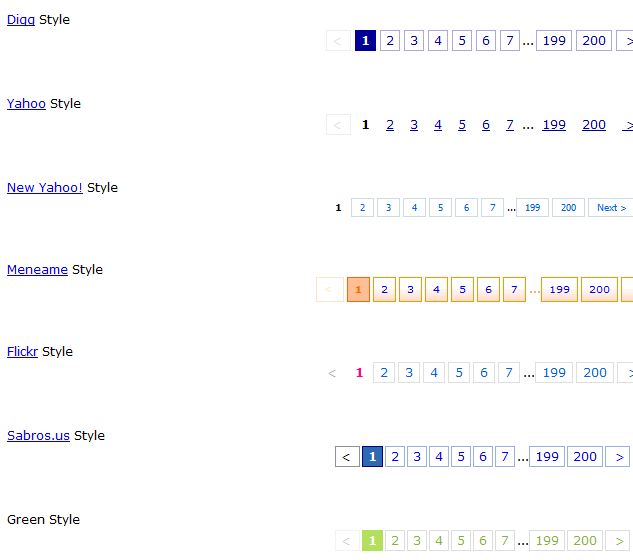
纯css手工制作20款不同的分页样式,喜欢哪种,可从demo.css找对应的分页样式。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
green-black(Thinkphp 官网分页样式)
<div class="green-black">
<span class="disabled"> < Prev</span>
<span class="current">1</span>
<a href="#?page=2">2</a>
<a href="#?page=3">3</a>
<a href="#?page=4">4</a>
<a href="#?page=5">5</a>
<a href="#?page=6">6</a>
<a href="#?page=7">7</a>...
<a href="#?page=199">199</a>
<a href="#?page=200">200</a>
<a href="#?page=2">Next > </a>
</div>div.green-black{padding:3px;margin:3px;text-align:center;}
div.green-black a{border:#2c2c2c 1px solid;padding:2px 5px;background:url(../images/image1.gif) #2c2c2c;color:#fff;margin:0 2px 0 0;text-decoration:none;}
div.green-black a:hover{border:#aad83e 1px solid;background:url(../images/image2.gif) #aad83e;color:#fff;}
div.green-black a:active{border:#aad83e 1px solid;background:url(../images/image2.gif) #aad83e;color:#fff;}
div.green-black span.current{border:#aad83e 1px solid;padding:2px 5px;font-weight:bold;background:url(../images/image2.gif) #aad83e;color:#fff;margin:0 2px 0 0;}
div.green-black span.disabled{border:#f3f3f3 1px solid;padding:2px 5px;color:#ccc;margin:0 2px 0 0;}






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群