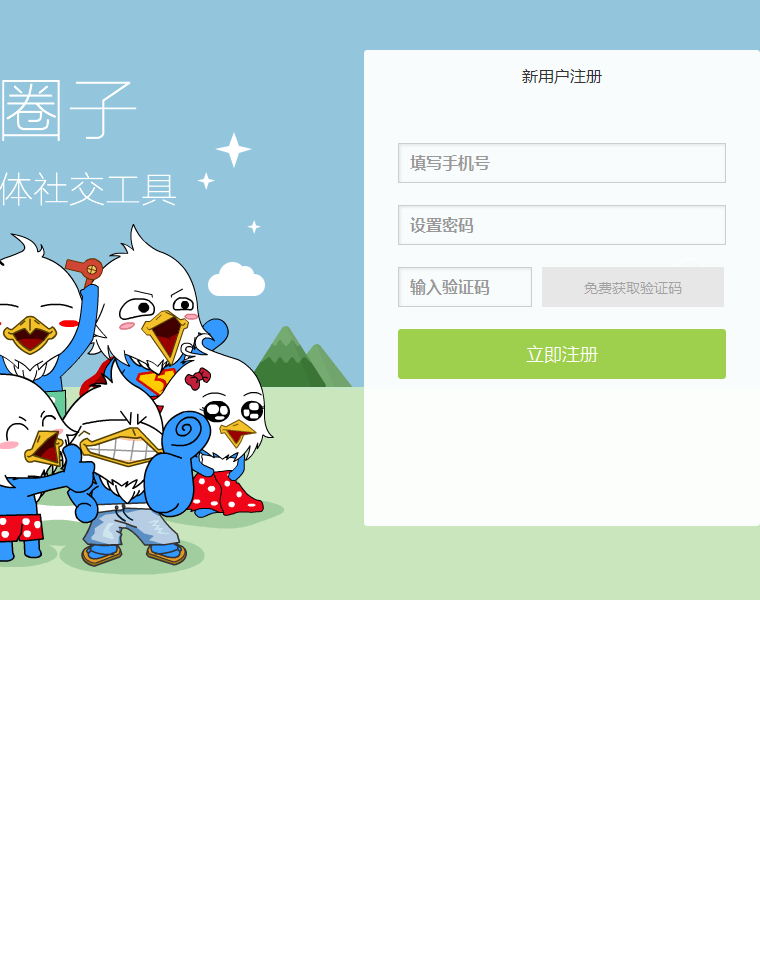
这是一款带有背景幻灯片效果的登录注册表单插件。其实原理很简单,就是图片轮换跟表单验证相结合。仿115网盘登录注册页面效果。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
背景幻灯片html
<div class="wrap">
<div class="banner-show" id="js_ban_content">
<div class="cell bns-01">
<div class="con">
</div>
</div>
<div class="cell bns-02" style="display:none;">
<div class="con">
<a href="http://www.erdangjiade.com/" target="_blank" class="banner-link">
<i>圈子</i></a> </div>
</div>
<div class="cell bns-03" style="display:none;">
<div class="con">
<a href="http://www.erdangjiade.com/" target="_blank" class="banner-link">
<i>企业云</i></a> </div>
</div>
</div>
<div class="banner-control" id="js_ban_button_box">
<a href="javascript:;" class="left">左</a>
<a href="javascript:;" class="right">右</a>
</div>表单html
<div class="container">
<div class="register-box">
<div class="reg-slogan">
新用户注册</div>
<div class="reg-form" id="js-form-mobile">
<br>
<br>
<div class="cell">
<label for="js-mobile_ipt">填写手机号</label>
<input type="text" name="mobile" id="js-mobile_ipt" class="text" maxlength="11" />
</div>
<div class="cell">
<label for="js-mobile_pwd_ipt">设置密码</label>
<input type="password" name="passwd" id="js-mobile_pwd_ipt" class="text" />
<input type="text" name="passwd" id="js-mobile_pwd_ipt_txt" class="text" maxlength="20" style="display:none;" />
<b class="icon-form ifm-view js-view-pwd" title="查看密码" style="display: none">
查看密码</b> </div>
<!-- !短信验证码 -->
<div class="cell vcode">
<label for="js-mobile_vcode_ipt">输入验证码</label>
<input type="text" name="code" id="js-mobile_vcode_ipt" class="text" maxlength="6" />
<a href="javascript:;" id="js-get_mobile_vcode" class="button btn-disabled">
免费获取验证码</a> </div>
<div class="bottom">
<a id="js-mobile_btn" href="javascript:;" class="button btn-green">
立即注册</a></div>
</div>
<div class="reg-form" id="js-form-mail" style="display: none;">
<div class="cell">
<label for="js-mail_ipt">输入你的常用邮箱</label>
<input type="text" name="email" id="js-mail_ipt" class="text" />
</div>
<div class="cell">
<label for="js-mail_pwd_ipt">设置密码</label>
<input type="password" name="passwd" id="js-mail_pwd_ipt" class="text" />
<input type="text" name="passwd" id="js-mail_pwd_ipt_txt" class="text" maxlength="20" style="display:none;" />
<b class="icon-form ifm-view js-view-pwd" title="查看密码" style="display: none">
查看密码</b> </div>
