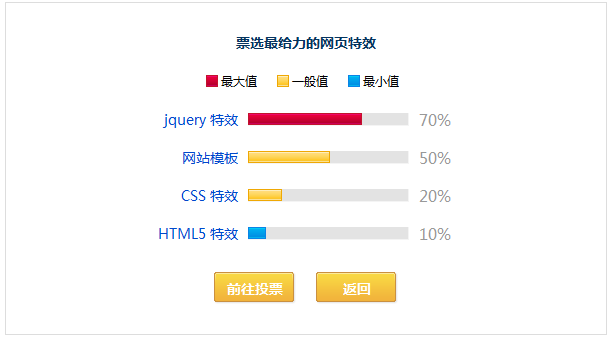
progressbar演示了一款简单的柱状图统计DEMO,它支持自定义统计项背景颜色、进度百分比(设置宽度)等,jQuery经典水平柱状图
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
投票选项列表
<dl class="barbox">
<dt><a href="http://www.erdangjiade.com/js">jquery 特效</a></dt>
<dd class="barline">
<div divindex="0" id="chartSlide_0" w="70" style="width:0px;" class="charts"></div>
</dd>
<dd class="last">70%</dd>
</dl>
<dl class="barbox">
<dt><a href="http://www.erdangjiade.com/templates">网站模板</a></dt>
<dd class="barline">
<div divindex="1" id="chartSlide_1" w="50" style="width:0px;" class="charts"></div>
</dd>
<dd class="last">50%</dd>
</dl>function animate() {
var max = "barred";
var middle = "baryellow";
var min = "barblue";
var maxValue = 0;
var minValue = 0;
var maxIndex = 0;
var minIndex = 0;
$(".charts").each(function(i, item) {
var a = parseInt($(item).attr("w"));
if (i == 0) {
minValue = a;
minIndex = i;
}
if (a > maxValue) {
maxValue = a;
maxIndex = i;
} else if (a < minValue) {
minValue = a;
minIndex = i;
}
});
$(".charts").each(function(i, item) {
var addStyle = "";
var divindex = parseInt($(item).attr("divindex"));
if (divindex == maxIndex) {
addStyle = max;
} else if (divindex == minIndex) {
addStyle = min;
} else {
addStyle = middle;
}
$(item).addClass(addStyle);
var a = $(item).attr("w");
$(item).animate({
width: a + "%"
}, 1000);
});
}
animate();






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群