分享2个不同的下拉菜单效果:顶部菜单栏示例和侧面下拉菜单演示。只要按照ddsidemenubar教程定义好结构即可。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
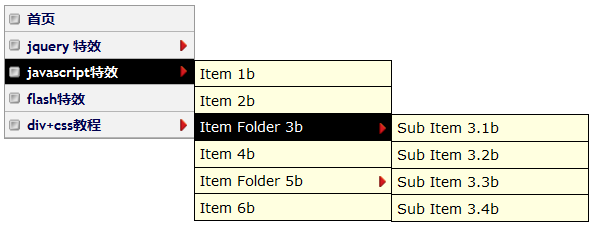
多级菜单结构图
<ul id="ddsubmenu1" class="ddsubmenustyle">
<li><a href="http://www.erdangjiade.com/">Item 1a</a></li>
<li><a href="http://www.erdangjiade.com/">Item 2a</a></li>
<li>
<a href="http://www.erdangjiade.com/">Item Folder 3a</a>
<ul>
<li><a href="http://www.erdangjiade.com/">Sub Item 3.1a</a></li>
<li><a href="http://www.erdangjiade.com/">Sub Item 3.2a</a></li>
<li><a href="http://www.erdangjiade.com/">Sub Item 3.3a</a></li>
<li><a href="http://www.erdangjiade.com/">Sub Item 3.4a</a></li>
</ul>
</li>
<li><a href="http://www.erdangjiade.com/">Item 4a</a></li>
<li>
<a href="http://www.erdangjiade.com/">Item Folder 5a</a>
<ul>
<li><a href="http://www.erdangjiade.com/">Sub Item 5.1a</a></li>
<li>
<a href="http://www.erdangjiade.com/">Item Folder 5.2a</a>
<ul>
<li><a href="http://www.erdangjiade.com/">Sub Item 5.2.1a</a></li>
<li><a href="http://www.erdangjiade.com/">Sub Item 5.2.2a</a></li>
<li><a href="http://www.erdangjiade.com/">Sub Item 5.2.3a</a></li>
<li><a href="http://www.erdangjiade.com/">Sub Item 5.2.4a</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="http://www.erdangjiade.com/">Item 6a</a></li>
</ul>引入并调用无限菜单插件ddlevelsmenu.js
<script type="text/javascript" src="js/ddlevelsmenu.js"></script>//顶部菜单栏示例
ddlevelsmenu.setup("ddtopmenubar", "topbar")
//侧面菜单栏示例
ddlevelsmenu.setup("ddsidemenubar", "sidebar")






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群