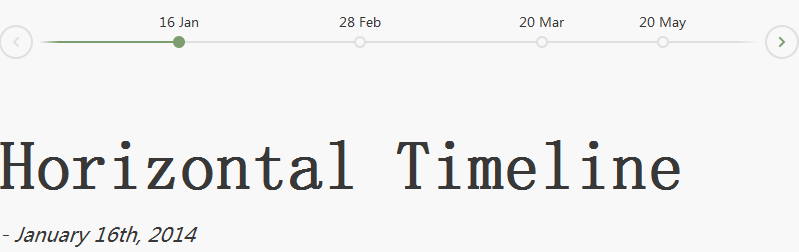
分享一套常用的记录大事件的时间轴插件,点击时间轴上的日期可切换到对应的事件内容。你可以应用在企业站的大事件记录或者软件版本发布。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
时间轴横坐标日期
<div class="events">
<ol>
<li><a href="#0" data-date="16/01/2014" class="selected">16 Jan</a></li>
<li><a href="#0" data-date="28/02/2014">28 Feb</a></li>
<li><a href="#0" data-date="20/04/2014">20 Mar</a></li>
</ol>
</div>对应事件
<div class="events-content">
<ol>
<li class="selected" data-date="16/01/2014">
<h2>Horizontal Timeline</h2>
<em>January 16th, 2014</em>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Illum praesentium officia, fugit recusandae ipsa, quia velit nulla adipisci? Consequuntur aspernatur at, eaque hic repellendus sit dicta consequatur quae, ut harum ipsam molestias maxime non nisi reiciendis eligendi! Doloremque quia pariatur harum ea amet quibusdam quisquam, quae, temporibus dolores porro doloribus.
</p>
</li>
<li data-date="28/02/2014">
<h2>Event title here</h2>
<em>February 28th, 2014</em>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Illum praesentium officia, fugit recusandae ipsa, quia velit nulla adipisci? Consequuntur aspernatur at, eaque hic repellendus sit dicta consequatur quae, ut harum ipsam molestias maxime non nisi reiciendis eligendi! Doloremque quia pariatur harum ea amet quibusdam quisquam, quae, temporibus dolores porro doloribus.
</p>
</li>
<li data-date="20/04/2014">
<h2>Event title here</h2>
<em>March 20th, 2014</em>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Illum praesentium officia, fugit recusandae ipsa, quia velit nulla adipisci? Consequuntur aspernatur at, eaque hic repellendus sit dicta consequatur quae, ut harum ipsam molestias maxime non nisi reiciendis eligendi! Doloremque quia pariatur harum ea amet quibusdam quisquam, quae, temporibus dolores porro doloribus.
</p>
</li>
</ol>
</div>引入jQuery库和时间轴插件timeline.js
<script src="js/jquery-2.1.1.min.js" type="text/javascript"></script>
<script src="js/timeline.js"></script>






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群