>
</div>
</div>
<div class="cm-edit-footer">
<button id="sortBtn" type="button" class="btn btn-default">菜单排序</button>
<button id="sortBtnc" type="button" class="btn btn-default">完成排序</button>
<button id="saveBtns" type="button" class="btn btn-info1">保存</button>
</div>
</div>
<script src="assets/js/jquery-1.11.1.min.js"></script>
<script src="assets/js/bootstrap.min.js"></script>
<!-- 自定义菜单排序 -->
<script src="assets/js/Sortable.js"></script>
<script src="assets/js/menu.js"></script>
<div id="selectModal" class="modal fade" tabindex="-1" role="dialog">
<div class="modal-dialog modal-lg">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span>×</span></button>
<h4 class="modal-title">
选择图片
</h4>
</div>
<div class="modal-body">
<div class="row">
<div id="col_1" class="col-xs-4">
<div class="panel panel-default">
<div class="panel-heading msg-date">
08月12日
</div>
<div class="panel-body">
<h5 class="msg-title">微信缴费使用指南1</h5>
<div class="msg-img"><img src="assets/images/20170831595cf16beb634972a65adb6b14abca9b.jpg" alt=""></div>
<p class="msg-text">微信缴费使用指南</p>
</div>
<div class="mask-bg"><div class="mask-icon"><i class="icon-ok"></i></div></div>
</div>
</div>
<div id="col_2" class="col-xs-4">
<div class="panel panel-default">
<div class="panel-heading msg-date">
08月31日
</div>
<div class="panel-body">
<h5 class="msg-title">微信缴费使用指南2</h5>
<div class="msg-img"><img src="assets/images/1.png" alt=""></div>
<p class="msg-text">微信缴费使用指南</p>
</div>
<div class="mask-bg"><div class="mask-icon"><i class="icon-ok"></i></div></div>
</div>
</div>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-info ensure">确定</button>
<button type="button" class="btn btn-default" data-dismiss="modal">取消</button>
</div>
</div>
</div>
</div>
<div id="reminderModal" class="modal fade" tabindex="-1" role="dialog">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span>×</span></button>
<h4 class="modal-title">
温馨提示
</h4>
</div>
<div class="modal-body">
<h5>添加子菜单后,一级菜单的内容将被清除。确定添加子菜单?</h5>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-info reminder">确定</button>
<button type="button" class="btn btn-default" data-dismiss="modal">取消</button>
</div>
</div>
</div>
</div>
<div id="abnormalModal" class="modal fade" tabindex="-1" role="dialog">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span>×</span></button>
<h4 class="modal-title">
温馨提示
</h4>
</div>
<div class="modal-body">
<h5>数据异常</h5>
</div>
<div class="modal-footer">
<!-- <button type="button" class="btn btn-info reminder">确定</button> -->
<button type="button" class="btn btn-default" data-dismiss="modal">取消</button>
</div>
</div>
</div>
</div>
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';">
<p>适用浏览器:360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗. 不支持IE8及以下浏览器。</p>
<p>来源:<a href="http://www.erdangjiade.com/" target="_blank">erdangjiade.com</a></p>
</div>
</body>
</html>






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群