<!-- !短信验证码 -->
<div class="cell vcode">
<label for="js-mail_vcode_ipt">输入验证码</label>
<input type="text" name="code" id="js-mail_vcode_ipt" class="text" maxlength="4" />
<img id="js-mail_vcode_img" src="http://passport.115.com/?ct=securimage&ac=email" alt="code" />
<span>
<a id="js-mail_vcode_a" href="javascript:;" code_src="http://passport.115.com/?ct=securimage&ac=email">
换一张</a></span> </div>
<div class="user-agreement">
<input type="checkbox" id="js-mail_chk" checked="true" />
<label for="js-mail_chk">同意<a href="http://115.com/agreement.html" target="_blank">《115网盘用户服务协议》</a></label>
</div>
<div class="bottom">
<a id="js-mail_btn" href="javascript:;" class="button btn-green">
立即注册</a></div>
</div>
</div>
</div>
</div>背景图片滚动js
<script type="text/javascript">
;(function(){
var defaultInd = 0;
var list = $('#js_ban_content').children();
var count = 0;
var change = function(newInd, callback){
if(count) return;
count = 2;
$(list[defaultInd]).fadeOut(400, function(){
count--;
if(count <= 0){
if(start.timer) window.clearTimeout(start.timer);
callback && callback();
}
});
$(list[newInd]).fadeIn(400, function(){
defaultInd = newInd;
count--;
if(count <= 0){
if(start.timer) window.clearTimeout(start.timer);
callback && callback();
}
});
}
var next = function(callback){
var newInd = defaultInd + 1;
if(newInd >= list.length){
newInd = 0;
}
change(newInd, callback);
}
var start = function(){
if(start.timer) window.clearTimeout(start.timer);
start.timer = window.setTimeout(function(){
next(function(){
start();
});
}, 8000);
}
start();
$('#js_ban_button_box').on('click', 'a', function(){
var btn = $(this);
if(btn.hasClass('right')){
//next
next(function(){
start();
});
}
else{
//prev
var newInd = defaultInd - 1;
if(newInd < 0){
newInd = list.length - 1;
}
change(newInd, function(){
start();
});
}
return false;
});
})();
</script>表单验证js
<script type="text/javascript">
var FancyForm=function(){
return{
inputs:".reg-form input",
setup:function(){
var a=this;
this.inputs=$(this.inputs);
a.inputs.each(function(){
var c=$(this);
a.checkVal(c)
});
a.inputs.live("keyup blur",function(){
var c=$(this);
a.checkVal(c);
});
},checkVal:function(a){
a.val().length>0?a.parent("div").addClass("val"):a.parent("div").removeClass("val")
}
}
}();
</script>






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群