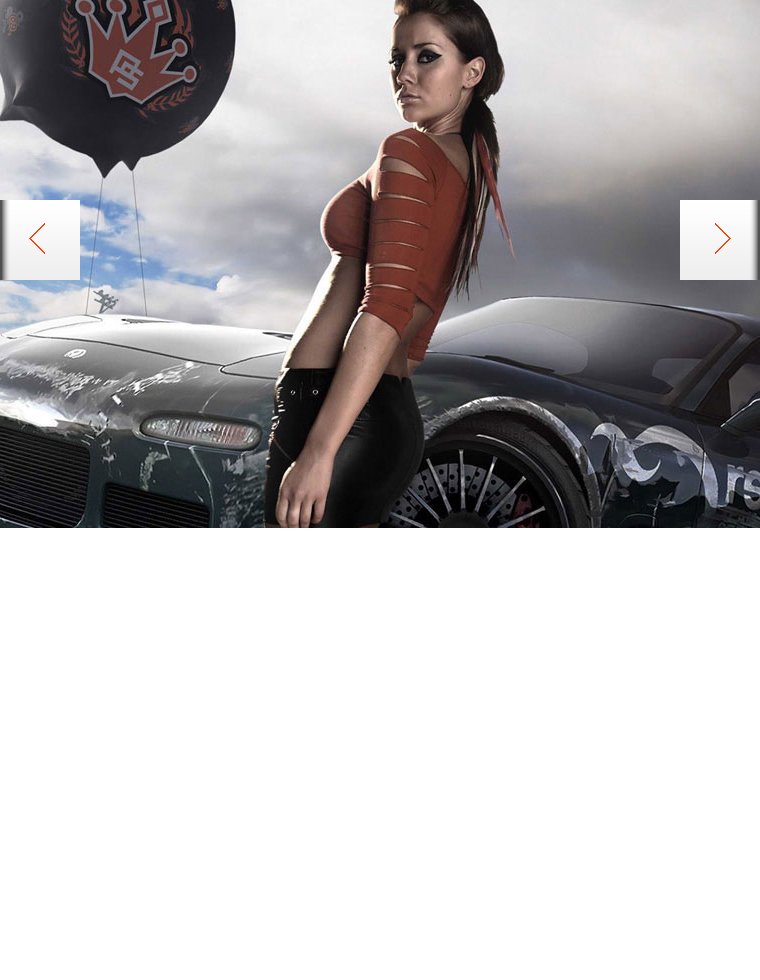
jquery图片滚动效果,制作一个非常大气简洁的banner焦点图满屏左右滚动切换效果,点击左右两侧按钮控制图片满屏滚动切换。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
载入js+ css<script type="text/javascript" src="js/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="js/slide.js"></script><style type="text/css">
*{margin:0;padding:0;list-style-type:none;}
a,img{border:0;}
body{font:12px/180% Arial, Helvetica, sans-serif , "宋体";}
/* foucs */
#foucs{background:#000;height:528px;overflow:hidden;position:relative;}
#foucs div.main{display:none;cursor:pointer}
#foucs .element{display:none;position:absolute;}
#foucs .navi{display:block;width:80px;height:80px;line-height:99em;overflow:hidden;background:url(images/arrow-btn.png) no-repeat;top:200px;}
#foucs .left{left:0;background-position:0 0;}
#foucs .left:hover{background-position:0 -80px;}
#foucs .right{right:0;background-position:-80px 0;}
#foucs .right:hover{background-position:-80px -80px;}
</style>html 如下
<div id="foucs">
<div class="element pict">
<a target="_blank" href="http://www.erdangjiade.com/">
<img src="images/00.jpg" width="996" height="528" alt="香车美女墙纸" />
</a>
</div>
<div class="element pict">
<a target="_blank" href="http://www.erdangjiade.com/">
<img src="images/01.jpg" width="996" height="528" alt="香车美女墙纸" />
</a>
</div>
<div class="element pict">
<a target="_blank" href="http://www.erdangjiade.com/">
<img src="images/02.jpg" width="996" height="528" alt="香车美女墙纸" />
</a>
</div>
<a href="javascript:void(0);" class="element navi left">向左</a>
<a href="javascript:void(0);" class="element navi right">向右</a>
</div>






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群