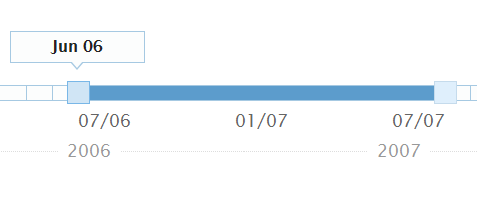
selectToUISlider日期时间器,通过jquery ui滑块slider制作一个日期进度条拖动效果,拖动的范围结果显示在上方的下拉框。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
开始日期
<label for="valueA">Start Date:</label>
<select name="valueA" id="valueA">
<optgroup label="2003">
<option value="01/03">Jan 03</option>
<option value="02/03">Feb 03</option>
<option value="03/03">Mar 03</option>
<option value="03/03">Apr 03</option>
<option value="03/03">May 03</option>
<option value="06/03">Jun 03</option>
<option value="07/03">Jul 03</option>
<option value="08/03" selected="selected">Aug 03</option>
<option value="09/03">Sep 03</option>
<option value="10/03">Oct 03</option>
<option value="11/03">Nov 03</option>
<option value="12/03">Dec 03</option>
</optgroup>
</select>结束日期
<label for="valueB">End Date:</label>引入selectToUISlider日期范围插件
<script type="text/javascript" src="js/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="js/jquery-ui-1.7.1.custom.min.js"></script>
<script type="text/javascript" src="js/selectToUISlider.jQuery.js"></script>
<link rel="stylesheet" href="css/jquery-ui-1.7.1.custom.css" type="text/css" />
<link rel="Stylesheet" href="css/ui.slider.extras.css" type="text/css" />$('select').selectToUISlider({
labels: 12, //设置标签的显示个数
sliderOptions: {
change: function(e, ui) { //定义change事件
}
}
});






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群