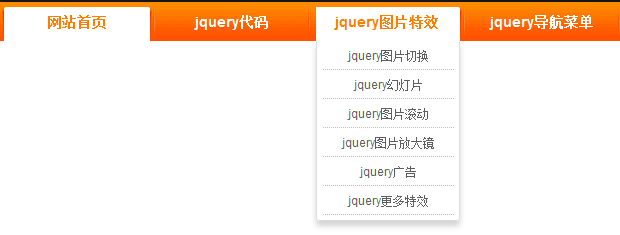
这是一个从商城扒出来的导航下拉效果,代码很简洁,主要由jQuery的animate+opacity来完成。
0、请不要问“在不在”之类的问题,有问题直接问!1、学生或暂时没有工作的童鞋,整站资源免费下载!2、¥9.9充值终身VIP会员,加我微信,826096331 拉你进VIP群学习!3、程序员加油,技术改变世界。在线 充值
function dropMenu(obj) {
$(obj).each(function() {
var theSpan = $(this);
var theMenu = theSpan.find(".submenu");
var tarHeight = theMenu.height();
theMenu.css({height: 0, opacity: 0});
theSpan.hover(
function() {
$(this).addClass("selected");
theMenu.stop().show().animate({height: tarHeight, opacity: 1}, 400);
},
function() {
$(this).removeClass("selected");
theMenu.stop().animate({height: 0, opacity: 0}, 400, function() {
$(this).css({display: "none"});
});
}
);
});
}
$(document).ready(function() {
dropMenu(".drop-menu-effect");
});






友情提示:垃圾评论一律封号 加我微信:826096331拉你进VIP群学习群