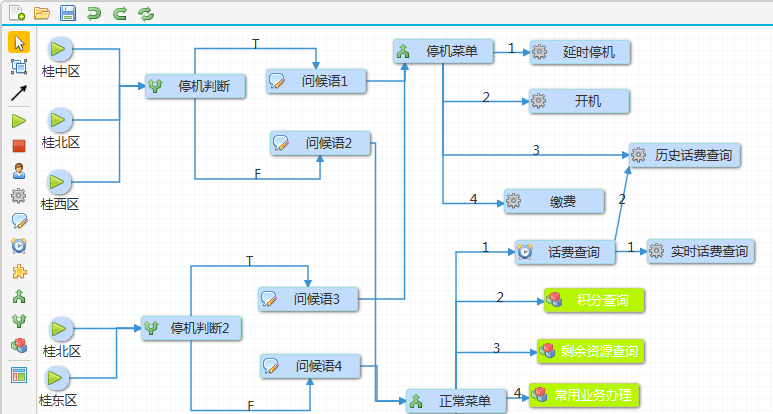
这是一个用来在WEB网页端设计流程图的UI组件,基于Jquery开发。可用来设计各种流程图、逻辑流图,数据流图,或者是设计某个系统中需要走流程的功能应用。良好的用户体验使得操作界面很容易上手,技术开发人员和用户都可使用。 并且兼容主流浏览器。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
HTML
<div id="demo" style="margin:10px"></div>
<input id="submit" type="button" class="button" value='导出结果' onclick="Export()"/>
<textarea id="result" row="6">引入jQuery库和GooFlow相关插件:
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="GooFlow/data.js"></script>
<script type="text/javascript" src="GooFunc.js"></script>
<script type="text/javascript" src="json2.js"></script>
<script type="text/javascript" src="GooFlow/codebase/GooFlow.js"></script>调用GooFlow插件:
var property = {
width: 1200,
height: 600,
toolBtns: ["start round", "end round", "task round", "node", "chat", "state", "plug", "join", "fork", "complex mix"],
haveHead: true,
headBtns: ["new", "open", "save", "undo", "redo", "reload"],
//如果haveHead=true,则定义HEAD区的按钮
haveTool: true,
haveGroup: true,
useOperStack: true
};
var remark = {
cursor: "选择指针",
direct: "结点连线",
start: "入口结点",
"end": "结束结点",
"task": "任务结点",
node: "自动结点",
chat: "决策结点",
state: "状态结点",
plug: "附加插件",
fork: "分支结点",
"join": "联合结点",
"complex mix": "复合结点",
group: "组织划分框编辑开关"
};
var demo;
$(document).ready(function() {
demo = $.createGooFlow($("#demo"), property);
demo.setNodeRemarks(remark);
//demo.onItemDel=function(id,type){
// return confirm("确定要删除该单元吗?");
//}
demo.loadData(jsondata);
});
var out;
function Export() {
document.getElementById("result").value = JSON.stringify(demo.exportData());
}






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群