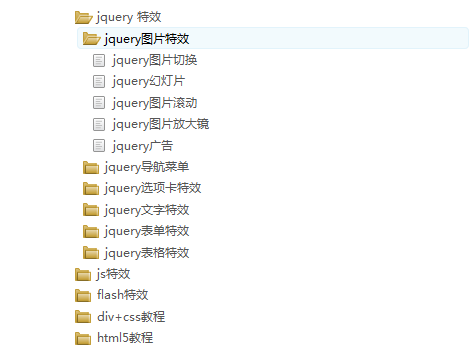
jquery.tree.js是一款树形导航菜单插件,支持自定义每个级别的图标,而且展开和收缩都有动画效果,支持无限嵌套子级菜单。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
树形菜单ul li列表
<ul>
<li><a href="javascript:void(0);">jquery图片特效</a>
<ul>
<li><a href="http://www.erdangjiade.com/" target="_blank" title="jquery图片切换">jquery图片切换</a></li>
<li><a href="http://www.erdangjiade.com/" target="_blank" title="jquery幻灯片">jquery幻灯片</a></li>
<li><a href="http://www.erdangjiade.com/" target="_blank" title="jquery图片滚动">jquery图片滚动</a></li>
<li><a href="http://www.erdangjiade.com/" target="_blank" title="jquery图片放大镜">jquery图片放大镜</a></li>
<li><a href="http://www.erdangjiade.com/" target="_blank" title="jquery广告">jquery广告</a></li>
</ul>
</li>
<li><a href="javascript:void(0);">jquery导航菜单</a>
<ul>
<li><a href="http://www.erdangjiade.com/" target="_blank" title="jquery动画菜单">jquery动画菜单</a></li>
<li><a href="http://www.erdangjiade.com/" target="_blank" title="jquery树形菜单">jquery树形菜单</a></li>
<li><a href="http://www.erdangjiade.com/" target="_blank" title="jquery下拉菜单">jquery下拉菜单</a></li>
<li><a href="http://www.erdangjiade.com/" target="_blank" title="jquery右键菜单">jquery右键菜单</a></li>
</ul>
</li>
</ul>引入并调用树插件tree.js
<script type="text/javascript" src="js/jquery.tree.js"></script>$(function() { $('#files').tree({ expanded: 'li:first' }); });







友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群