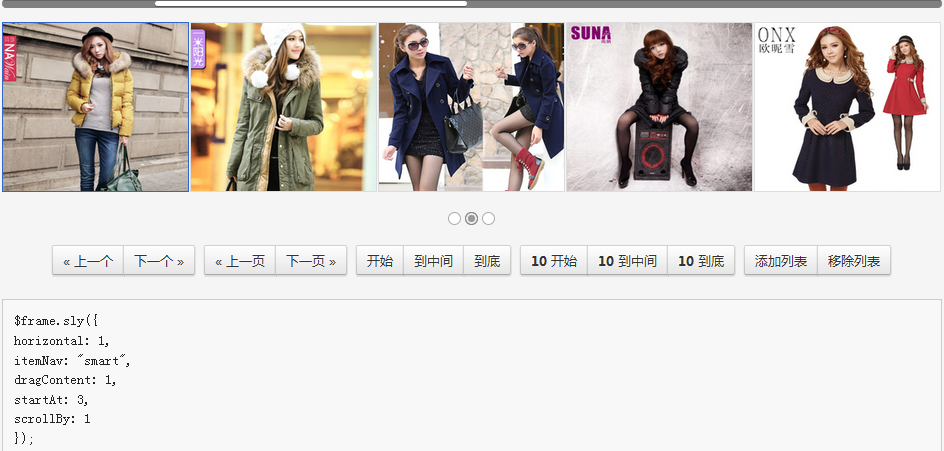
Sly.js滚动条插件支持图片自动轮播、按钮控制、增删元素、支持滚动条拖动等。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
Sly.js滚动条API
| 参数 | 描述 | 默认值 |
| horizontal | 1为水平,0垂直 | 0 |
| itemNav | basic,smart,centered,forceCentered | 0 |
| scrollBar | 滚动条选择器 | null |
| dynamicHandle | resizes scrollbar | 1 |
| dragHandle | 1拖动,0禁止 | 1 |
| minHandleSize | minimal height or width (depends on sly direction) of a handle in pixels | 50 |
| pagesBar | 分页选择器 | null |
| prev | selector or DOM element for | - |
| next | selector or DOM element for | - |
| prevPage | selector or DOM element for | - |
| nextPage | selector or DOM element for | - |
| activeClass | class that will be added to the active item, or page | active |
| disabledClass | class that will be added to prev button when on start, or next button when on end | disabled |
| cycleInterval | number of milliseconds between cycles | 5000 |
| pauseOnHover | pause cycling when mouse hovers over frame | 1 |
| startPaused | set to | 0 |
| speed | 动画速度 | 300 |
easing |
||







友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群