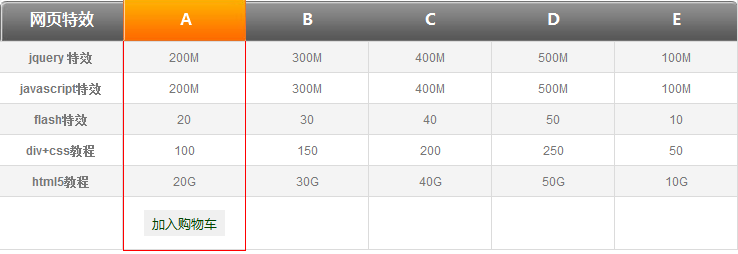
jQuery鼠标滑过tr,会高亮显示当前商品,提高用户体验,这就是我们常用的隔行换色的效果,也是前端必学的一个小技能。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
//表格 移动变换背景 显示按钮 空间页面
function space_table($table, $showbg, $showbgTop, $lastTr, $absolute_border, $tdWidth, $firstWidth) {
$table.mousemove(function(e) {
var index = $(e.target).index();
//如果是第一列 则return
if (index == 0)
return;
if (e.target.tagName != "TD") {
return false;
}
$showbg.css("left", ((index - 1) * $tdWidth + $firstWidth) + "px");
//获取当前td所在的列的第一个td 然后给其赋值给绝对定位的div 显示在上层
var firstTd_val = $table.find("tr").first().find("td").eq(index).html();
$showbgTop.html(firstTd_val);
//获取表格高度并赋值给绝对定位的div
$absolute_border.height(($table.height() - 44) + "px");
//判断$lastTr参数是否为空,如果不为空,则鼠标移上去显示 ul 其它ul隐藏
($lastTr) && ($lastTr.find("ul").hide(), $lastTr.find("td").eq(index).children("ul").show());
})
}






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群