本文介绍大家如何使用jQuery来实现年月日,以表单生日为例。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
HTML
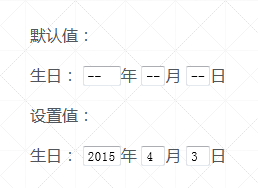
demo 中有两个例子,我们挑出设置值讲下。首先给年、月、日三个select加rel属性,插件会将其转换成select选中值。
<p>
设置值:<br/>
<label>生日:</label>
<select id="select_year" rel="2015"></select>年
<select id="select_month" rel="4"></select>月
<select id="select_day" rel="3"></select>日
</p>引入jQuery.js和birthday.js:
<script src="jquery.js"></script>
<script src="birthday.js"></script>jQuery
以下是插件的调用方法,选择年、月、日目标选择器即可:
$(function () {
$.ms_DatePicker({
YearSelector: "#select_year",
MonthSelector: "#select_month2",
DaySelector: "#select_day2"
});
});






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群