支持自定义统计选项,jquery仿qq动画进度投票打分插件,可支持设置多个投票评论系统,而且支持投票评论打分,有flash动画进度条投票评论打分系统。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
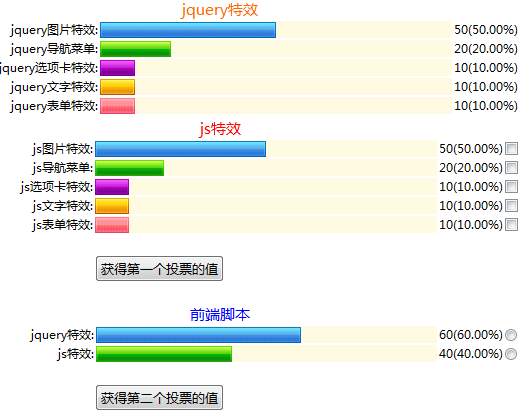
生成2个投票区域和获取选中值
<div class="demo">
<div id="poll_a"></div>
<div id="poll_b"></div>
<div class="btn"><input type="button" id="getPollData1" value="获得第一个投票的值"/></div>
<div id="poll_c"></div>
<div class="btn"><input type="button" id="getPollData2" value="获得第二个投票的值"/></div>
</div>引入投票插件jQuery.spider.poll.js
<script type="text/javascript" src="js/jQuery.spider.poll.js"></script>var data = "{root:[{id:'10000',name:'jquery图片特效',value:'50'},{id:'10001',name:'jquery导航菜单',value:'20'},{id:'10002',name:'jquery选项卡特效',value:'10'},{id:'10003',name:'jquery文字特效',value:'10'},{id:'10004',name:'jquery表单特效',value:'10'}]}";
var data1 = "{root:[{id:'10000',name:'js图片特效',value:'50'},{id:'10001',name:'js导航菜单',value:'20'},{id:'10002',name:'js选项卡特效',value:'10'},{id:'10003',name:'js文字特效',value:'10'},{id:'10004',name:'js表单特效',value:'10'}]}";
var data2 = "{root:[{id:'10000',name:'jquery特效',value:'60'},{id:'10001',name:'js特效',value:'40'}]}";
$(document).ready(function() {
$("#poll_a").poll("poll1", {
title: 'jquery特效',
titleColor: '#ff6600',
width: '600px',
data: data
});
$("#poll_b").poll("poll2", {
title: 'js特效',
titleColor: '#ff0000',
width: '600px',
data: data1,
showPoll: true,
multiple: true
});
$("#poll_c").poll("poll3", {
title: '前端脚本',
titleColor: 'blue',
width: '600px',
data: data2,
multiple: false
});
$("#getPollData1").click(function() {
$("#poll_b").getChecked().each(function(i, n) {
alert($(n).val());
});
});
$("#getPollData2").click(function() {
$("#poll_c").getChecked().each(function(i, n) {
alert($(n).val());
});
});
});jQuery.spider.poll.js投票相关API参数
| 参数 | 描述 | 默认值 |
| title | 上方的标题 | - |
| titleColor | 标题颜色 | #C3C3C3 |
| titleAlign | 标题居中方式 | center |
| width | 投票区域总宽度 | 500px |
| speed | 显示效果的时间(毫秒) | 1000 |
| bgImg | 背景 | images/bg.gif |
| multiple | 是否多选 | false |
| showPoll | 是否显示投票 | false |
| data | 数据 | - |
| itelTotal | 一共支持的颜色数量 | 6 |
| itemStyle | 选项参数 | { fontSize:'12px',//每条文字的大小 bgColor:'#fffae2'//每条的背景颜色 } |







友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群