hwLayer按blur关闭信息提示层或确认框。确认提示层的回调方法已经写好,搜索console.log你就知道如何使用hwLayer弹出层插件了。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
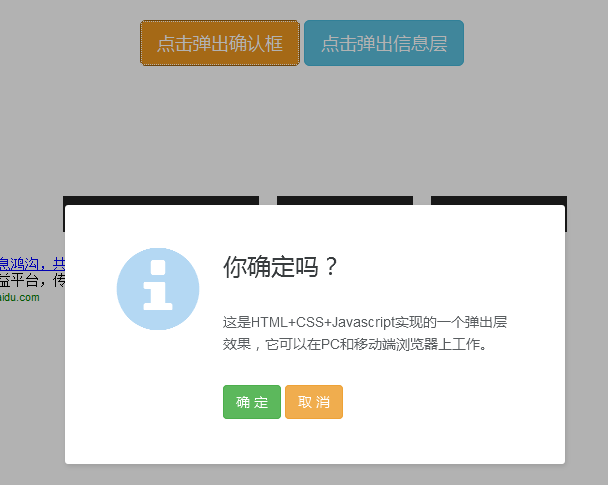
点击弹出确认框
<a class="btn btn-warning btn-lg" id="confirm-btn" data-show-layer="hw-layer" role="button">点击弹出确认框</a>确认框html代码
<div class="hw-overlay" id="hw-layer">
<div class="hw-layer-wrap">
<div class="row">
<div class="col-md-3 col-sm-12 hw-icon">
<i class="glyphicon glyphicon-info-sign"></i>
</div>
<div class="col-md-9 col-sm-12">
<h4>你确定吗?</h4>
<p>这是HTML+CSS+Javascript实现的一个弹出层效果,它可以在PC和移动端浏览器上工作。</p>
<br/>
<button class="btn btn-success hwLayer-ok">确 定</button>
<button class="btn btn-warning hwLayer-cancel">取 消</button>
</div>
</div>
</div>
</div>$('#confirm-btn').hwLayer({
width: 500,
tapLayer: true,
afterClose: function() {
console.log('close');
}
});
$(".hwLayer-ok").on('click', function() {
console.log('您已经确定了!');
$('#hw-layer').hwLayer('close');
});点击弹出信息层
<a class="btn btn-info btn-lg" id="info-btn" data-show-layer="hw-layer-info" role="button">点击弹出信息层</a>信息提示层代码
<div class="hw-overlay" id="hw-layer-info">
<div class="hw-layer-wrap">
<a class="close hwLayer-close" aria-label="Close"><span aria-hidden="true">×</span></a>
<div class="row" id="hw-layer-info">
<p>尽管知道运动有诸多好处,坚持仍是难题。如果告诉你,运动可以让你年轻10岁,是不是更有动力了呢?</p>
</div>
</div>
</div>$('#info-btn').hwLayer({
tapLayer: true //blur关闭弹出层
});






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群